
- Check it out in an example survey!
- Add a survey with this question to your account!
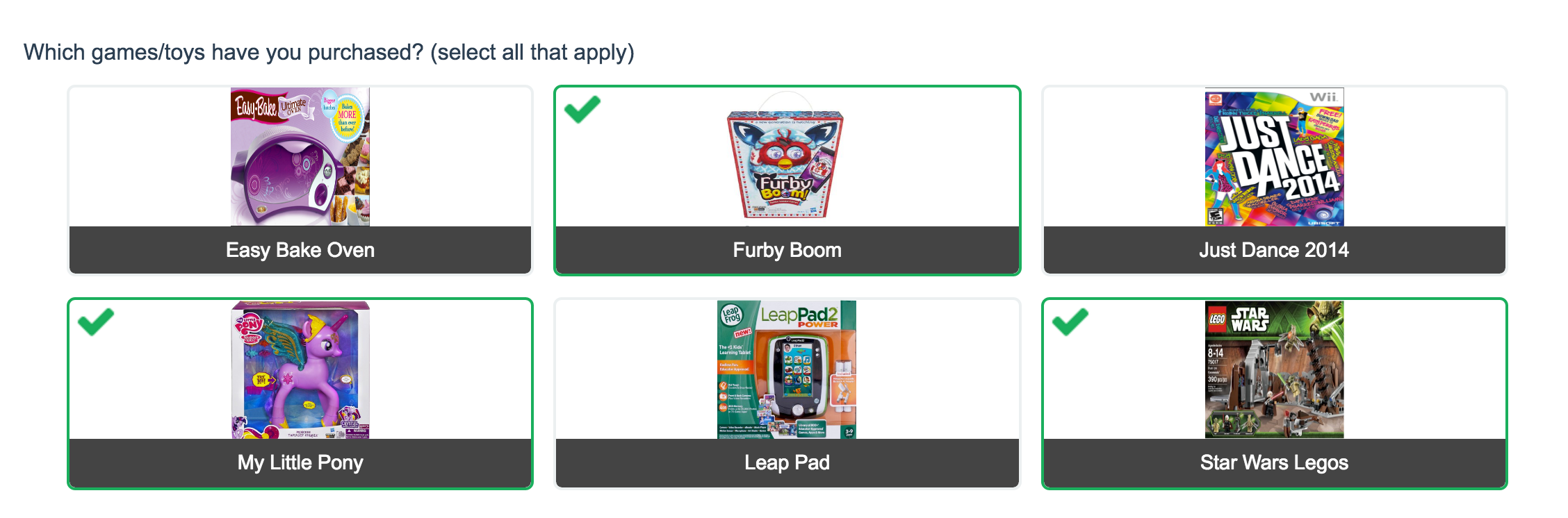
The Image Select (multi select) question type displays multiple images to the respondent allowing them to select their answer by clicking directly on the images. Respondents are able to select multiple images.
When to use it
Use the Image Select (select one) question type if you only want your respondents to select a single image.
If you are looking for steps to add an image to your question text check out our Add Image to Question Text Tutorial.
Setup
- To set up a Image Select question it's easiest to start by uploading the images you would like to use in the Image Select question to your File Library. See our File Library tutorial to learn how!
- Click the Question link on the page where you would like to add your Image Select question.
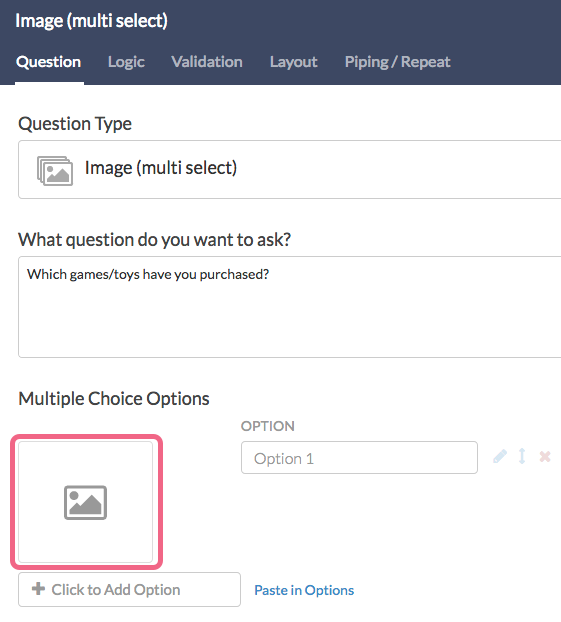
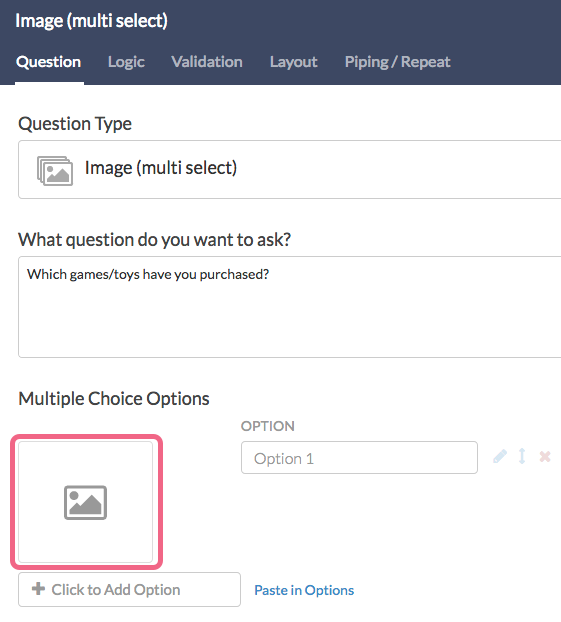
- Select Image Select (multi select) from the Question Type dropdown and enter the question text you wish to ask.
- Scroll to the Multiple Choice Options and click the image placeholder to begin adding your answer options.

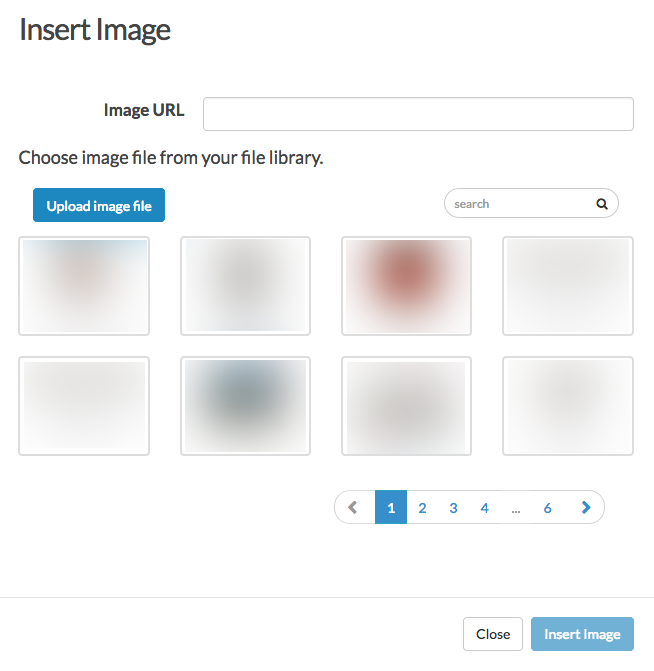
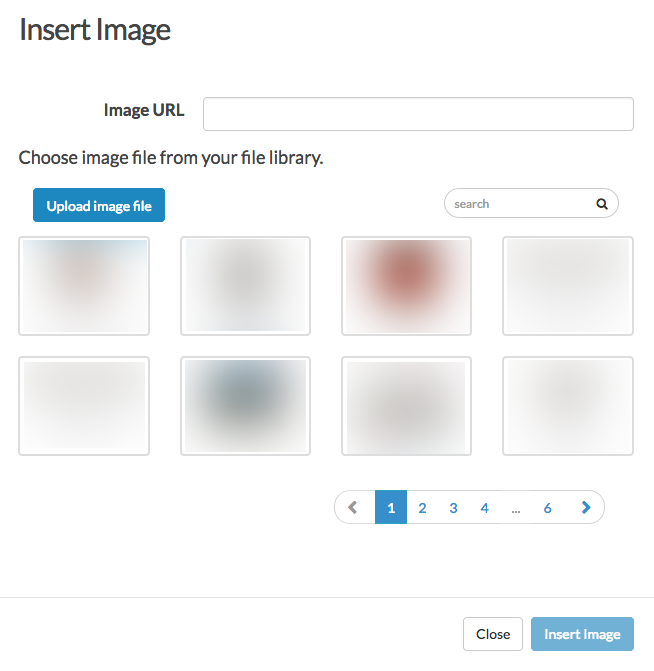
- In the Insert Image dialog, select the image you wish to use, upload a new image, or enter a URL to an image.

- Click Insert Image.
- When you return to the list of answer options use the Click to Add Option button to add another image answer option. Rinse and repeat. Make sure to click Save Question once you're finished.
Validation Options
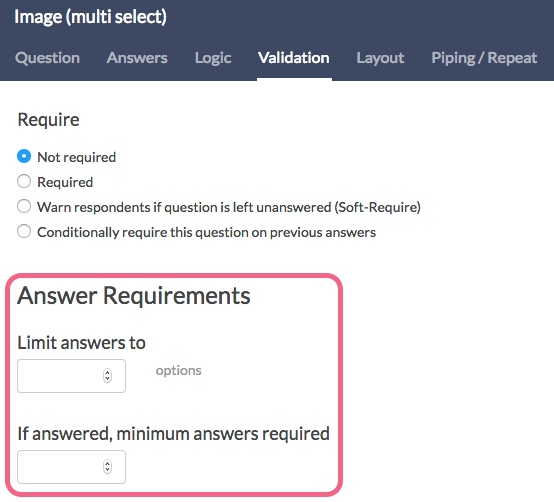
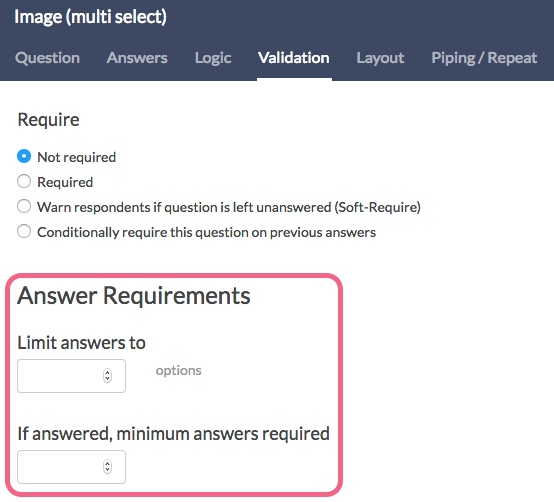
Use the Validation tab to set Answer Requirements for your Image (multi select) question.
- You have the option Limit answers to a specific count in the event that you want to set a maximum amount of selectable images.
- Use the If answered, minimum answers required setting to determine the lowest number of images that can be selected by your respondent. Failing to select the minimum will result in a notification message being displayed to the respondent.

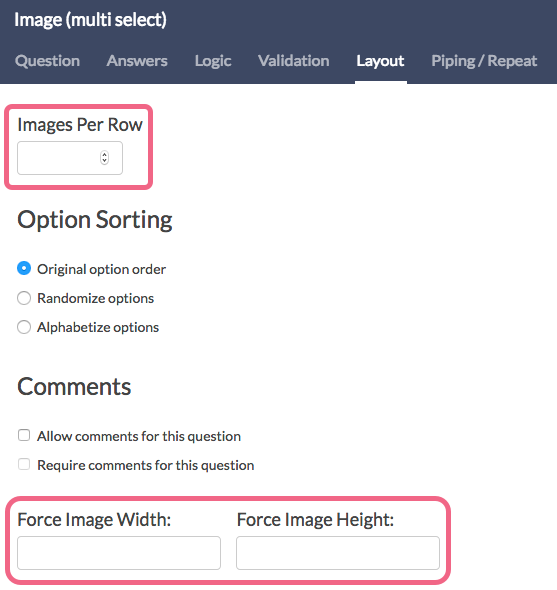
Layout Options
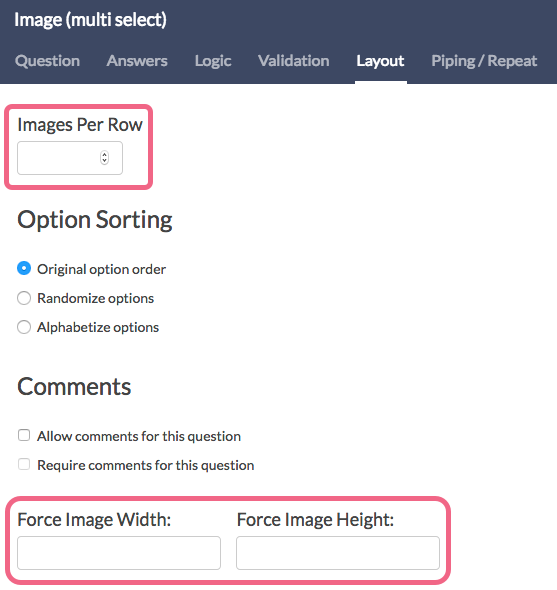
There are a number of options available via the Layout tab of the Image (multi select) question.
- If you have a large number of images for the respondent to choose from, consider using the Images Per Row field to determine how many images are display per each row.
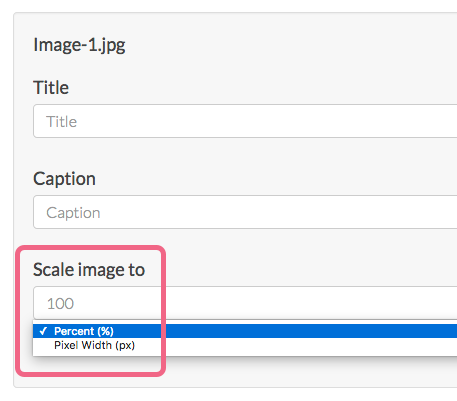
- Width or Height (in pixels) for your images. We do not recommend adjusting both values as this is likely to result in distorting the image.

Survey Taking
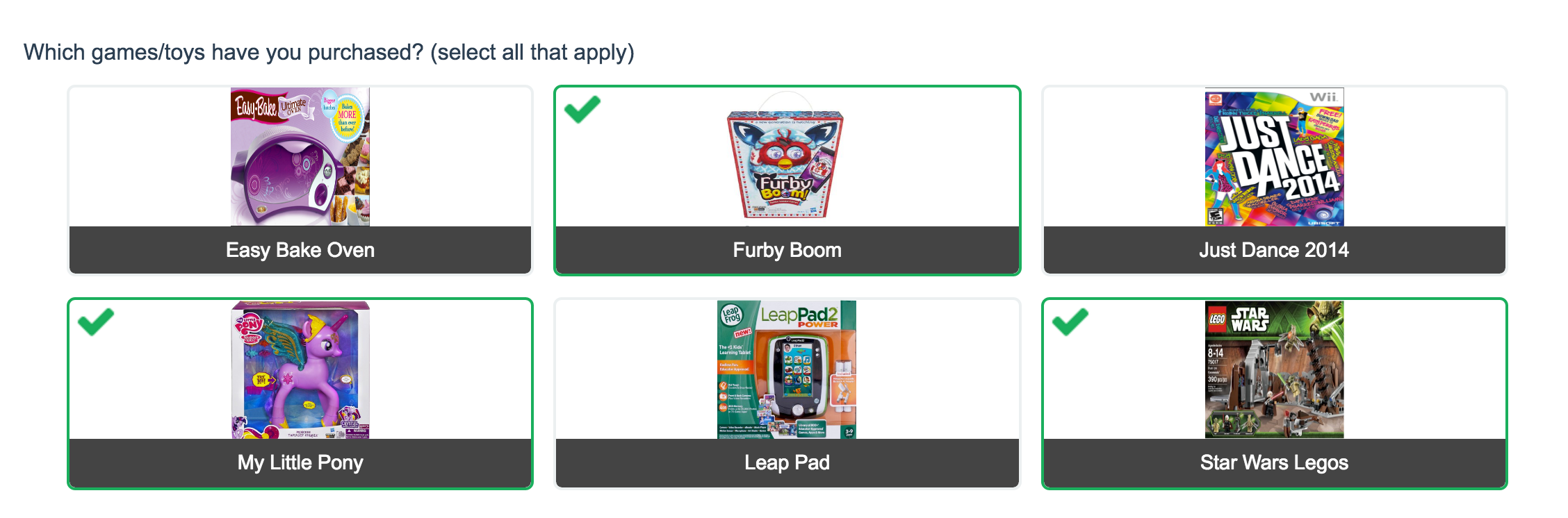
On a desktop and most laptops the Image Select question type looks like so.

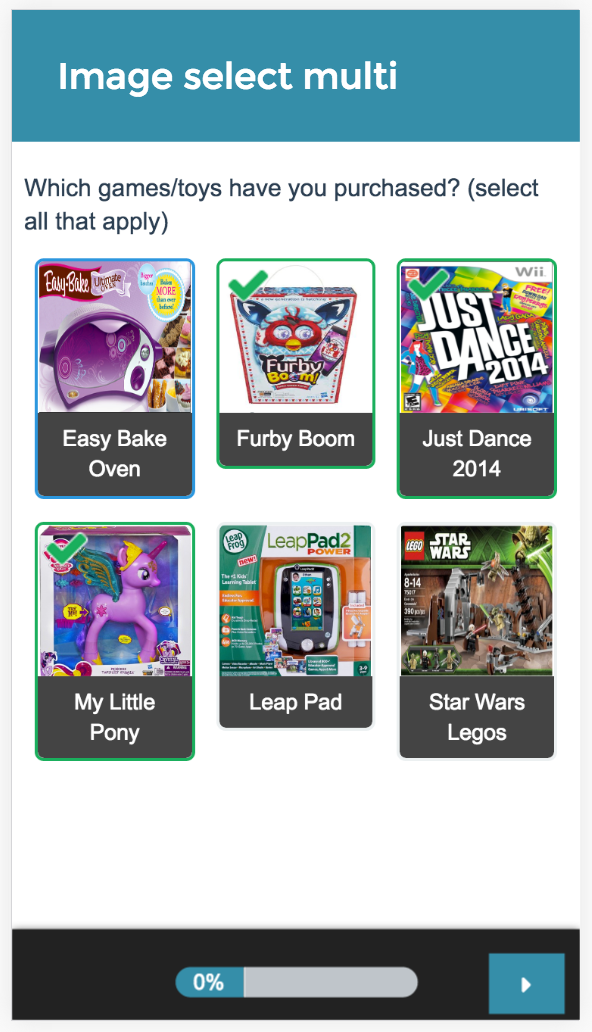
When optimized for mobile devices the Image Select question type looks very similar.
By default, survey questions show one at a time on mobile devices to prevent the need for scrolling on smaller screens. You can turn off this one-at-a-time interaction if you wish.

Reporting
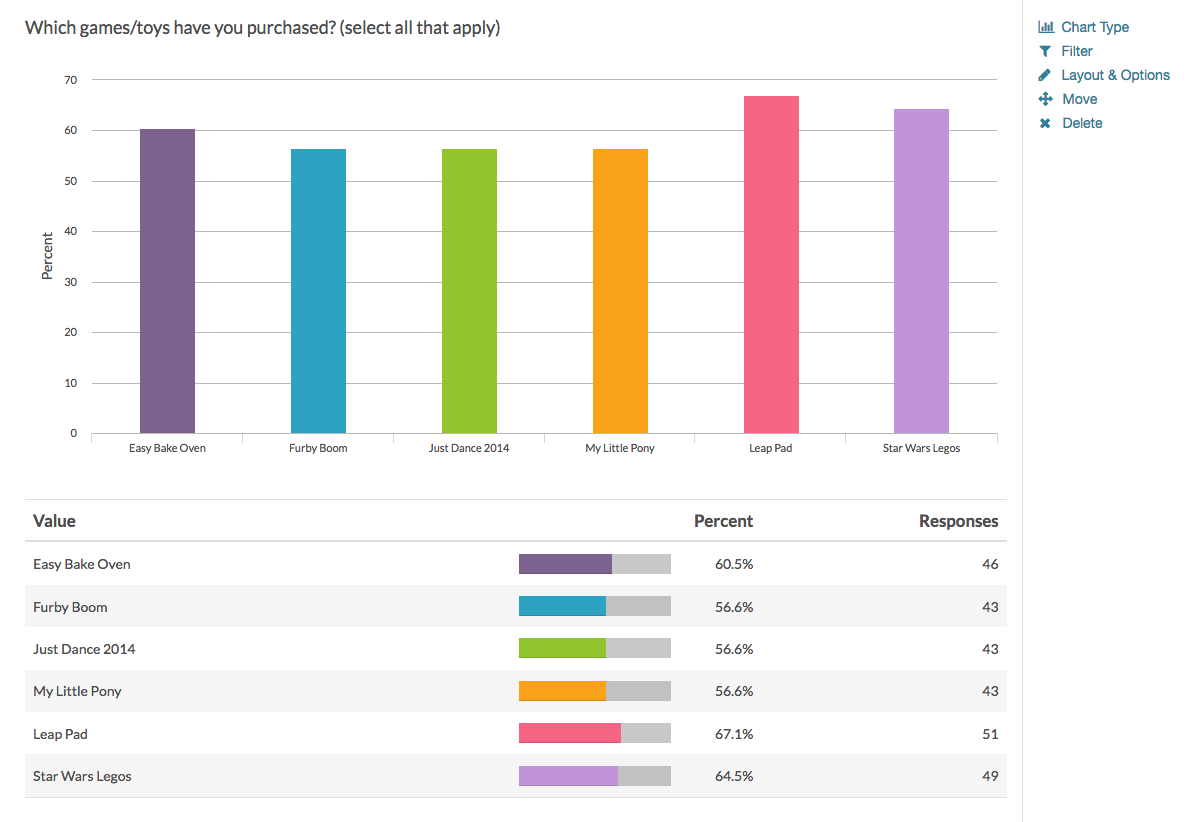
Multiple Image Select questions report as a Vertical Bar Graph by default with a table that includes a percentage for each answer option. The reporting values rather than the images themselves are used within reporting. These percentages will not add up to 100% as respondents can choose more than one option.

See additional compatible chart types
Within the Standard Report there are various chart types available for visualizing your data. The below grid shows which of the chart types Image Select (multi select) questions are compatible with.
See what other report types are compatible
The below grid shows which of the report types Image Select (multi select) questions are compatible with. If you plan to do some specific analysis within SurveyGizmo this report compatibility chart should help you choose the right question types!
| Report Type | Compatible |
|---|---|
| Standard | |
| Legacy Summary | |
| TURF | |
| Profile | |
| Crosstab | |
| Comparison | |
Exporting
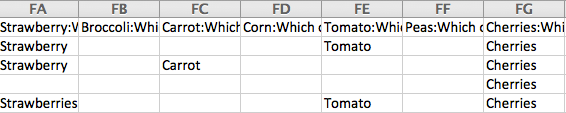
In a CSV/Excel export, the multiple Image Select question will have a column for each answer option. The reporting values are displayed in the cells when the image was selected.









Admin
— Bri Hillmer on 11/18/2016
@Baduy.huynh: The Image Select question is not compatible with either answer option logic or piping. As such, I would recommend using checkboxes and using our workaround to add images in your answer options. Here is the tutorial with more info:
https://help.surveygizmo.com/help/use-images-as-answer-options
I hope this helps!
Bri
Documentation Coordinator
SurveyGizmo Customer Experience Team
— Dat.duong on 11/18/2016
Hi there,
I have two queries on this:
- Is it possible to setup logic for each option on this question type?
- Is it possible to piped answers among questions?
Thanks
Admin
— Dave Domagalski on 10/21/2016
@Spraaklabben: Thank you for your question!
While there is not a built-in feature to remove the checkmark from a selected answer, this can be achieved with the following CSS code inserted on the survey's Style tab:
.sg-type-imageselect .sg-image-selected .sg-imageselect-icon {
display: none;
}
You can reference the following article for information on adding CSS code to your survey:
https://help.surveygizmo.com/help/style-your-survey#custom-css-and-html
I hope this helps!
David
Documentation Specialist/Survey Explorer
SurveyGizmo Customer Experience
— Spraaklabben on 10/21/2016
Hi, is there anyway to have the checkmark not appear when the participant chooses the answer? We think the checkmark might give the participants the idea that the answer is necessarily correct, and thus prime their judgment. Thanks.
Admin
— Bri Hillmer on 10/18/2016
@Alexis.beyfus: Great question! It does look like we don't allow for changing the image in Image Select questions in the translation tool.
I can think of a couple of workarounds.
1) You can create a question per language and then use logic to determine which question displays.
2) You can use answer option logic based on language to determine which options display.
Here are a couple of tutorials that should help get you going:
https://help.surveygizmo.com/help/set-up-logic-based-on-survey-language
https://help.surveygizmo.com/help/answer-option-logic
I hope this helps!
Bri
Documentation Coordinator/Survey Sorceress
SurveyGizmo Customer Experience Team
— Karthik on 10/18/2016
Is there a way to select a different image for the translations? I do not see any option to do this in the translation tool and you cannot filter one image based on language in the question
Admin
— Bri Hillmer on 06/24/2016
@Matt: There is not a way to do this within the Image Select question but you can add the HTML to add a hyperlink to an answer option in the Checkbox question.
I hope this helps!
Bri
Documentation Coordinator/Survey Sorceress
SurveyGizmo Customer Support
— Matt on 06/23/2016
Is there a way to edit the default JQuery to get the option title to trigger a hyperlink instead of selecting the image?
Admin
— Bri Hillmer on 02/23/2016
@Beth: You can certainly specify a width and height on a image if you are familiar with HTML. Here a resource if you wish to try your hand at this:
http://www.w3schools.com/tags/tag_img.asp
I actually recommend using a tool like Pic Resize to resize images outside of SurveyGizmo altogether.
http://www.picresize.com/
I hope this helps!
Bri
Documentation Coordinator/Survey Sorceress
SurveyGizmo Customer Support
— Beth on 02/23/2016
Is it possible to resize the image later (after it is added to your library)?
Admin
— Bri Hillmer on 11/17/2015
@Zi: I'm sorry to say that we do not currently have a way to change how a selected image displays. I'll be sure to make note of this for discussion of future improvements with our development team!
Bri
Documentation Coordinator/Survey Sorceress
SurveyGizmo Customer Support
— Zi on 11/16/2015
It will be great if we can customize the way the images interact when selected; instead of the default green border and a small tick at the top corner.