
- Rating Question Using Images as Answer Options
While in most cases the Image Select question type will work nicely when asking respondents to select from a list of pictures, you may want to marry the functionality of another question type with the image answer options.
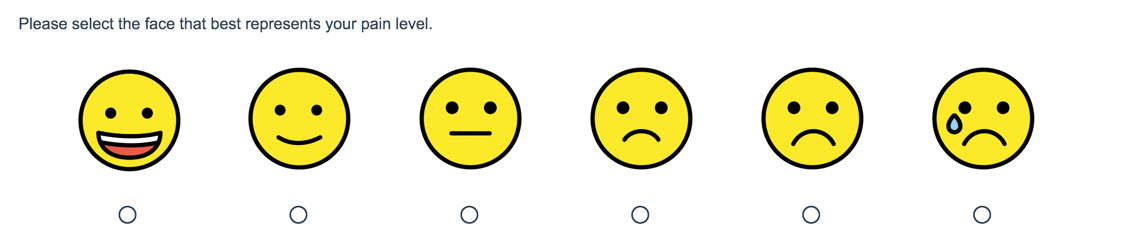
Often survey builders want to use images in the Drag & Drop Ranking question. Others might want to put images in the row headers of a Custom Table or perhaps add smiley faces to Rating questions. To do so, follow these steps!
Setup
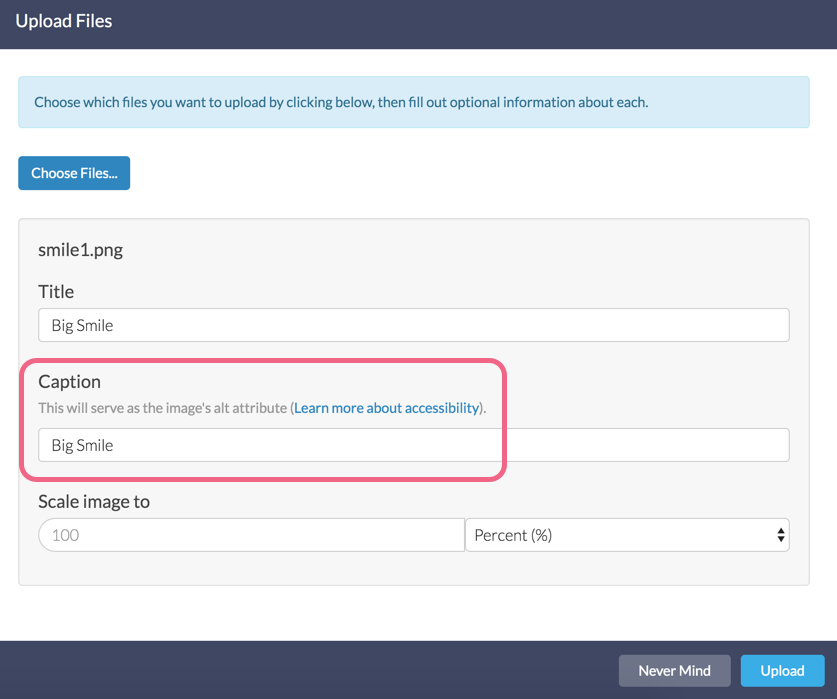
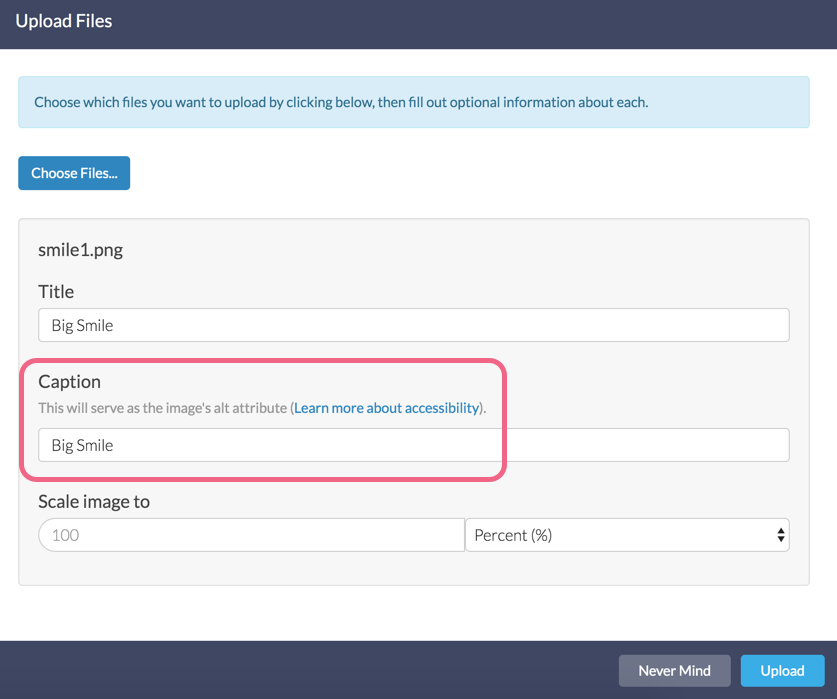
- Start by uploading the images you would like to use in your question to your File Library. These images should be relatively small to display properly. Make sure to add a caption to each image as this is the text that will be read to respondents using assistive technology. To learn more about uploading images, see our File Library: Upload Files and Images tutorial.

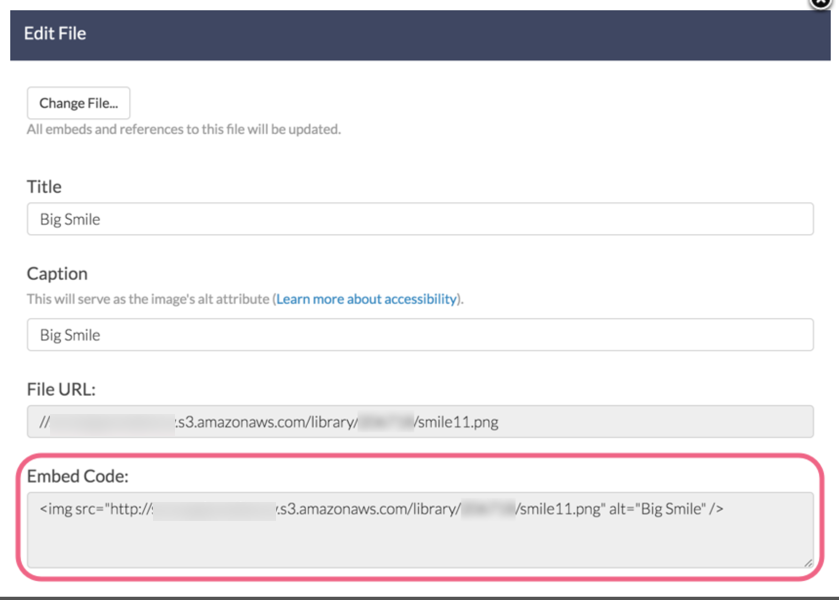
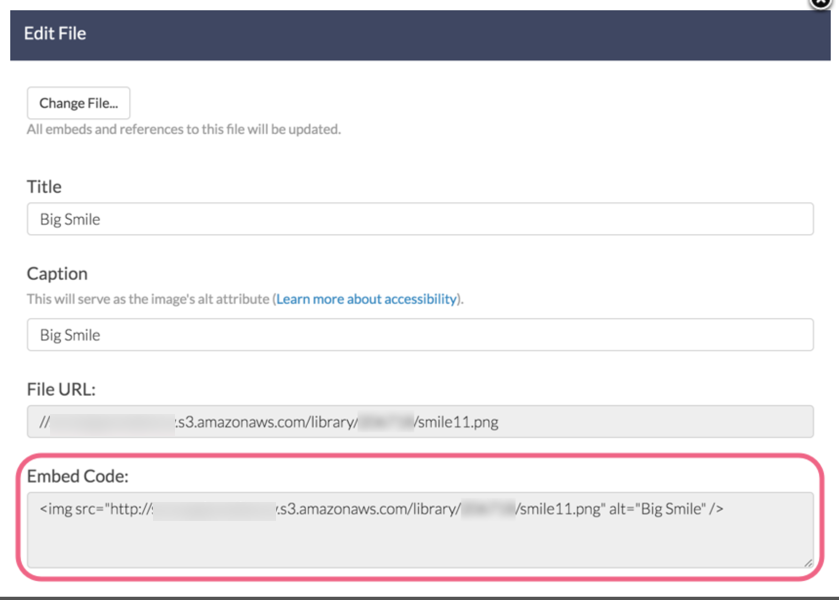
- Once your images are uploaded, copy the embed code for each image you would like to use as an answer option in your question. We recommend pasting them into a simple text document so you can quickly access them later.

- Now go back into your survey, click Add Question.
- Add your question text and select Radio Buttons (or whatever question type you want to use) from the Question Type menu.
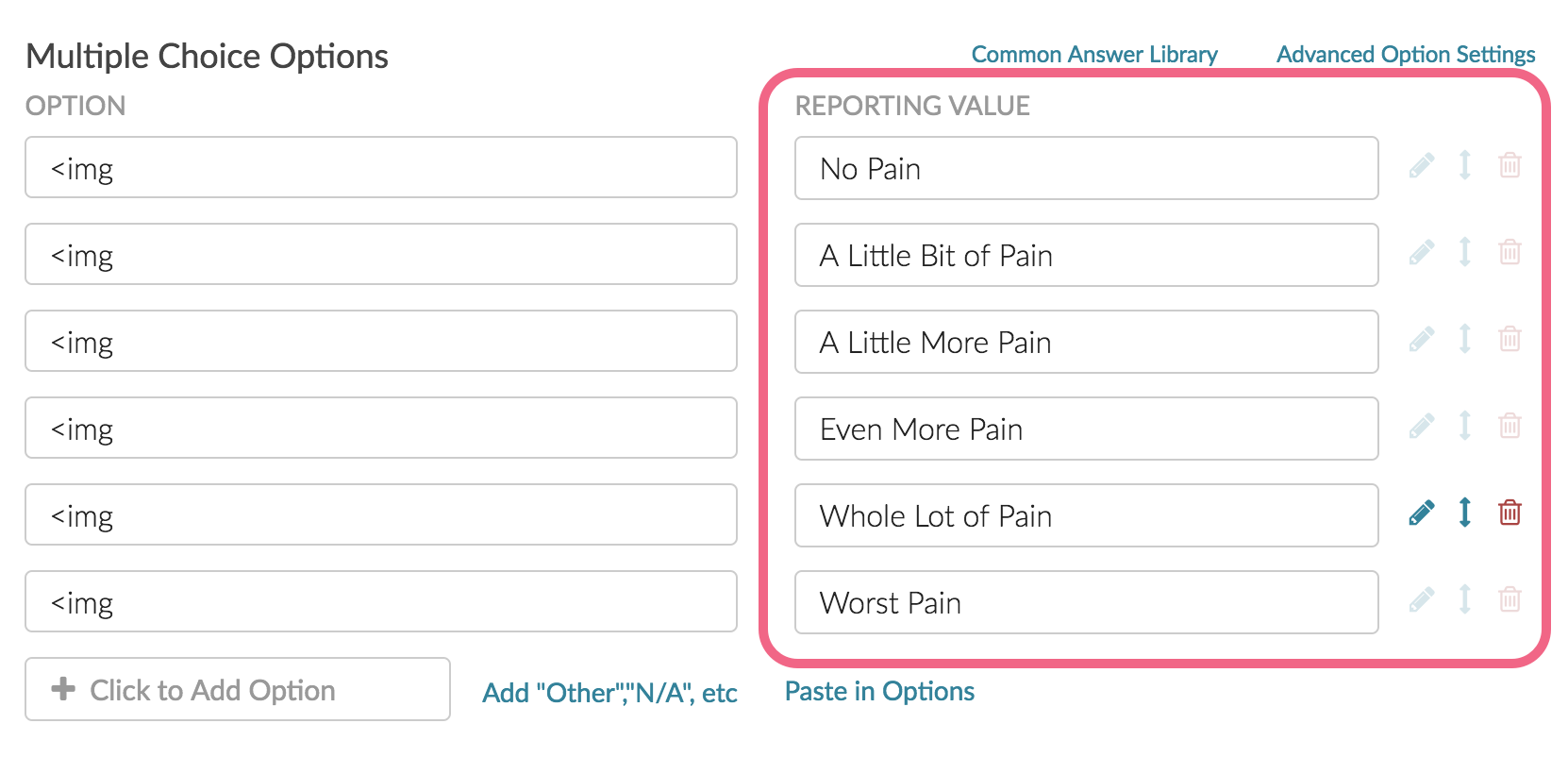
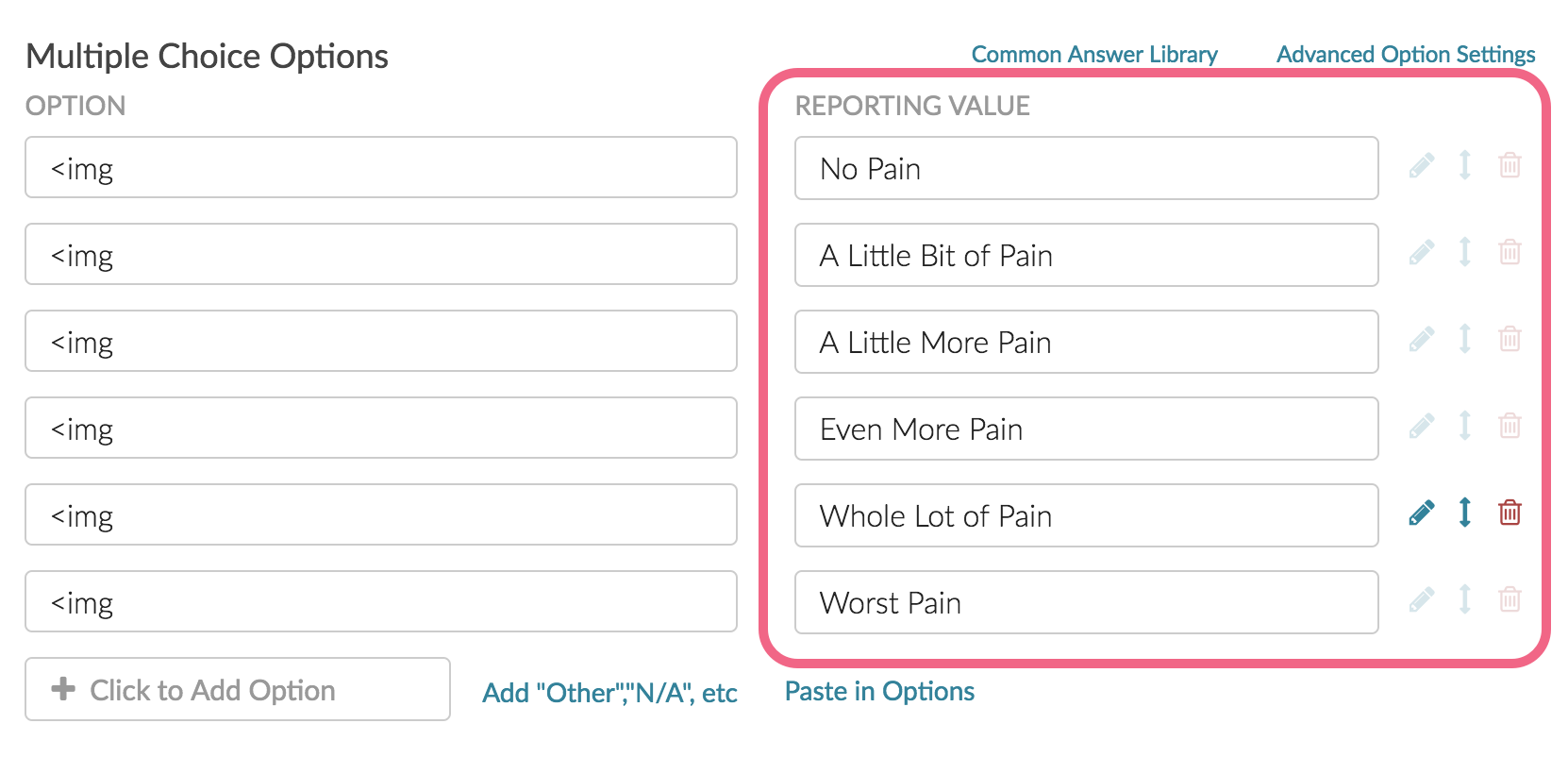
- Paste your embed codes in the Answer Option column for each image you would like to rank.
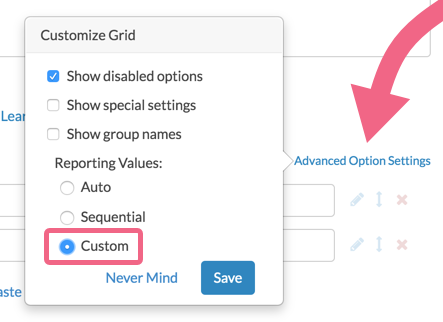
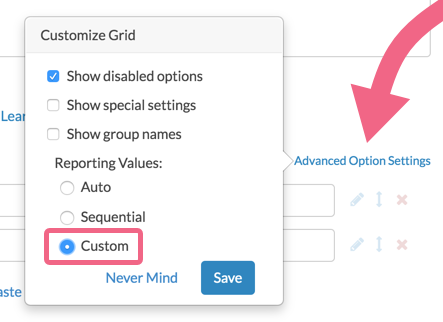
- Click the Advanced Options gear so that you can customize your Answer Option grid to include Custom Reporting Values. Make sure to click Save once you've made your selection.

- In the Reporting Values column you'll want to specify a meaningful reporting value for each image (otherwise the embed code HTML will be used).

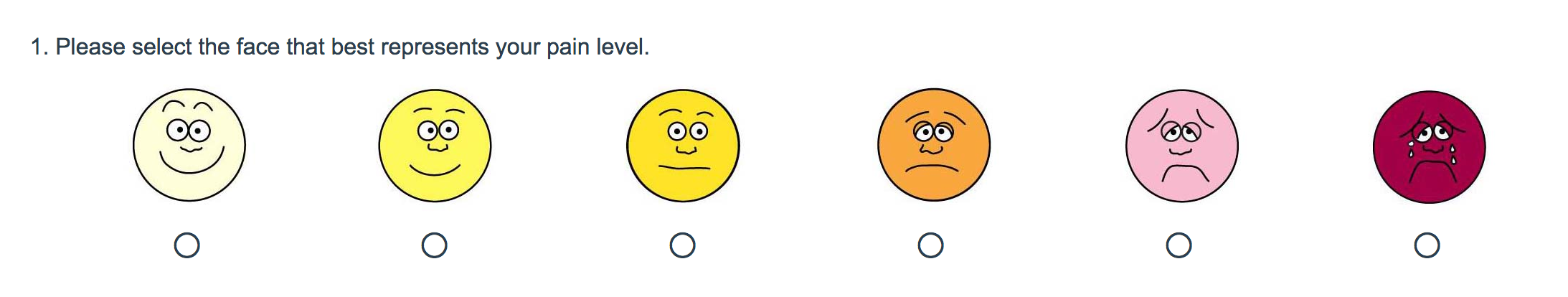
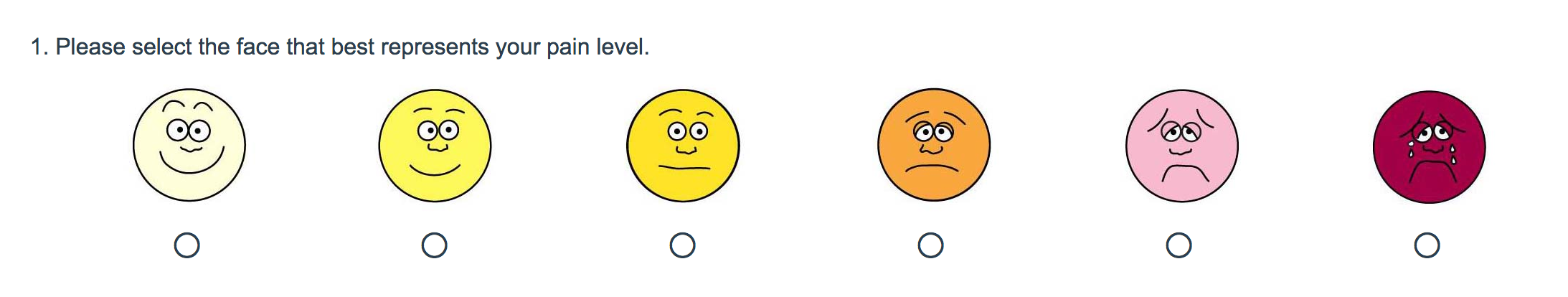
- Depending on the size of the images, you might need to play around with the Layout tab to make the question look the way you want. In this example, we selected the option to change the Orientation of Labels & Options to Stacked.

Best Practice Tip: Recommended Image Size
For Image Select questions we recommend image files of no larger than 200px by 200px.
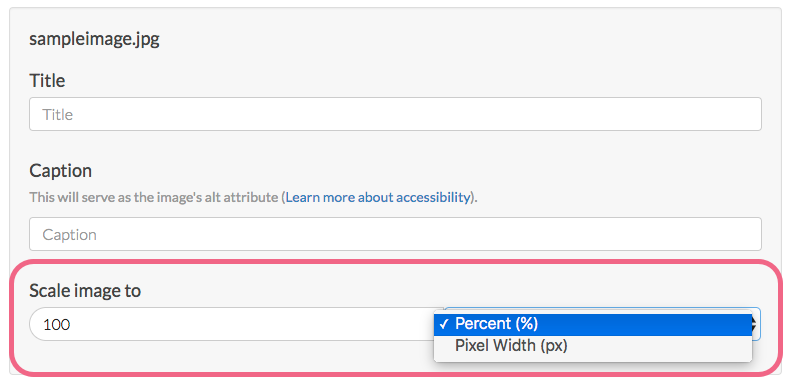
When uploading images to the file library you have the option to scale your image using pixel width or a percent. There are also various tools online to resize images e.g. http://www.picresize.com/. It is important to note that resizing images may negatively affect the quality of the image.

Use Images in the Drag & Drop Ranking Question
Available to: Professional Full Access
When using images as the answer options for a Drag & Drop Ranking question type, sometimes the images won't have loaded all the way when the question "configures" itself, and so the question will be too short to see all the options.
There are a couple of ways to resolve this.
- You can add some JavaScript to the page that waits for the page (and images) to load and then resizes the question. To do so, click the Action link on the page with the Drag & Drop question. Select JavaScript and give your action a name and click Save Action and Edit. Then paste the below javascript and Save.
$(function(){ $('.sg-type-rank-dragdrop ul.ui-sortable').css({'height': '100%', 'min-height': '500px'}); }); - If the images are already loaded in the browser's cache, the issue doesn't happen. So, the alternative low-tech workaround is to load the images in hidden elements on a previous page. To do so, add Image elements with each of the images you are using in your Drag & Drop question on a page prior to the Drag & Drop question.
- Then add the following to the CSS Class Name field on the Layout tab to hide the question:
sg-hide.
Piping Answer Options with Images
Another use case for this workaround is the ability to use our Piping features with images, as the image select questions are not available in Piping. Please note that the images will display fine in option piping, however, if you pipe from a piped question (aka double-pipe) the images will not display.





— Mike.cordeiro on 06/05/2020
@Austin: Thank you for reaching out to SurveyGizmoHelp!
The platform does have the ability to have images as question text! Follow the documentation below for more information on how to achieve this on your projects:
https://help.surveygizmo.com/help/use-images-as-answer-options
Once the image exists in the file library, select the edit option to pull the embed code to paste into the answer option text box.
I hope this helps!
Mike
Technical Writer
SurveyGizmo Learning and Development
— Austin on 06/04/2020
is it possible to add a quantity question under each image instead of the circles that are displayed in the image example above? For instance I want to have images of handouts side by side with a text field underneath each image to indicate a quantity of how many of each handout you would like.
It would look something like this
2. Indicate how many of each handout you would like for your organization.
(Image) (Image) (Image)
Qty:_____ Qty:_____ Qty:_____
Would this be possible?