
- Check it out in an example survey!
- Add a survey with this question to your account!
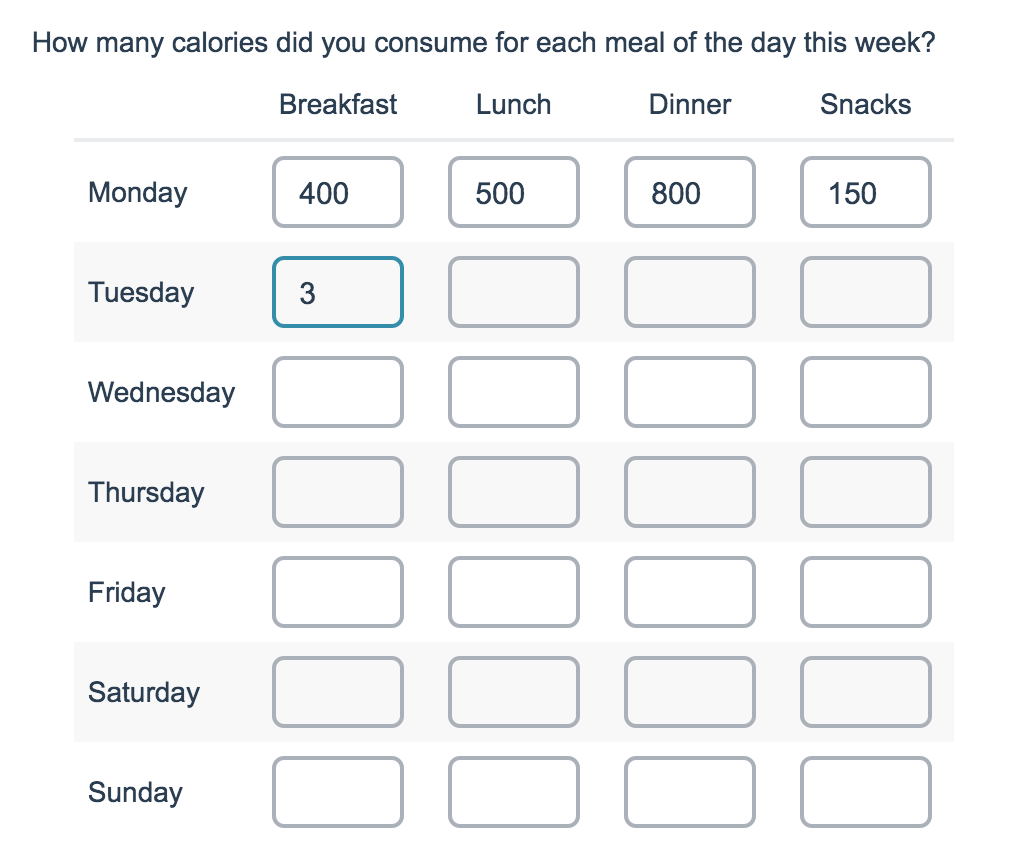
The Textbox Grid allows respondents to enter short open-ended text answers to multiple questions in a table format. Each 'cell' in the table is a textbox.
When To Use It
Use Textbox Grids to group multiple short-answer questions together. While these fields were designed to collect short answers there is no actual character limit set on these fields.
Consider using the Texbox List question type for a one-column-display.
Setup
- Click the Add New: Question link on the survey page where you want to add your Texboxes Grid and input your question text into the provided field.
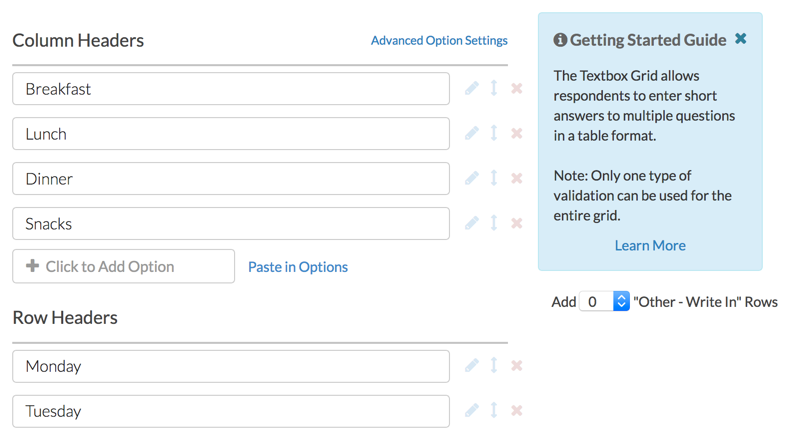
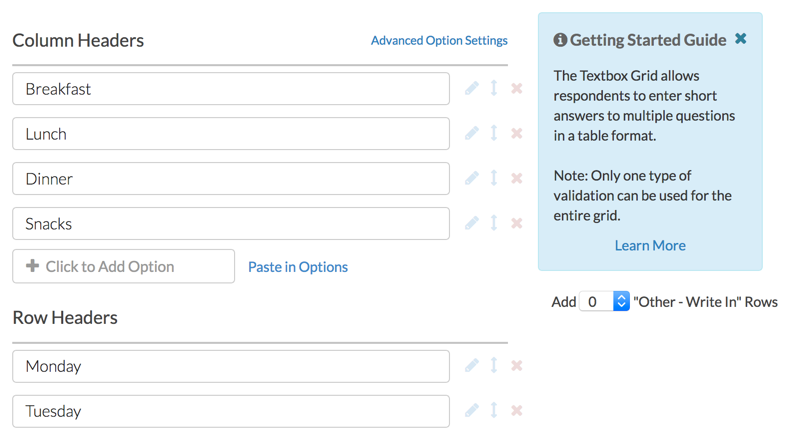
- Continue to add both the Column and Row headers for your grid.

- Make sure to Save your question once you are finished.
Validation
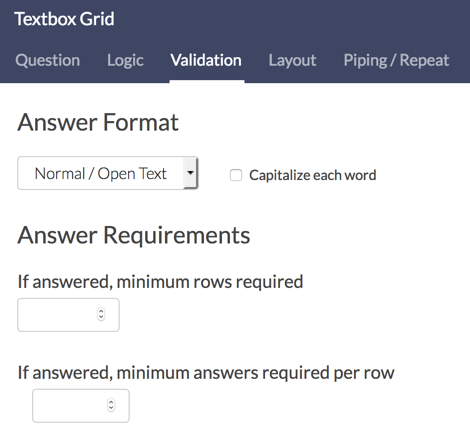
There are several validation options that may help you customize the data that you collect via this question:
- Use the Answer Format menu to determine the input type that you want to collect. Learn more about open-text validation. The available options are:
- Normal/Open Text
- Number
- Percent
- Currency
- Date
- Regex
- The Answer Requirements section allows you to determine how many rows and answers per row are required, if the question is answered.
Layout
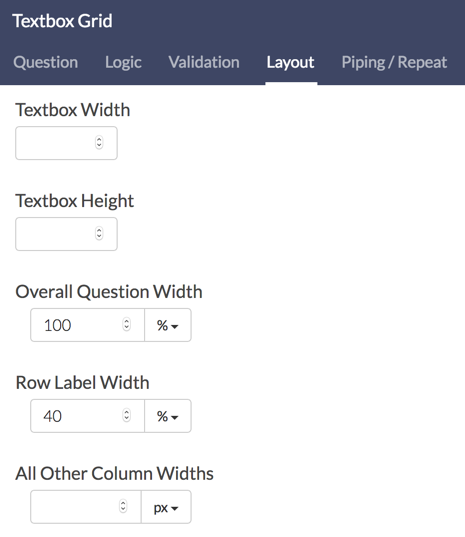
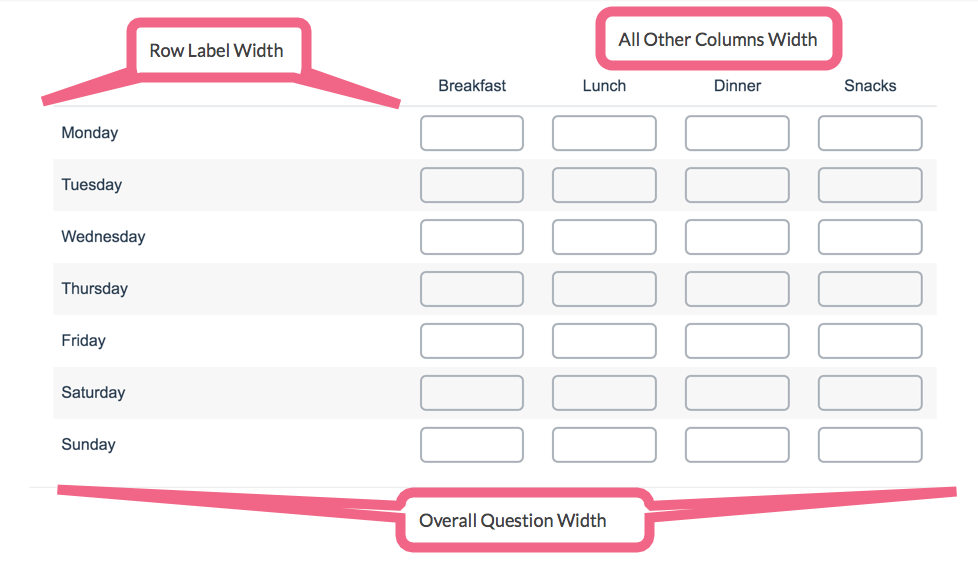
On the Layout tab, you can adjust various widths of your textbox grid question.
Note: By default, grid questions will have an overall question width of 100% and a row-label width of 40% to stretch the question across the entire survey page. You can change these widths as needed.

While each width is set as a percentage by default, you can toggle this to a pixel value if needed. Reference the below image to determine what each width will affect.

Survey Taking
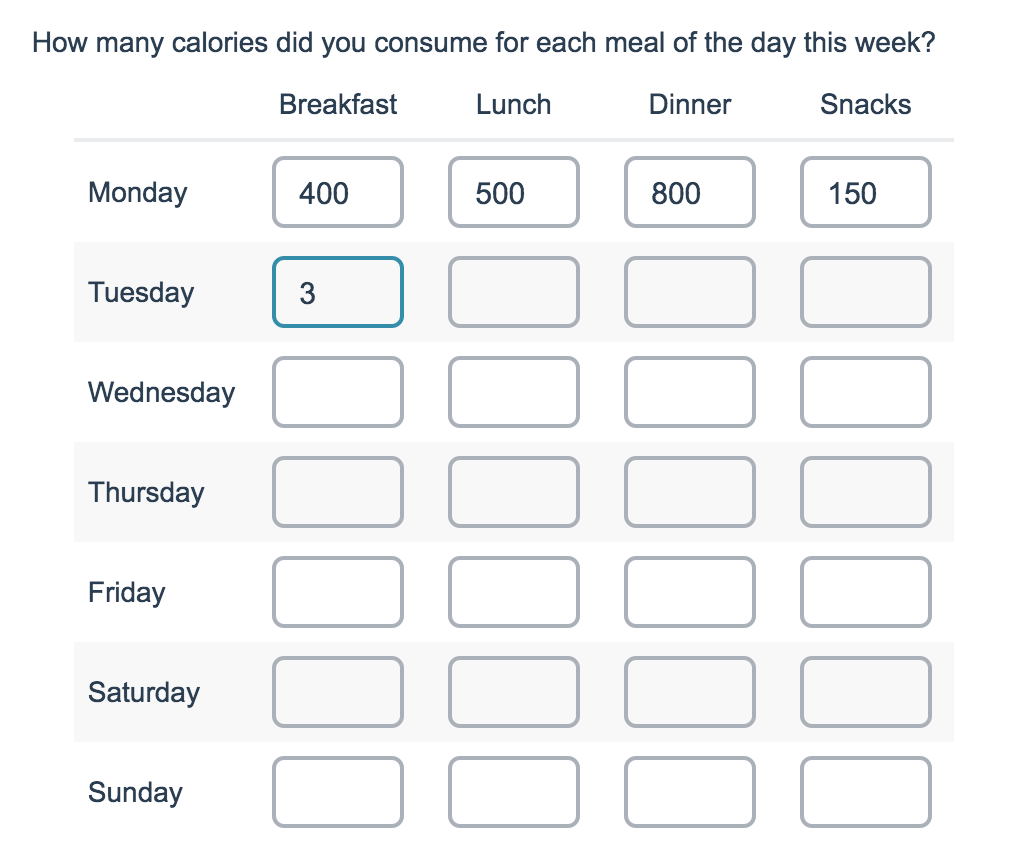
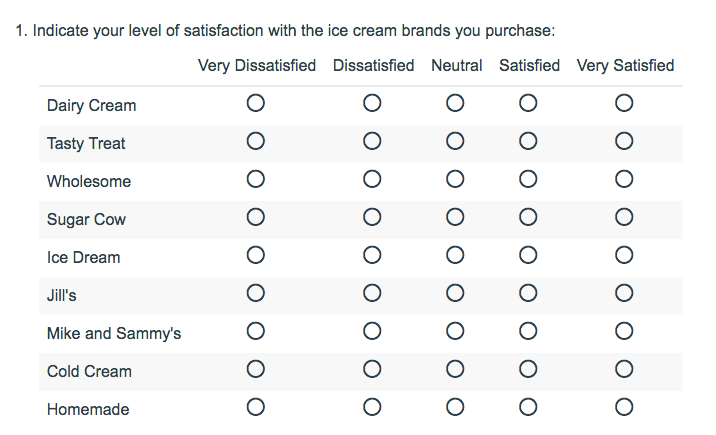
On a desktop and most laptops, the Textbox Grid question type looks like so.

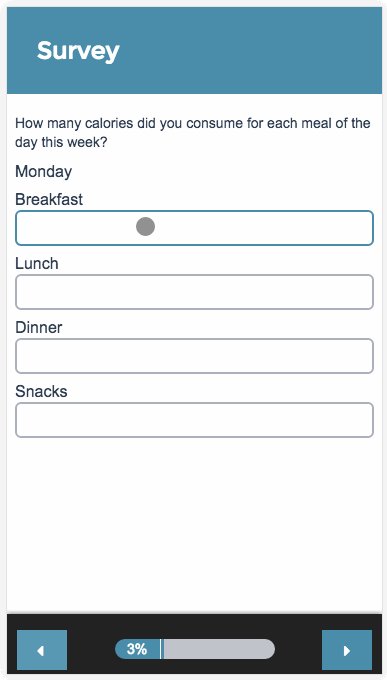
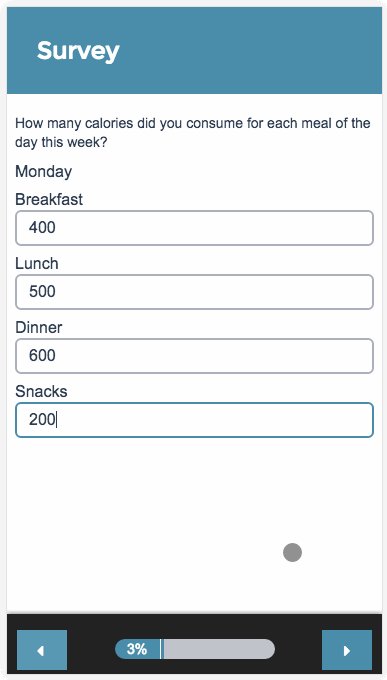
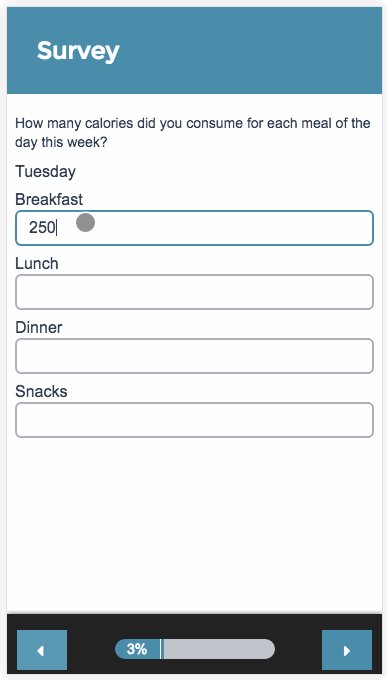
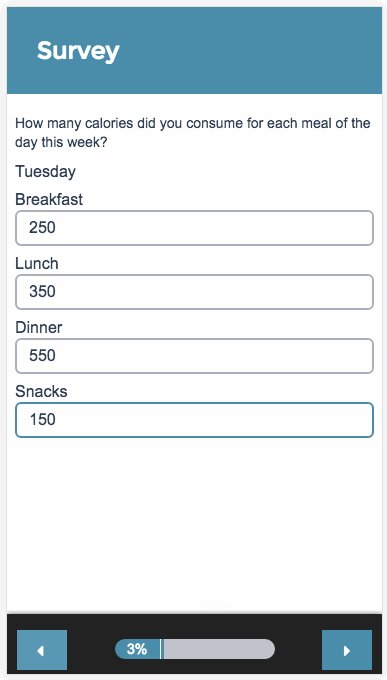
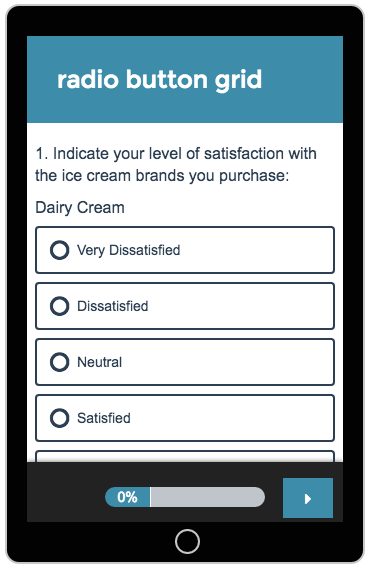
When optimized for mobile devices the Textbox Grid question type displays each row one at a time. You can turn off this one-at-a-time interaction if you wish.

Reporting
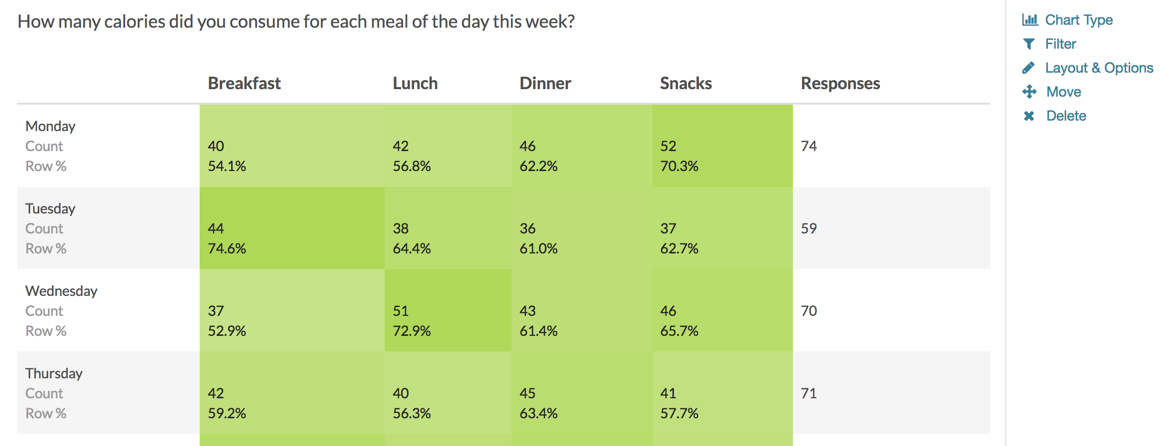
The Textbox Grid reports as a Grid with a count and percentage of how many times someone answered each particular cell in the table. To look at the specific responses, you can view the CSV/Excel export or take a look at the Individual Responses.

See additional compatible chart types
Within the Standard Report there are various chart types available for visualizing your data. The below grid shows which of the chart types Textbox Grid questions are compatible with.
| Chart Type (Aggregate) | Compatible | |
|---|---|---|
| Pie Chart | ||
| Arc Chart | ||
| Donut Chart | ||
| Vertical Bar Chart | ||
| Stacked Vertical Bar Chart |  | |
| Horizontal Bar Chart |  | |
| Stacked Horizontal Bar Chart |  | |
| Spiderweb Chart | ||
| Histogram | ||
| Line Chart | ||
| Spline Chart | ||
| Area Chart | ||
| Area Spline Chart | ||
| Scatter Plot | ||
| Word Cloud | (Individual Rows Only) | |
| Collapsed Response List | (Individual Rows Only) | |
| Grid | ||
| Diverging Stacked Bar Chart | ||
| NPS Chart | ||
| Contact Cards | ||
| DIY Grid/Cards | ||
| Table |
See what other report types are compatible
The below grid shows which of the report types Textbox Grid questions are compatible with. If you plan to do some specific analysis within SurveyGizmo this report compatibility chart should help you choose the right question types!
| Report Type | Compatible |
|---|---|
| Standard | |
| Legacy Summary | |
| TURF | |
| Profile | |
| Crosstab | |
| Comparison | (not available as source question) |
Exporting
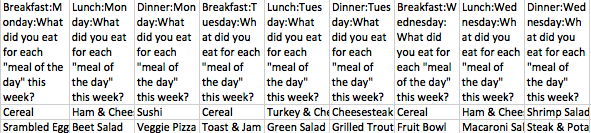
The CSV/Excel export will display a column for each row and column combination within the grid. The export column headers will include the row header, then the column header, and then the overall question title. The respondents' open text responses will display in the cells.
Best Practice Tip: Grid Questions on Mobile Devices
Grid questions are often used to allow your survey respondents to make comparisons. For example, in the below question, survey respondents are implicitly making a comparison across the various ice cream brands listed in the rows.

Because this is the most common and best use of grid question types it is important to note how grid question types display on mobile. Grid questions will be displayed one grid row per page. This will reduce horizontal scrolling trouble as well as problems survey respondents typically experience trying to select the correct option.



Admin
— Dave Domagalski on 10/08/2018
@Luca: Thank you for your question!
I’m afraid that it is not currently possible to build a Textbox Grid with one of the columns being a radio button.
It might be worth exploring Question Repeating which will allow you to ask the same follow-up question repeated based on answer options selected from the source question:
https://help.surveygizmo.com/help/question-repeating
With Question Repeating, you may be able to ask a repeated follow-up radio button question for each item. This follow up question could have three options (increased, decreased, and stable). The increased/decreased options could make use of the other, please specify functionality:
https://help.surveygizmo.com/help/add-an-other-textbox
I hope this helps!
David
Documentation Specialist
SurveyGizmo Customer Experience
— Luca on 10/08/2018
Is it possibile to build a textbox grid with the last column being a radio button? Basically I am trying to have a question of the kind: how much have sales increased or decreased for item X (piped items)? The three options I would lke to be showing are:
* increased (textbox to enter % increase)
* decreased (textbox to enter % decrease)
* stable (radio button)
Admin
— Dave Domagalski on 01/22/2018
@Laurie: Thank you for your question!
RegEx (Regular Expression) allows you to create custom open-text validation via a sequence of characters.
RegEx allows you to be very specific in what inputs you allow in your open-ended responses. For example, you might use RegEx to ensure that someone can only enter a number four digits in length.
We have some additional information and examples here:
https://help.surveygizmo.com/help/textbox-answer-formats#regex-patterns-for-complex-validation
I hope this helps clarify a bit!
David
Documentation Specialist
SurveyGizmo Customer Experience
— Laurie on 01/21/2018
Trying to figure out what "regex" means.
Admin
— Bri Hillmer on 03/27/2017
@Servicios: The format of the exported data for the Textbox Grid question cannot be customized I am sorry to say.
Bri
Documentation Coordinator
SurveyGizmo Customer Experience Team
— Servicios on 03/27/2017
Hi Bri /Dave.
Im troubling with an export of a Textbox Grid. Here´s the deal:
I want to have the same array as it looks on the Form. (I want 1 register per Row, repeting all the the other fields) In order to do this there should be a column marking the row number.
Hope you can Help me! Thx
Admin
— Bri Hillmer on 03/15/2017
@Ann: We don't have this functionality out of the box but this is he kind of customization that our Programming Services team can do for a fee. You can learn more about Programming Services here:
https://www.surveygizmo.com/programming-services/
Bri
Documentation Coordinator
SurveyGizmo Customer Experience Team
— Jenifer on 03/14/2017
Is it possible to add another column to the right that will add the variables entered to the left for a total column?
Admin
— Dave Domagalski on 01/26/2017
@Etaylor: Thank you for the question!
You are correct in that the column width is determined by the amount of text in each column's header. As such, adjusting the layout (specifically in large tables) can take a bit of trial and error.
Typically I approach this by placing a large value in the Overall Question Width - perhaps 1500. In the All Other Column Widths field, I will use a number between 90-100 as a starting point. I may have to adjust this up/down depending on how much text the largest column header contains.
One option for reducing the width in the larger headers is to utilize line breaks. You can edit the column text inside of the question by clicking the pencil icon corresponding to the column.
Ultimately, a table containing 15 or so columns may result in the need for horizontal scrolling which can make for a cumbersome survey taking experience. It may be worth considering splitting the question into two or more smaller grid to mitigate against this.
I hope this helps provide some options and clarification.
Best regards,
David
Documentation Specialist/Survey Explorer
SurveyGizmo Customer Experience
— Liz on 01/26/2017
I included a textbox grid question in my survey but am having trouble formatting the column widths to be the same size - the column headers are not the same length and it seems that the column width is dependent on the length of the header. I've tried specifying the textbox width, the "all other column width" and the overall question width and it is still not formatting columns consistently. For reference it is a large table with 15 columns. Any suggestions?
Admin
— Bri Hillmer on 10/27/2016
@Melissa: I would use the Custom Group question instead. This would allow you to add multiple textboxes and adjust their width like so:
http://www.screencast.com/t/XJ1GnQgqb9J
Here is the tutorial with more information:
https://help.surveygizmo.com/help/custom-group
I hope this helps!
Bri
Documentation Coordinator/Survey Sorceress
SurveyGizmo Customer Experience Team
— Melissa on 10/26/2016
Is there a similar question type that allows for different column widths? I have a question that asks teachers for Subject Taught (longer text) and then Grade and # of Students (one or two numerals each), and having the wide boxes for a few numbers looks odd.
Admin
— Bri Hillmer on 08/22/2016
@Mariselah: The textbox grid is not available for prepopulation. This something our programming services team could get going for you if it is critical to your survey!
https://www.surveygizmo.com/programming-services/
Bri Hillmer
Documentation Coordinator
SurveyGizmo Support
— Hannah on 08/22/2016
Hi, is it possible to pre-populate this type of question?