
- Check it out in an example survey!
- Add a survey with this question to your account!
The Dropdown Menu Grid allows respondents to select an option for each column and row combination using a uniform dropdown of answers.
When To Use It
Use a Dropdown Menu Grid to display multiple dropdown questions that share the same possible answers. The dropdown menus are presented as 'cells' within the grid.
Setup
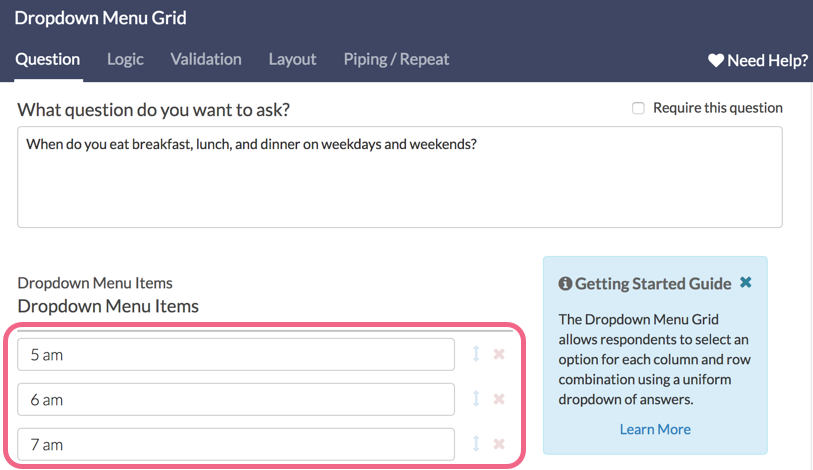
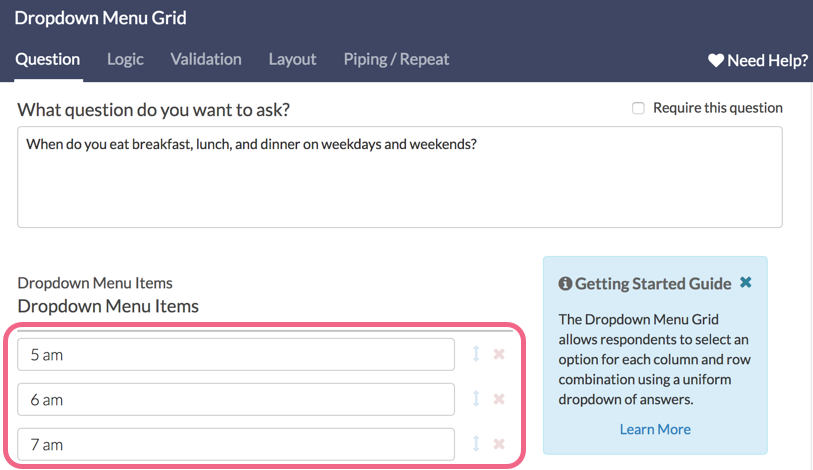
- Click to add new Question on the page where you want to add your Dropdown Menu Grid and input your question text.
- Next, add your dropdown menu items. These items will be consistent across all dropdown menus within your grid.

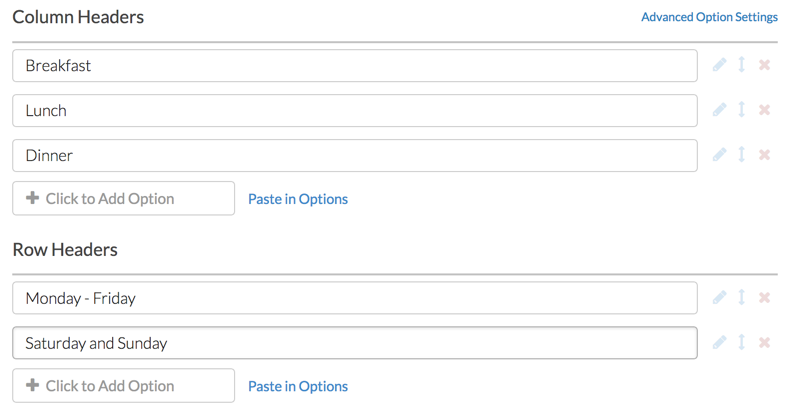
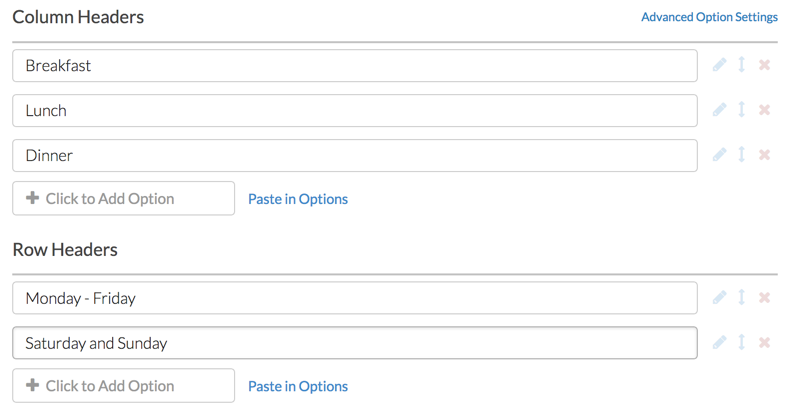
- Next, proceed to input the Columns and Rows that will make up your grid.

- Once you are finished, Save your question.
Validation Options
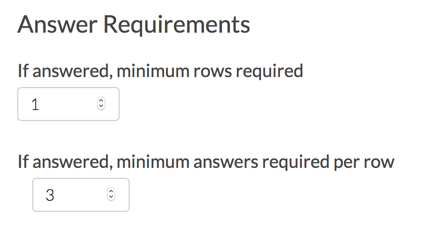
Depending on how much information you are looking to collect via this question, you may want to specify the minimum rows and/or answers required. To do so, access the question's Validation tab.

Limitations
Editing Reporting Values after data is collected will NOT update responses that have been already collected. When translating this question type, always do so PRIOR to collecting data.
Survey Taking
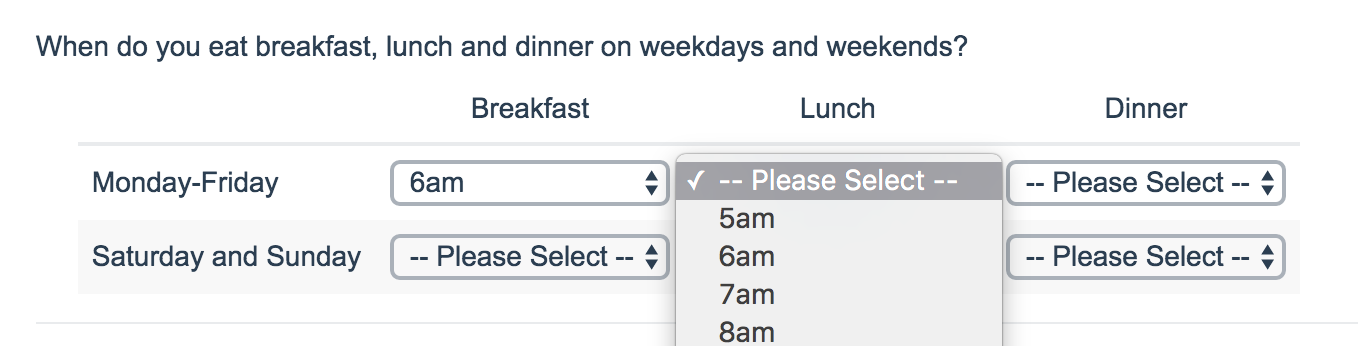
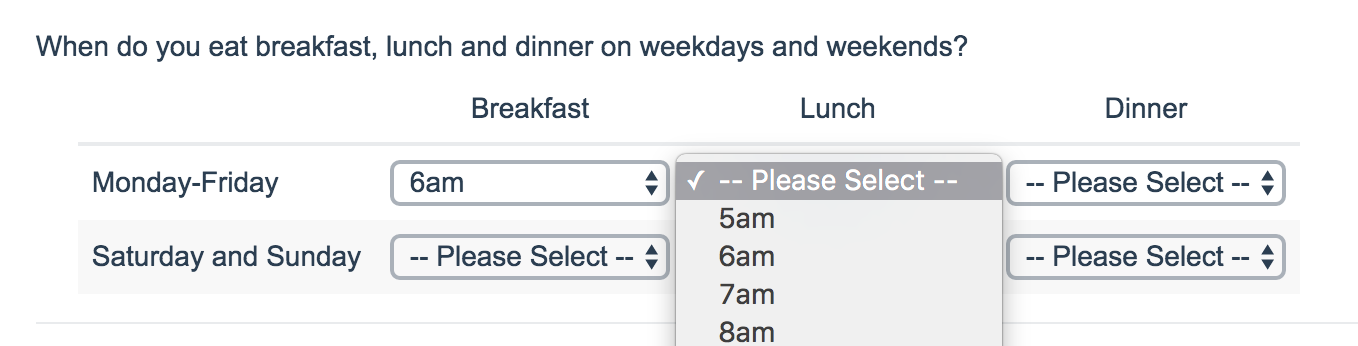
On a desktop and most laptops the Dropdown Menu Grid question type looks like so

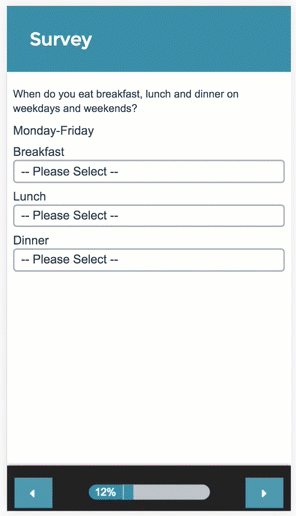
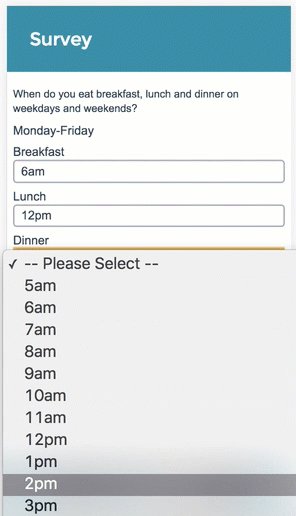
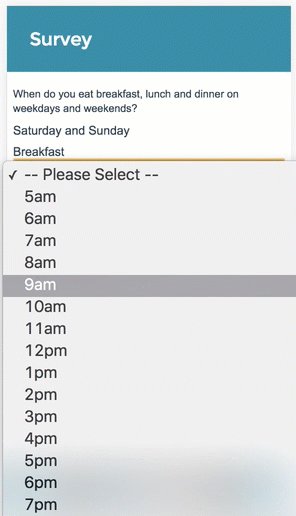
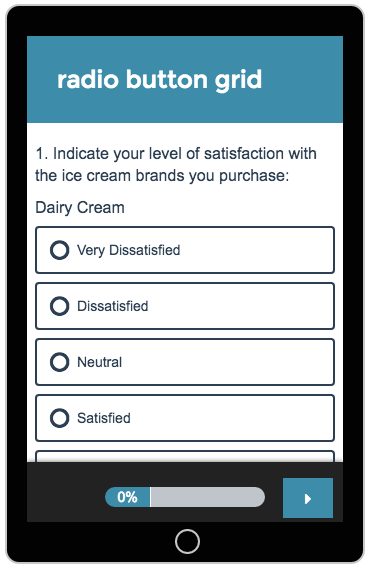
When optimized for mobile devices the Dropdown Menu Grid question type looks very similar. Many mobile devices have a native select interface to make it easier for respondents to select an option with their finger. Whether or not this is available depends on the device.
By default, survey questions show one at a time on mobile devices to prevent the need for scrolling on smaller screens. You can turn off this one-at-a-time interaction if you wish.

Reporting
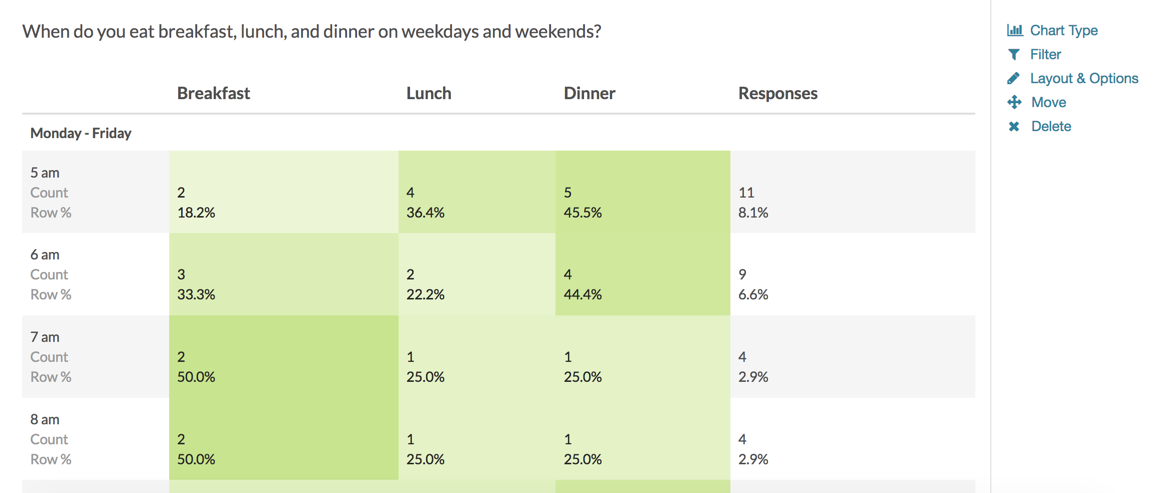
Dropdown Menu Grids report as a series of Grids, one for each row header, with the count and percent for each column and answer option combination.

See additional compatible chart types
Within the Standard Report there are various chart types available for visualizing your data. The below grid shows which of the chart types Dropdown Menu Grid questions are compatible with.
| Chart Type (Aggregate) | Compatible | |
|---|---|---|
| Pie Chart | ||
| Arc Chart | ||
| Donut Chart | ||
| Vertical Bar Chart | ||
| Stacked Vertical Bar Chart |  | |
| Horizontal Bar Chart |  | |
| Stacked Horizontal Bar Chart |  | |
| Spiderweb Chart | ||
| Histogram | ||
| Line Chart | ||
| Spline Chart | ||
| Area Chart | ||
| Area Spline Chart | ||
| Scatter Plot | ||
| Word Cloud | (Individual Rows Only) | |
| Collapsed Response List | (Individual Rows Only) | |
| Grid | ||
| Diverging Stacked Bar Chart | ||
| NPS Chart | ||
| Contact Cards | ||
| DIY Grid/Cards | ||
| Table |
See what other report types are compatible
The below grid shows which of the report types Dropdown Menu Grid questions are compatible with. If you plan to do some specific analysis within SurveyGizmo this report compatibility chart should help you choose the right question types!
| Report Type | Compatible |
|---|---|
| Standard | |
| Legacy Summary | |
| TURF | |
| Profile | |
| Crosstab | |
| Comparison | (not available as source question) |
Exporting
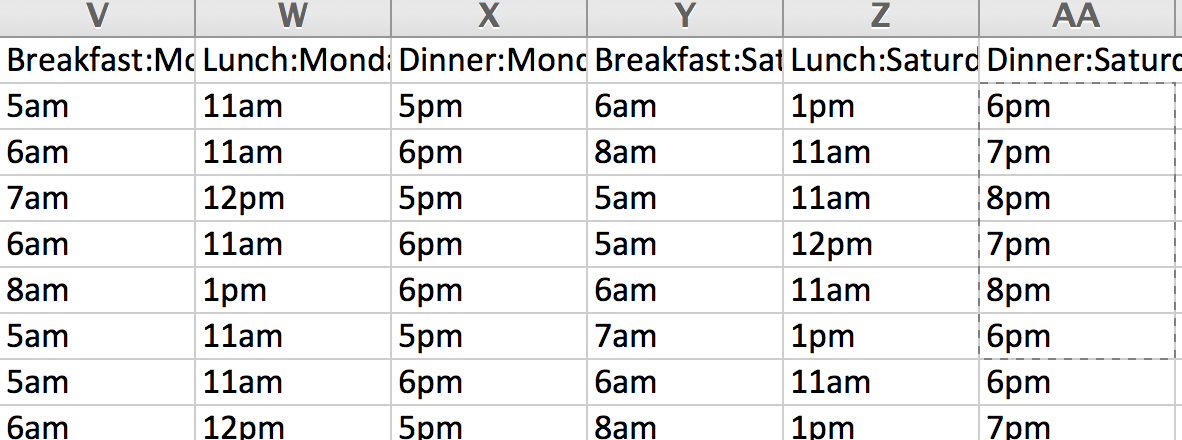
The CSV/Excel export will display a column for each row and column combination, displaying the answer given by the respondent in the dropdown menu.

Best Practice Tip: Grid Questions on Mobile Devices
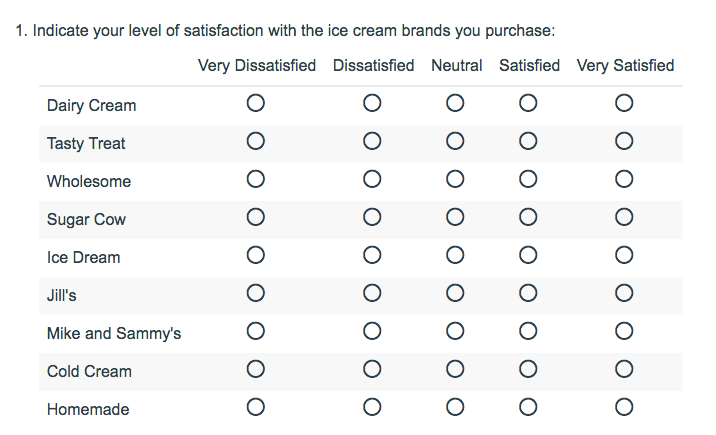
Grid questions are often used to allow your survey respondents to make comparisons. For example, in the below question, survey respondents are implicitly making a comparison across the various ice cream brands listed in the rows.

Because this is the most common and best use of grid question types it is important to note how grid question types display on mobile. Grid questions will be displayed one grid row per page. This will reduce horizontal scrolling trouble as well as problems survey respondents typically experience trying to select the correct option.



— Mike.cordeiro on 08/27/2020
@Leslie: Thank you for reaching out to our help page!
Regrettably at this time, one cannot set a default value on the Dropdown menu Grid Question Type.
I hope this helps clarify.
Mike
Technical Writer
SurveyGizmo Learning and Development
— Leslie on 08/25/2020
Is it possible to have one of the drop down values be the default value instead of it showing "Please Select"
Admin
— Dave Domagalski on 09/09/2019
@Nick: Thank for your question!
I'm afraid that it's not possible to have each column of the dropdown grid contain different response options.
I think the Custom Table question is likely the best alternative for what you are looking to put together:
https://help.surveygizmo.com/help/custom-table
I hope this helps clarify!
David
Technical Writer
SurveyGizmo Learning & Development
— CRE on 09/09/2019
Is it possible to use this question type (dropdown grid) but have each column of dropdowns be different response options? for instance, I have a list of locations, for each of them I want to note time (dropdown 1), distance (dropdown 2), and color (dropdown 3). I know I could do this by making each row (location) it's own question and then using a cascading dropdown, but was hoping I could do this all in one question time. I might check out the custom table you mention below as a solution too. Thanks!
Admin
— Bri Hillmer on 09/06/2016
@Margie: We don't have the ability to change how a dropdown menu grid reports. If you'd like to report by column you might want to check out the custom table which allows you to add multiple dropdown menu questions in the columns that will then report by column. Here is a tutorial with more info:
https://help.surveygizmo.com/help/custom-table
I hope this helps!
Bri
Documentation Coordinator/Survey Sorceress
SurveyGizmo Customer Experience Team
Admin
— Bri Hillmer on 09/06/2016
@Jblackford: The dropdown menu grid is designed to have the same answer for each dropdown. If you wish to have different answers for each dropdown menu you can use separate dropdown menu questions or, if you wish to have the questions grouped together you can set up 2 dropdowns within a custom table question.
Here are a couple of documents that should help you decide!
https://help.surveygizmo.com/help/dropdown-menu
https://help.surveygizmo.com/help/custom-table
I hope this helps!
Bri
Documentation Coordinator/Survey Sorceress
SurveyGizmo Customer Experience Team
— Margie on 09/06/2016
Is it possible to have the percentages across column rather than across row?
— Jblackford on 09/05/2016
Hi,
I have a very simple problem that i am facing which i need to address very soon.
I am creating a survey using the dropdown menu grid, however I have two different columns which means there are two sets of option for each column. However, I am not able to assign the appropriate option for each column, all 10 options are coming in the dropdown of both the columns.
To illustrate you can refer to the page 3 of the survey - http://itnewcom.checkboxonline.com/Survey.aspx?s=375c677af5074a3284ac1348e6d79437
Let me know If SG has this functionality, seems to be a easy but important thing to provide. Otherwise we will have to switch back to CB.
Thanks
— on 04/27/2016
@Staples: Thank you for exploring SurveyGizmo Documentation!
I'm afraid the Dropdown Menu Grid does not currently offer this type of validation feature. Respondents are able to select the same item across all menus in the grid.
If you have someone on your team that is fluent with custom scripting or JavaScript they might be able to build this functionality for you. Here is our scripting documentation if you want to explore this option:
http://script.surveygizmo.com/help
Another idea would be to explore our Friends of SurveyGizmo resource:
http://help.surveygizmo.com/help/article/link/friends-of-surveygizmo-referral-program
Here you can find a network of industry consultants and SurveyGizmo experts that have agreed to be contacted as a third-party referral for things like custom solutions.
I hope this helps!
David Domagalski
Survey Explorer
SurveyGizmo Customer Support
— Staples on 04/26/2016
How do I set a limit to the dropdown menu items so they can only choose 1 option and it won't repeat again?