
- Check it out in an example survey!
- Add a survey with this question to your account!
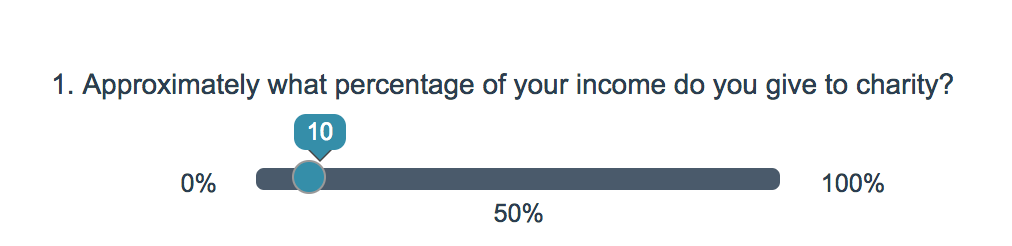
The Slider is an interactive question that allows respondents to select values from a continuous range by dragging a slider along a range.
Use a Slider List to gather feedback on multi items.
When To Use It
The Slider is an excellent way to engage your respondents with an interactive numeric sliding scale.
Setup
- Click the Question link on the page where you would like to add your Slider question.
- From the Question Type menu, select Slider and enter your question text.
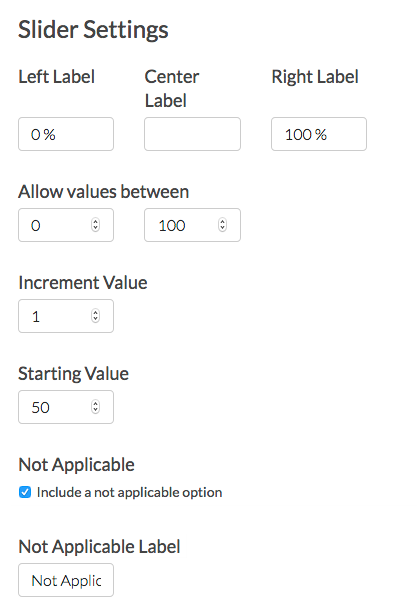
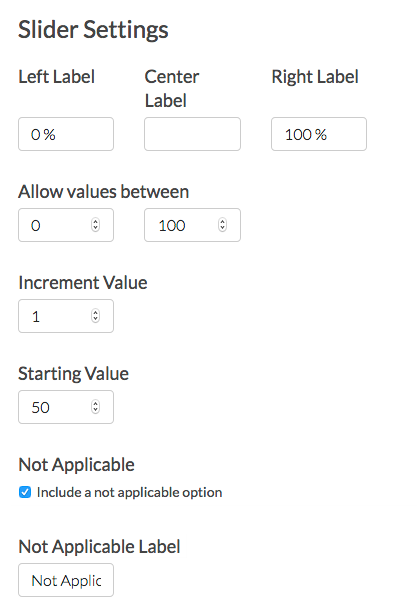
- Now customize your Slider Settings:
- Provide text for your Left, Center, and Right labels (optional).
- Allow values between - Customize both the lowest value of the slider range (by default the slider will have a minimum of 0) and the highest value of the slider range (by default the slider will have a maximum of 100)
- Slider Increment Value: This is the increment that will occur as the slider is moved along the range (the default will be 1)
- Starting Value of slider: This is where the slider will be located on the range before answering (the default start value is 0, this means the slider will start on the left). Make sure this value is between the minimum and maximum value.
- Not Applicable: If you wish to allow survey respondents to indicate that the question does not apply to them check Include a not applicable option. You will then see a field where you can customize the Not Applicable Label.

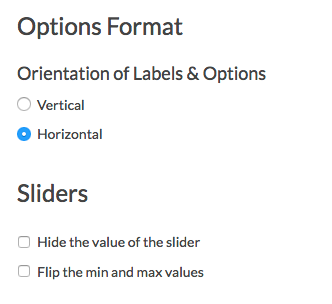
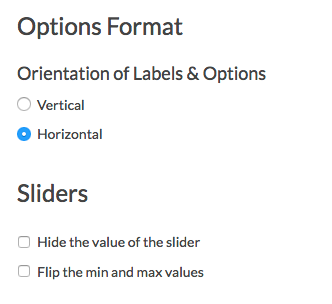
- There are more options for your slider question in the Layout tab.
- Orientation of Labels & Options: By default, question display horizontally but you can opt to display it vertically
- Slider Display: By default, the slider question will display the value being recorded to the respondent. You can opt to Hide the value of the slider instead.
- You can also opt to Flip the min and max values of the slider. This will display the max value on the left and the min value on the right (or, for vertical sliders, this will display the max value at the bottom and the min value at the top). If you choose to flip the min and max values be sure to double check that your left and right labels correspond to the flipped values!

Survey Taking
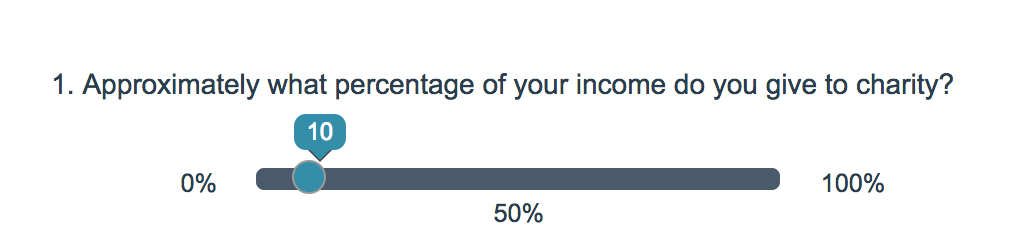
On a desktop and most laptops, the Slider question type looks like so.

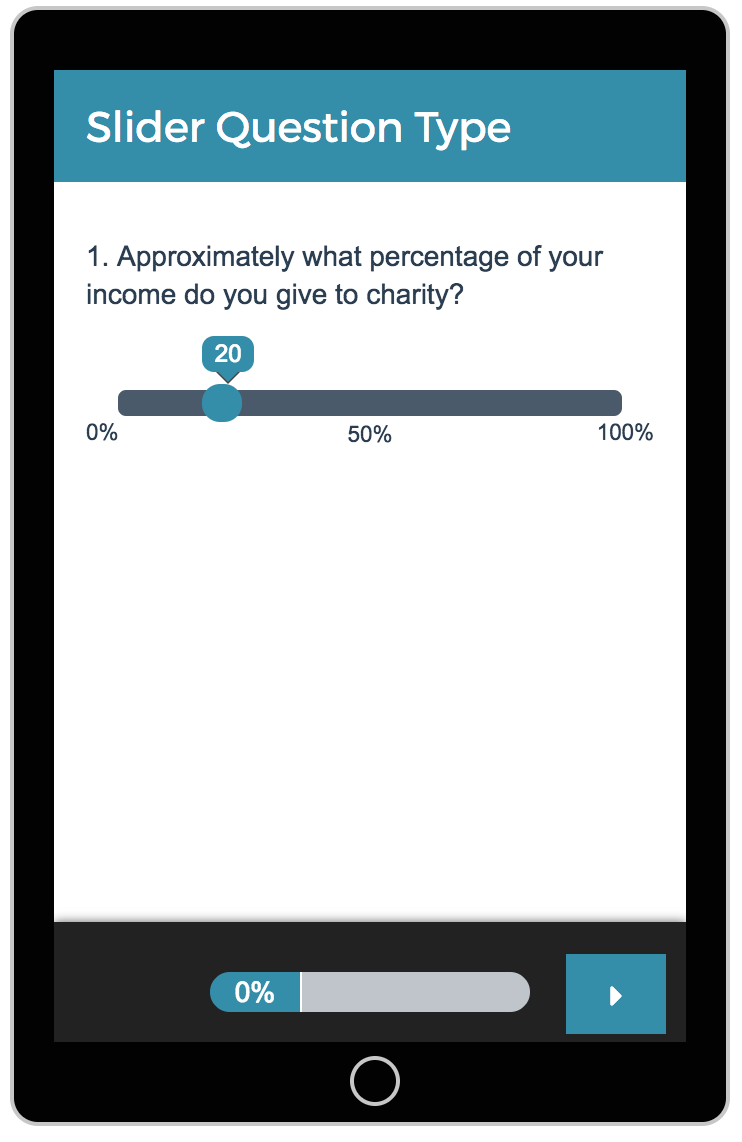
When optimized for mobile devices the Slider question type looks very similar. The right and left labels on Slider questions are displayed below the slider itself to allow more room for this text. You will still want to ensure that your text is short enough to display well on mobile.
By default, survey questions show one at a time on mobile devices to prevent the need for scrolling on smaller screens. You can turn off this one-at-a-time interaction if you wish.

Reporting
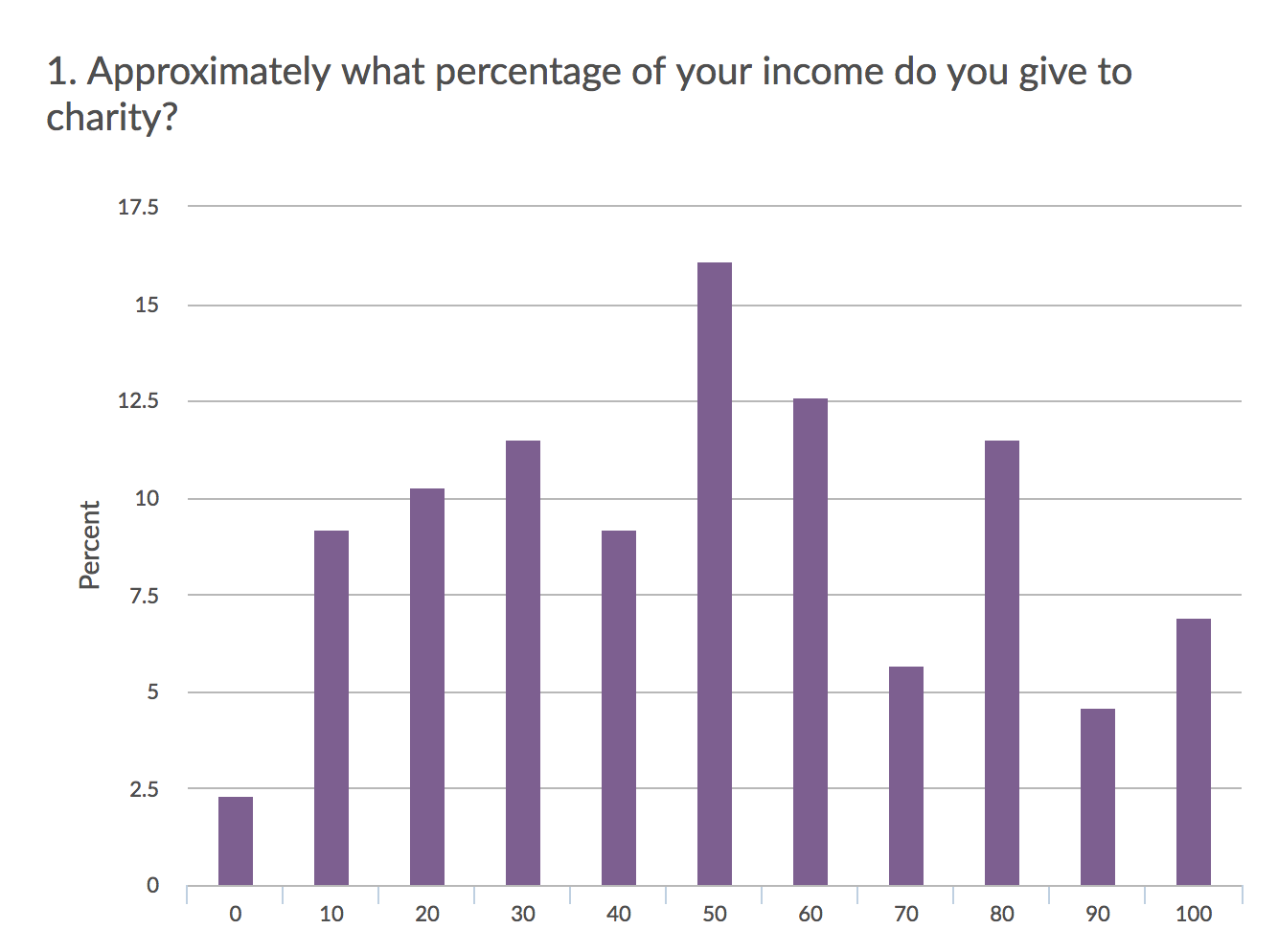
In the Standard Report, Single Sliders report as a Histogram. A count of respondents who selected Not Applicable will display below the chart.

See additional compatible chart types
Within the Standard Report there are various chart types available for visualizing your data. The below grid shows which of the our chart types Slider questions are compatible with.
See what other report types are compatible
The below grid shows which report types Slider questions are compatible with. If you plan to do some specific analysis within SurveyGizmo this report compatibility chart should help you choose the right question types.
| Report Type | Compatible |
|---|---|
| Standard | |
| Legacy Summary | |
| TURF | |
| Profile | |
| Crosstab | |
| Comparison | (not available as source question) |
Exporting
In the CSV/Excel export, the data is displayed in a single column. Not Applicable selections will export as "not applicable."
FAQ
What does an unanswered slider report?
We're asked this question quite a bit in support. Because sliders have a starting value customers want to know whether this value is recorded if the survey respondent does not interact with the question. The answer is no. Survey respondents must interact with the slider in order for a value to be recorded. Learn more here!
How will my slider appear on mobile devices?
SurveyGizmo surveys are mobile optimized to ensure ease of use for respondents using mobile devices. However, when using a slider question we strongly recommend keeping the slider labels short and sweet for a clean display.
Can I set up logic based on the NA option?
At this time NA cannot be used to drive logic.





Admin
— Dave Domagalski on 10/08/2018
@Eli: Thank you for your question!
I’m afraid that the REST API does not currently support creating of slider questions. However, SurveyGizmo’s OEM API does support this functionality. If you are interested in exploring this option, you can learn more about the OEM API here:
https://oemhelp.surveygizmo.com/
Best regards,
David
Documentation Specialist
SurveyGizmo Customer Experience
— Eli on 10/07/2018
How do I create a slider question using REST API?
Admin
— Dave Domagalski on 07/31/2018
@Ben: Thank you for your question!
While there is not exactly a way to save presets for your slider questions, the Question Library could be a great option for working around this.
The Question Library allows you to save questions and/or pages of content to a library so they can be reused in later surveys:
https://help.surveygizmo.com/help/question-library
I hope this helps!
David
Documentation Specialist
SurveyGizmo Customer Experience
— Admin on 07/30/2018
Is it possible to save your own presets in the slider options so that you do not have to manually edit the values for each individual question?
Admin
— Dave Domagalski on 04/16/2018
@Brianna: Thank you for your question!
The vertical orientation option is still available for the Slider Question type under the Layout tab.
Are you perhaps using the Slider List Question type?
I hope this helps clarify!
David
Documentation Specialist
SurveyGizmo Customer Experience
— Brianna on 04/16/2018
Is the vertical slider no longer an option? I don't see it in the Layout tab. Thanks!
Admin
— Bri Hillmer on 01/13/2017
@Olivia: You can achieve this by adding a little CSS code to your survey's theme. To do so, go to your Style tab and scroll to the bottom of the survey preview to access the link to the HTML/CSS Editor. Paste the below code on the Custom CSS tab:
.sg-slider-bubble-horizontal {display:none;}
Bri
Documentation Coordinator
SurveyGizmo Customer Experience Team
— Olivia on 01/13/2017
Hi, Is it possible the remove the callout on the slider that shows the number you're at on the scale?
Admin
— Bri Hillmer on 11/04/2016
@Pwu: You must specify a starting value, however, if you require the question and the respondent does not click the slider handle this value will not be recorded and the respondent will see the required error.
I hope this helps!
Bri
Documentation Coordinator/Survey Sorceress
SurveyGizmo Customer Experience Team
— Pwu on 11/04/2016
Hi, is there a way to NOT have a starting value? That is, to force the survey taker to select a value?
Admin
— Bri Hillmer on 08/19/2015
@C.adkison: I am sorry to say that the slider question is not a supported question in the quiz score action. You can reference supported question types here:
http://help.surveygizmo.com/help/article/link/quiz-score#supported-question-types
Thanks for taking a look at our documentation!
Bri
Documentation Coordinator/Survey Sorceress
SurveyGizmo Customer Support
— C.adkison on 08/19/2015
Is there any way that you can score slider questions?
Admin
— Bri Hillmer on 08/18/2015
@Max: Thanks for taking a look at our documentation! I am sorry to say that the slider question is not a supported question in the quiz score action. You can reference supported question types here:
http://help.surveygizmo.com/help/article/link/quiz-score#supported-question-types
Bri
Documentation Coordinator/Survey Sorceress
SurveyGizmo Customer Support
— Max on 08/18/2015
Can you score Slider question responses into a Quiz tally option?