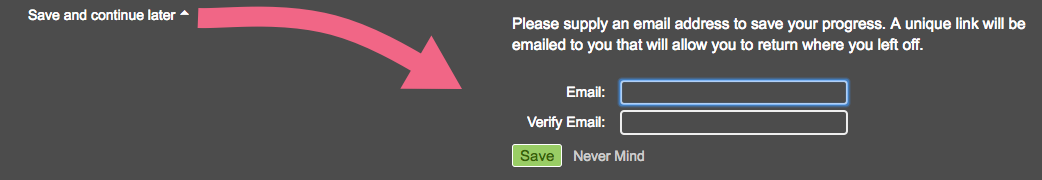
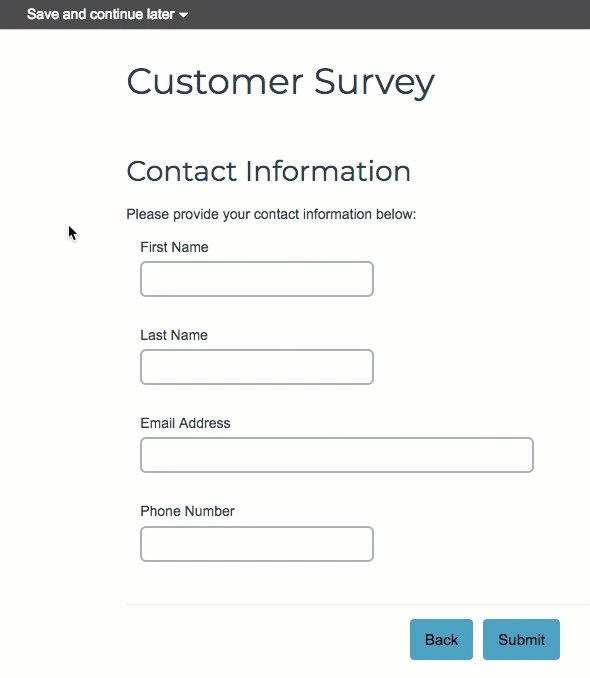
On longer surveys, you may want to allow respondents to come back later to finish their response. The Save & Continue Survey Toolbar adds an option for survey respondents to enter their email address to receive a link to return to their survey later.
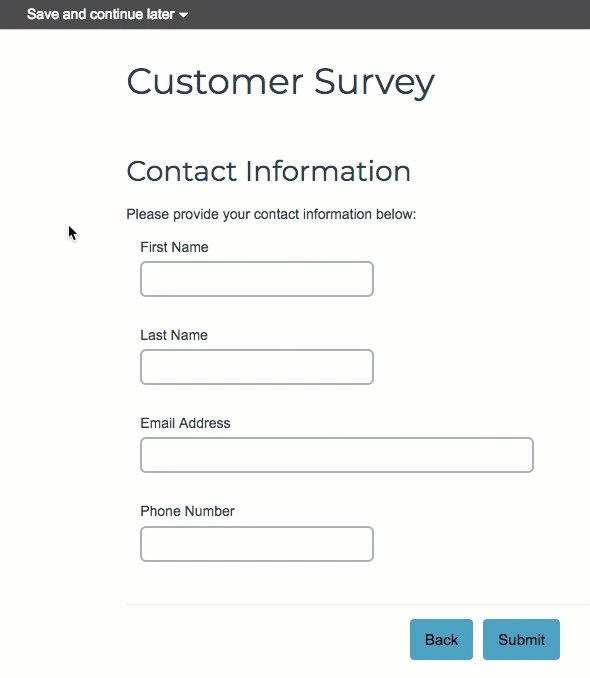
The toolbar will be added to all pages after the first page of your survey.

When a respondent uses the Save & Continue feature, all survey progress up to that point is saved (including on the active page).
Example Use
Use this feature when you don't have a list of contacts to upload to an Email Campaign* but you want to offer your respondents a way to save and return to their response.
*Email Campaigns have a built-in save & continue functionality that works differently than the feature described here. Email Campaign links automatically save progress up to the last submitted page.
Save and Continue Setup
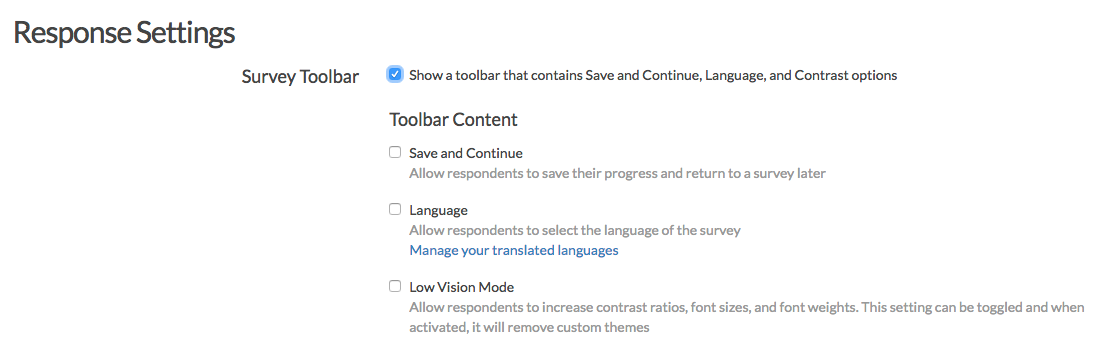
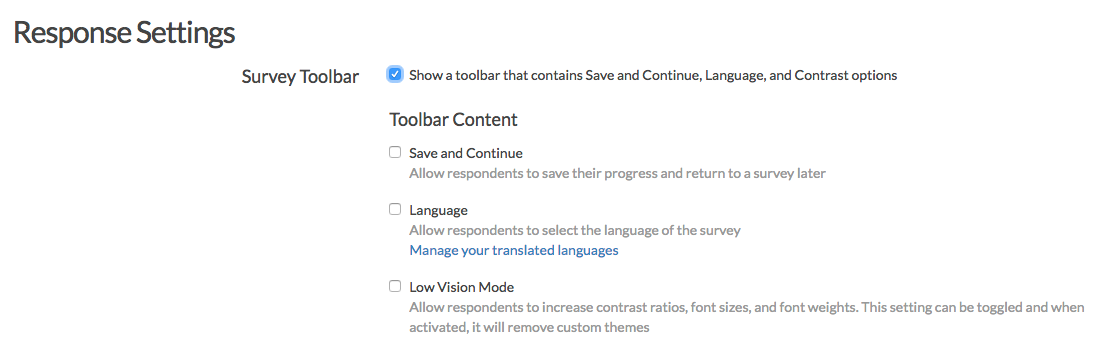
- Click Tools > Response Settings.
- Enable the Survey Toolbar by checking the associated checkbox.

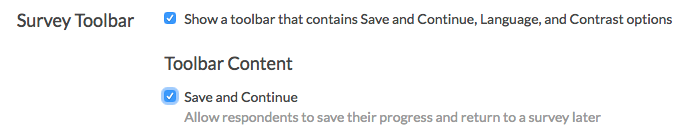
- Within the Toolbar Content section, turn on the Save and Continue feature by checking the associated checkbox.

- Customize when and how your Toolbar appears.
- Top - Fixed: This will display the Survey Toolbar at the top of the survey page. The fixed setting will keep the bar in view when survey respondents scroll down on the page. See below example.
- Top: This will display the toolbar at the top of the page and will scroll out of view when respondents scroll down.
- Bottom - Fixed: This will display the Survey Toolbar at the bottom of the survey page. The fixed setting will keep the bar in view when survey respondents scroll down on the page.
- Bottom: This will display the Survey Toolbar at the bottom of the survey page. It is important to note that, without the fixed setting, this will often be out of view until respondents scroll down on the page.

- Only show on the first page - This setting does not apply to Save and Continue. The Save and Continue option will show on pages after the first page.
- Click Save Settings.
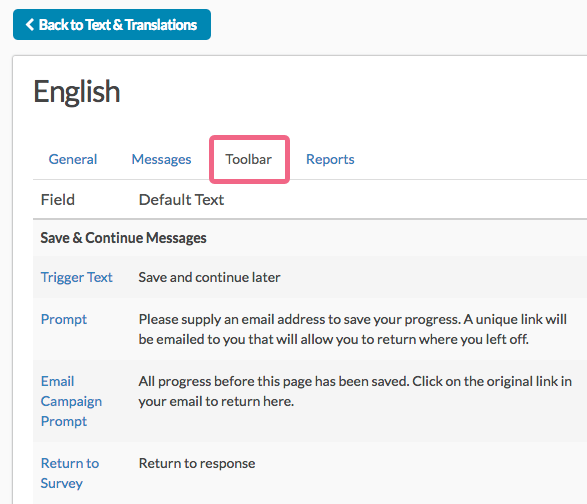
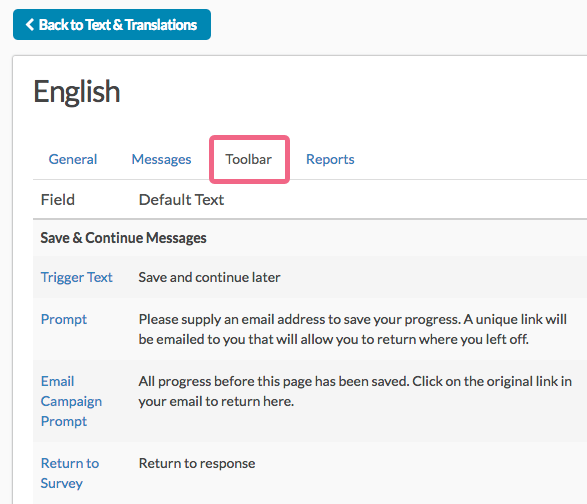
- (Optional) To change the Save & Continue bar text and email messages go to Tools > Text & Translations > click English (or any other language choice) > Toolbar. You will see a section titled Save & Continue Messages where can proceed to customize all aspects of Save and Continue.

When Save & Continue is enabled, saved responses will be marked as Partial. We are unable to provide you with the email addresses used, so please include an email question in the survey if you want to be able to follow-up with the respondents.
Determine Who Used Save & Continue
If you want to see which of your respondents used the Save and Continue link, you can see this information in a CSV/Excel Export of your data.
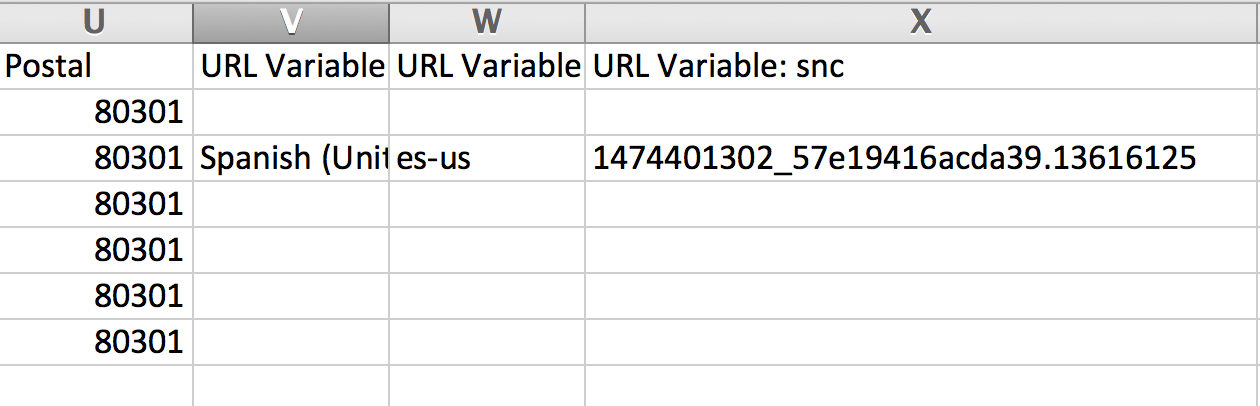
Go to the Results > Exports and click CSV/Excel link. In the window that pops up, select Include URL Variables. Once your export has run, you'll see a column labeled URL Variable: snc. If this column has a long string of alphanumeric characters, they used the Save and Continue link. If it's blank, they didn't!

Save & Continue Feature Compatibility
- Save & Continue is compatible with IP Duplicate protection.
- The Save & Continue Setting is not compatible with Javascript Embeds.
- Once a response using a Save & Continue Survey Setting link is completed, there is no way for the respondent to edit their response using that link. You will need to provide them an edit link to make changes to their response.
Save & Continue and Email Campaigns
Email Campaigns have a built-in save & continue functionality that works differently than the feature described in this article. Email Campaign links automatically save progress up to the last submitted page.
If you have enabled the Save & Continue feature and are also distributing your survey via Email Campaign, the respondents who access you survey via the campaign will see the following message:
"All progress before this page has been saved. Click on the original link in your email to return here."

This message instructs your campaign respondents to use the original link that they received in their email message to continue their survey progress. Those respondents who are not taking the survey via email campaign, will see the normal Save & Continue banner and messaging.
Save & Continue and Login/Password Actions
SurveyGizmo's Login/Password Action also has its own built-in Save and Continue functionality.
- In order to use the Login Action Save and Continue Password feature, the login action must be on Page One of your survey and it cannot share this page with any other questions or actions (text elements are allowed).
- When re-accessing their response, respondents will be forwarded to the last survey page they submitted. If respondents re-access an already completed survey, they will be forwarded to the survey's Thank You page.
For instructions on how to use the Login Action Save and Continue functionality, visit our help article.
Change Save & Continue Email Details
When a respondent uses the Save and Continue option in a survey, they are sent an email from SurveyGizmo with the link they need to continue. You can change the email subject line, the email content, and the from address and from address name.
- If you would like to change the content of any of the above-named fields, click the Tools tab of your survey and select Text & Translations.
- Select your translation (choose English if you haven't made a translation to another language) then click the Toolbar tab.
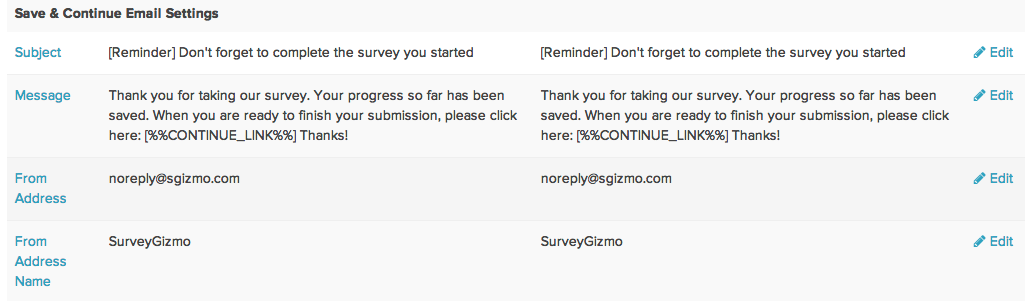
- Scroll down to the Save & Continue Email Settings section and you will see the options to change the Subject, Message, and both the From Address* and the From Address Name.

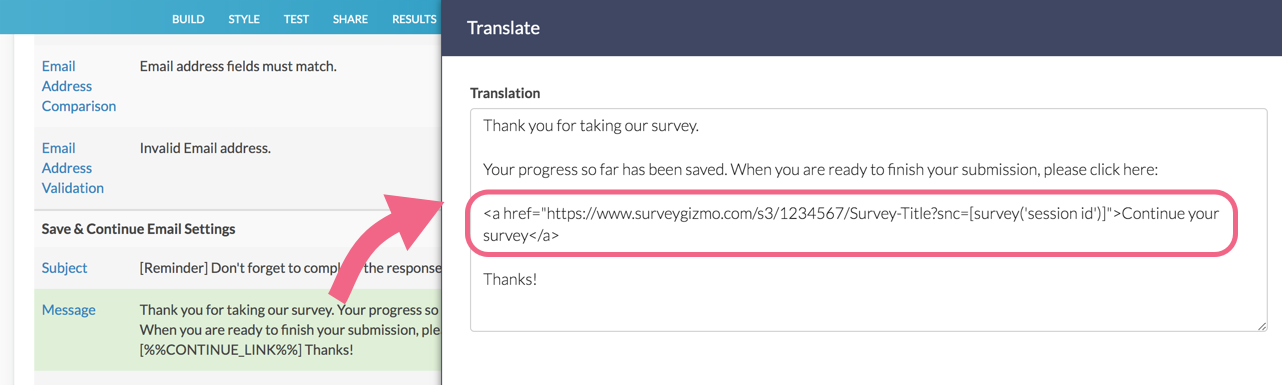
- While editing the Subject and both the From Address fields is fairly straightforward, the Message field can be a bit more complex. Here are a few things to keep in mind with the Message field:
- When you edit the Message field, you will notice that it contains a
[%%CONTINUE_LINK%%]merge code. - This merge code dynamically pulls the link that is necessary for a respondent to continue their progress, into the email message that is sent.
- Under most circumstances, this merge code should not be removed.
- The link that is pulled in and sent as part of the Save and Continue email will not be hyperlinked by default. Respondents will need to copy the link and paste it into their browsers to continue the survey. If you wish to make this link hyperlinked, visit the hyperlinking instructions below.
- When you edit the Message field, you will notice that it contains a
*Please note that changing the From Address (email address) can have a negative impact on the delivery rate of these emails. Save & Continue emails are sent from SurveyGizmo servers and as such, including a non-SurveyGizmo from address can trigger certain email providers to flag the emails as suspicious.
Add Hyperlink to Save and Continue Email Message
As noted above, when the Save and Continue link is sent to your respondents, the link will not be hyperlinked in the body of the email. As such, respondents will need to copy and paste the link into their browsers to continue your survey.
If you would like to hyperlink your link (make it clickable), follow these steps:
- Access your survey's translation interface via Tools > Text & Translations.
- Click on the survey language for which you are looking to make this customization. In most cases you will just have your default language such as English. In those cases, click on the default language.
- On the next screen, click on the Toolbar tab to access the customizable fields for the Save and Continue toolbar.
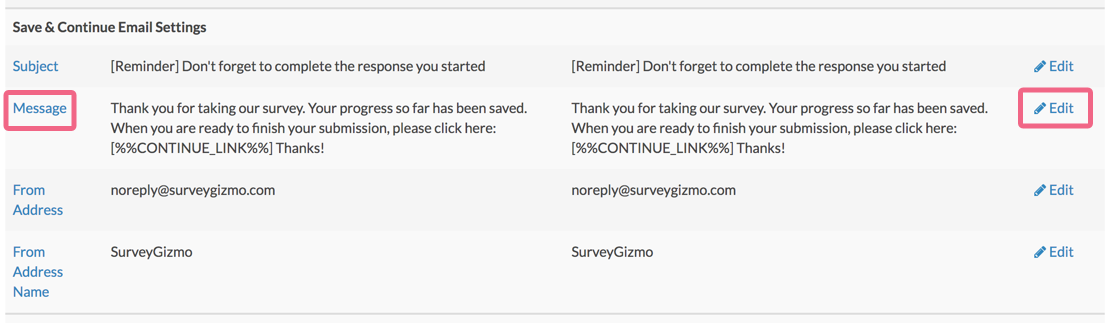
- Scroll to the section titled Save and Continue Email Settings and click on the Message link or the corresponding Edit link.

- Locate the
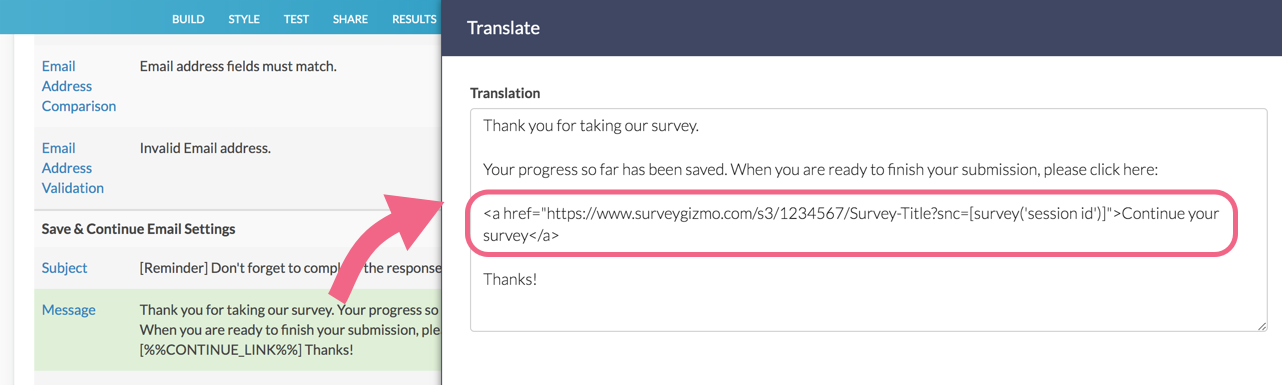
[%%CONTINUE_LINK%%]merge code and replace it with the below. The highlighted portion should be replaced with your survey's Primary Link, found at the top of the survey's Share tab. You can also customize the continue your survey text as needed — this is the clickable text that your respondents will see in the email.
<a href="https://www.surveygizmo.com/s3/1234567/Survey-Title?snc=[survey('session id')]">Continue your survey</a>
- Make sure to Save your message once you have made the necessary customizations.
- Repeat the above process for each language version of your survey and make sure to test this thoroughly to make sure it is working as intended.
Close a Survey with Save and Continue Enabled
When you close a survey all survey share links, including Save and Continue links, will close preventing respondents from recording further responses or completing partial responses.
If you wish to allow survey respondents with Save and Continue links to complete their response after the survey is closed you can check the Allow Existing Sessions to Continue option. This option allows respondents who are in the middle of a response at the time that you close the survey to proceed. It also allows survey respondents who have recorded a partial response to resume their response via either an Email Campaign link or a Save and Continue link after you have closed the survey. Leave this option unchecked if you wish to stop all survey activity at the time that you close the survey.
Customize the Save & Continue Bar Look & Feel
The Save & Continue bar is designed to complement the survey theme you are using. If you are looking to change colors of text/background on the save and continue bar, while there is no built-in method for toggling the colors, you can absolutely change this with a little CSS!
On the Style tab scroll to the bottom of the survey preview and click the link to access the HTML/CSS Editor. Copy and paste the CSS code for the elements of the Save and Continue bar you would like to change on the Custom CSS tab!
After "background-color:" and "color:" place either with the color of your choice, such as "black," "purple," etc., or you can use a color picker like this one to insert a hex code: www.colorpicker.com.
For font size adjustments, place either a font size small, medium, large, x-large or specify exact pixels after "font-size:"
To center the 'Save and continue later' link:
.sg-snc-trigger {
margin: auto;
width: 100%;
}
To change the color of the background:
#sg-snc-bar {
background-color:black;
}
To change the color and/or font-size of the "Save and continue survey later" link:
#sg-snc-bar a {
color:#FFFFFF;
font-size: large;
}
To change the color and/or font size of the "Please supply an email address..." text:
#sg-snc-box {
color:yellow;
font-size: large;
}
To change the color and/or font size of the left labels on the email fields:
.sg-snc-fields th {
color:red;
font-size: large;
}
To change look & feel of the Save button:
.sg-snc-buttons input {
background:orange;
color:white;
font-size:15px;
border:1px solid #FFF;
padding:2px 7px;
cursor:pointer;
border-radius:3px;
}
To change the hover color of the Save button:
.sg-snc-buttons #sGizmoSaveButtonX:hover {
background-color:red;
}
To change the hover color of the Cancel button:
.sg-snc-buttons button#sGizmoCancelButtonX:hover {
color:red;
}
To change the color of the input text:
#sg-snc-email, #sg-snc-email2 {
color:red;
}
And lastly, to change the color and/or font size of the Cancel link:
.sg-snc-buttons button {
color:turquoise;
font-size:large;
}
Using Save & Continue for Collaborative Survey Responses
Some of our customers have used Save & Continue as an outside-of-the-box solution to allow multiple survey respondents to collaborate on a single survey response. Using Save & Continue in this way, a given survey respondent can click the Save & Continue option and provide another respondent's email address in order to invite them to complete a response.
If you are using Save and Continue in this way you'll want to customize the default text of the Save and Continue tool so it makes sense in this context.
- To customize the text for the Save and Continue feature go to Tools > Text & Translations and select the language you wish to customize.
- Select Toolbar.
- Within the Save & Continue Messages section, we recommend customizing:
- Trigger Text
- Prompt
- Confirmation Message
- Subject - located within Save & Continue Email Settings section
- Message - located within Save & Continue Email Settings section
Note: You might consider removing the Back button if using Save and Continue in this way to prevent answers provided by previous respondents from being overwritten.
It is important to note that even when the Back button has been removed, the invited respondent will still have the option to change the previous respondent's answers on the page where the Save and Continue option was clicked.







— Mike.cordeiro on 06/25/2020
@Jared: Thank you for reaching out to our help page!
Save and continue in conjunction with SMTP servers is something that we have noted for future improvements, but regrettably, we do not have a timeline for implementation. I’ll get you attached to the tracking card for this so that we are sure to let you know if and when this is ever implemented!
Thanks so much!
Mike
Technical Writer
SurveyGizmo Learning and Development
— Jared on 06/24/2020
Are there any plans to enable save and continue emails to be sent via an SMTP server?
— Geoffery on 02/25/2020
@Jared: Thank you so much for your question!
In short, one must complete a response via the save and continue link received in an email for the save and continue variable to display via the details tab of the individual response. Regrettably, a partial response will not display that a Save and continue link was created.
I hope this Helps!
Mike
Documentation
SurveyGizmo Customer Experience
— Jared on 02/25/2020
From the documentation, it seems that you can identify respondents who have completed the survey using a save and continue link. Is it possible to identify from partial responses those that have opted to use save and continue but not yet 'continued' their response?
Admin
— Dave Domagalski on 09/26/2019
@Sara: Thank you for your question!
The Save & Continue emails are sent right away. Having said that, depending on the recipient's email server, the emails may take extra time to arrive in the recipient's inbox. It is also worthwhile for the recipient to check their spam folder in case the save & continue emails were routed there.
I hope this helps!
David
Technical Writer
SurveyGizmo Learning & Development
— Amanda on 09/26/2019
How long does it take for Save & Continue emails to be sent? Should it happen right away or does it take a while?
Admin
— Dave Domagalski on 09/04/2019
@Jared: Thank you for your question!
I'm afraid that the Save & Continue emails cannot be sent via your own server at this time. All of these emails are sent via SurveyGizmo servers.
I'm sorry for the limitation and hope this helps clarify.
David
Technical Writer
SurveyGizmo Learning & Development
— Jared on 09/03/2019
Is it possible for the save and continue emails to be sent from our own email server?
Admin
— Dave Domagalski on 11/26/2018
@Digital.services: Thank you for your note and sorry for the trouble!
I am assuming that you are looking at a CSV export and not seeing the snc column there?
URL variables are not included automatically in these export files. However, when creating an export, there is an option to 'include URL variables' on export creation pop-up.
Additionally, the snc URL variable is only recorded if a response is submitted using the save and continue link that was sent via email.
I hope this helps! If you are still seeing issues, please don't hesitate to reach out to our Support team for assistance.
David
Documentation Specialist
SurveyGizmo Customer Experience
Admin
— Dave Domagalski on 11/26/2018
@Clare: Thank you for your question!
If you enable 'save and continue' after having distributed your link to respondents, any respondents that access the link after you enabled it will have access to 'save & continue'.
Any respondents that accessed the survey link prior to you enabling 'save and continue' will not see the option.
I hope this helps clarify!
David
Documentation Specialist
SurveyGizmo Customer Experience
— Digital.services on 11/23/2018
Hello, I've added URL variables to my survey and enabled snc, but there is no "URL Variable: snc" column in my report. I've already put through a test snc and received the email, but its not in the report. Did I miss something?
— Clare on 11/21/2018
Hi team,
Does the 'save and continue' function work once a survey link has been activated and already been sent to respondents?
Thank you,
Carla
Admin
— Bri Hillmer on 11/15/2018
@Samantha: Sorry for the trouble! This should do it:
#sg-snc-email, #sg-snc-email2 {
color:red;
}
I've updated the documentation as well.
I hope this helps!
Bri Hillmer
Documentation Coordinator
SurveyGizmo Customer Experience Team
— Samantha on 11/15/2018
I'm looking to change the color of the input text on the verify email: option. The CSS code provided above only updates the email: input color. Can you please provide?
Admin
— Dave Domagalski on 11/06/2018
@Jared: Thank you for your note.
My apologies for the trouble.
As in Deborah's case, depending on the domain that is receiving the email, there may be systems in place to safeguard against spam, phishing, etc. This can result in emails originating from SurveyGizmo to not be placed into recipients' inboxes right away.
If all Save & Continue emails are being sent to the same domain, we do recommend whitelisting SurveyGizmo:
https://help.surveygizmo.com/help/whitelisting-ip-addresses-domains
Additionally, our Support team may be able to provide more detail as to why the emails are delayed (by accessing our email logs):
https://help.surveygizmo.com/help/surveygizmo-support-hours
I'm sorry for the trouble!
David
Documentation Specialist
SurveyGizmo Customer Experience
— Jared on 11/05/2018
Like @deborah we too have had issues with significant delays with save and resume emails.
Admin
— Bri Hillmer on 06/07/2018
@Sophie.wotton: Save and Continue cannot be added to the first page of your survey I'm sorry to say.
You might consider adding a greeting page to your survey that doesn't collect any data and then ask your questions on the subsequent page? This would allow you to Save and Continue on the page with your questions.
Here is a tutorial with more info:
https://help.surveygizmo.com/help/create-a-greeting-page-in-your-survey
I hope this helps!
Bri Hillmer
Documentation Coordinator
SurveyGizmo Customer Experience Team
— Inge on 06/06/2018
Is it possible to use the save and continue feature on a short, one page survey? I've read that the toolbar only comes up on every page after the first page, but the survey we want to use save and continue for is only one page long. We need to offer respondents 'save and continue' in this instance because whilst the survey isn't long, we are asking for feedback as they complete certain topics. Can you please advise if this is possible and how we can make this happen?
Admin
— Dave Domagalski on 04/11/2018
@Deborah: Thank you for your question!
The Save & Continue emails are sent within minutes of the respondent submitting their email address.
As to when they are delivered into a recipient's mailbox, there can certainly be some variation.
Depending on the domain that is receiving the email, systems may be in place to safeguard against spam, phishing, etc. that can result in SurveyGizmo emails not being placed into the recipient's inbox right away. If a receiving email server views the SurveyGizmo email as suspicious or perhaps has not previously received email from SurveyGizmo, it may place the email in a 'quarantine' for several hours before releasing it to the intended recipient.
Depending on whether you know where these Save & Continue emails will be sent, it can be a good idea to have the recipients 'whitelist' SurveyGizmo IPs and domains to improve deliverability:
https://help.surveygizmo.com/help/whitelisting-ip-addresses-domains
I hope this helps clarify!
David
Documentation Specialist
SurveyGizmo Customer Experience
— Deborah on 04/10/2018
How quickly does/should a respondent receive the email containing their return link? I would think it should be almost instantaneous, but that seems not to be the case, and I have heard from other uses that it can even take a whole day?!