While SurveyGizmo surveys can be accessed on any web-enabled mobile device and will optimize themselves to the screen size, there are some scenarios where you might not want respondents to respond to your survey using a mobile device. For example, it can be very fatiguing for respondents to respond very long surveys on a phone. In this tutorial, we'll cover how to set up your survey so that mobile respondents are instructed to return via a desktop/laptop.
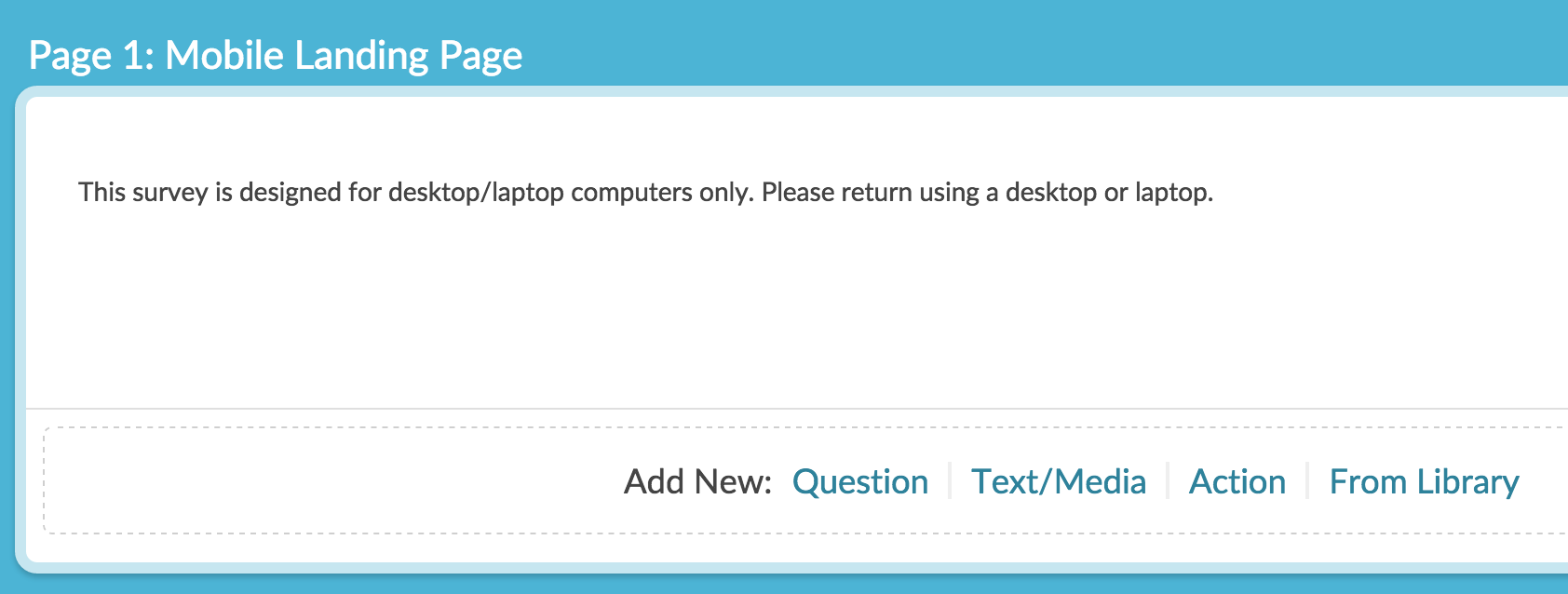
At the very beginning of your survey, add a new page. You will be using this as a mobile landing page; in the steps below you'll set this up such that only respondents using mobile devices will ever see it.
Add a Text / Instruction element to this page with the text you wish to display to respondents trying to access your survey via a mobile device.

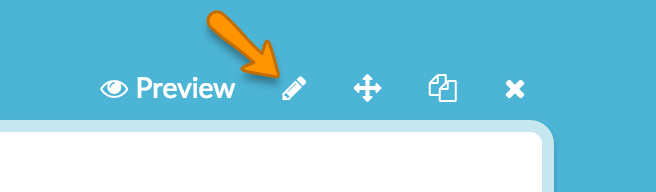
Next, set up page logic to ensure that this page only displays to respondents using mobile devices. To do so click the pencil icon above the page to edit.

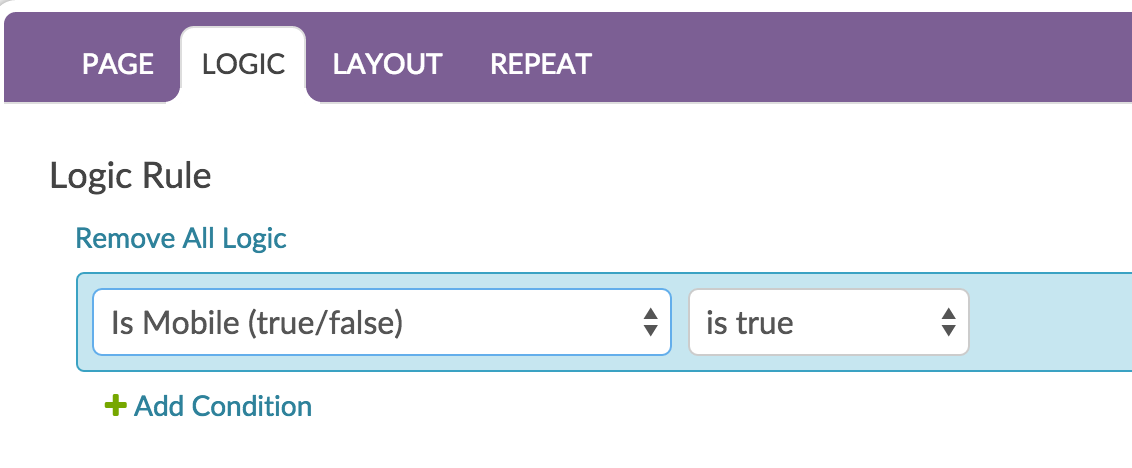
Go to the Logic tab and select Is Mobile (true/false) in the first dropdown. The second dropdown should default to is true; make sure this is the case and click Save Page.

Finally, you might want to hide the Next button on this page so that mobile respondents cannot proceed. To do so, add a JavaScript Action to the mobile landing page and copy and paste the following JavaScript.
$(function(){
$('.sg-next-button').hide();
})Test it out!
Here is an example survey with this setup. Try accessing it via a desktop/laptop then access it via a mobile device!
http://www.surveygizmo.com/s3/2637758/mobile