You can easily increase the size of the Radio Button and Checkbox icons in SurveyGizmo surveys so that they are easier for your survey respondents to select. An added benefit is that it is now easy to customize your icons to use cool things like or or even !
If you want to use images as your answer options instead of replacing the icons, visit the Use Images as Answer Options tutorial.

Below we'll cover a couple of style tricks using a little bit of CSS code to make some pretty awesome changes to your survey's radio button and checkbox icons. To use any of the below options simply go to the Style tab and scroll to the bottom of the survey preview. Click the HTML/CSS Editor link. Copy and paste the CSS code for the below icon customization you wish to use in the field on the Custom CSS tab!
For many of these customizations, you can use a color picker like this one to insert a hex code: www.colorpicker.com
Please note the below icon customizations use custom CSS that does not work on mobile devices.
Make Icons Larger
Go to the Style tab and scroll to the bottom of the survey preview. Click the HTML/CSS Editor link. Copy and paste the below CSS code in the field on the Custom CSS tab!
Under Layout > Layout Options tab, make sure the option to Use Default Browser Icons for Radio Buttons and Checkboxes is unchecked.
This will apply to all questions that use either a radio button or a checkbox icon. This includes Radio Button, Radio Button Grid, Checkboxes, Checkbox Grid, Ranking Grid, Rating (Likert Scale) and Net Promoter Score®.
.sg-replace-icons input[type=radio] + label:before, .sg-replace-icons input[type=radio] + label span.sg-icon-target:before, .sg-replace-icons input[type=checkbox] + label:before, .sg-replace-icons input[type=checkbox] + label span.sg-icon-target:before { /* Default font size */ /* font-size:1.3em; */ /* Larger font size */ font-size: 25px; }
Change the icon color when selected

Go to the Style tab and scroll to the bottom of the survey preview. Click the HTML/CSS Editor link. Copy and paste the below CSS code in the field on the Custom CSS tab. Then, simply replace the hex color code #F06586 with whichever color you want.
Under Layout > Layout Options tab, make sure the option to Use Default Browser Icons for Radio Buttons and Checkboxes is unchecked.
This will apply to all questions that use either a radio button or a checkbox icon. This includes Radio Button, Radio Button Grid, Checkboxes, Checkbox Grid, Ranking Grid, Rating (Likert Scale) and Net Promoter Score.
.sg-replace-icons input[type=radio]:checked + label:before, .sg-replace-icons input[type=radio]:checked + label span.sg-icon-target:before, .sg-replace-icons input[type=checkbox].sg-input-checkbox:checked + label:before, .sg-replace-icons input[type=checkbox].sg-input-checkbox:checked + label span.sg-icon-target:before { color:#F06586; }
Change the icon and label color when selected

Go to the Style tab and scroll to the bottom of the survey preview. Click the HTML/CSS Editor link. Copy and paste the below CSS code in the field on the Custom CSS tab. Then, simply replace the hex color code #F06586 with whichever color you want.
Under Layout > Layout Options tab, make sure the option to Use Default Browser Icons for Radio Buttons and Checkboxes is unchecked.
This will apply to all questions that use either a radio button or a checkbox icon. This includes Radio Button, Radio Button Grid, Checkboxes, Checkbox Grid, Ranking Grid and Net Promoter Score. (Note: Won't work with horizontal radio buttons or rating (Likert scale) questions.
.sg-replace-icons input[type=radio]:checked + label, .sg-replace-icons input[type=checkbox].sg-input-checkbox:checked + label{ color:#F06586; }
Change checkbox icons to use circle icons

.sg-replace-icons input[type=checkbox].sg-input-checkbox + label:before, .sg-replace-icons input[type=checkbox].sg-input-checkbox + label span.sg-icon-target:before { /* unchecked checkbox */ /* content: "\f096"; - Default icon */ content: "\25cb"; } .sg-replace-icons input[type=checkbox].sg-input-checkbox:checked + label:before, .sg-replace-icons input[type=checkbox].sg-input-checkbox:checked + label span.sg-icon-target:before { /* checked checkbox */ /* content: "\f046"; - Default icon */ content: "\f058"; }
Learn more about other available icons
Change radio buttons to hearts

Go to the Style tab and scroll to the bottom of the survey preview. Click the HTML/CSS Editor link. Copy and paste the below CSS code in the field on the Custom CSS tab. Then, simply replace the hex color code #F06586 with whichever color you want.
Under Layout > Layout Options tab, make sure the option to Use Default Browser Icons for Radio Buttons and Checkboxes is unchecked.
This will apply to all questions that use a radio button icon. This includes Radio Button, Radio Button Grid, Ranking Grid, Rating (Likert Scale) and Net Promoter Score.
.sg-replace-icons input[type=radio] + label:before, .sg-replace-icons input[type=radio] + label span.sg-icon-target:before { /* unselected radio */ /* content: "\f10c"; - Default icon */ content: "\2661"; } .sg-replace-icons input[type=radio]:checked + label:before, .sg-replace-icons input[type=radio]:checked + label span.sg-icon-target:before { /* selected radio */ /* content: "\f192"; - Default icon */ content: "\2665"; color: #F06586; }
Learn more about other available icons
Change icons for a single question
If you wish to change the icons for a single question in the survey you will need to add the ID of the question to the CSS as below. Learn how to find IDs.
.sg-replace-icons #sgE-2179254-1-2-box input[type=radio] + label:before, .sg-replace-icons #sgE-2179254-1-2-box input[type=radio] + label span.sg-icon-target:before { /* unselected radio */ /* content: "\f111"; - Default icon */ content: "\f111"; } .sg-replace-icons #sgE-2179254-1-2-box input[type=radio]:checked + label:before, .sg-replace-icons #sgE-2179254-1-2-box input[type=radio]:checked + label span.sg-icon-target:before { /* selected radio */ /* content: "\f058"; - Default icon */ content: "\f058"; }
Use default browser icons
These icons will be on by default in all new surveys created on October 1, 2014, or later. If you wish to override these awesome icons and use the browser defaults, you can do so under Style > Layout > Layout Options. Simply check the option to Use Default Browser Icons for Radio Buttons and Checkboxes.
Using other icons
We have additional icons available for your use (ex. smiley faces). Check out the library of available icons to use in your surveys.
To use, copy the four-digit alpha-numeric code for the icon you wish to use.
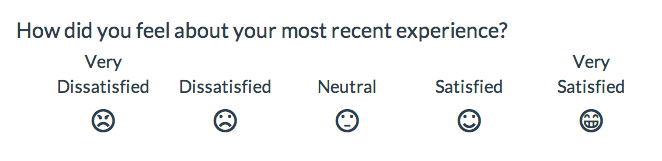
The above examples where we replace the icon for all questions with radio buttons or all with checkbox questions is the easiest way to take advantage of these awesome icons. If you are familiar with CSS, there are other really nifty customizations you can make. For example, you could change a five-optionRating (Likert scale) to use emoticon-like smiley faces and different colors when selected.

Check it out in this survey:
http://www.surveygizmo.com/s3/1819670/Emoticons
Go to the Style tab and scroll to the bottom of the survey preview. Click the HTML/CSS Editor link. Copy and paste the below CSS code in the field on the Custom CSS tab.
Under Layout > Layout Options tab, make sure the option to Use Default Browser Icons for Radio Buttons and Checkboxes is unchecked.
Note, this will apply to all Rating (Likert Scale) questions in your survey.
/* Option 1 */ .sg-replace-icons .sg-rating-scale .sg-cell-1 input[type=radio] + label:before, .sg-replace-icons .sg-rating-scale .sg-cell-1 input[type=radio] + label span.sg-icon-target:before{ /* Angry */ content: "\1f620"; } .sg-replace-icons .sg-rating-scale .sg-cell-1 input[type=radio]:checked + label:before, .sg-replace-icons .sg-rating-scale .sg-cell-1 input[type=radio]:checked + label span.sg-icon-target:before{ /* Angry Selected */ content: "\e609"; color: #D84A65; } /* Option 2 */ .sg-replace-icons .sg-rating-scale .sg-cell-2 input[type=radio] + label:before, .sg-replace-icons .sg-rating-scale .sg-cell-2 input[type=radio] + label span.sg-icon-target:before{ /* Sad */ content: "\2639"; } .sg-replace-icons .sg-rating-scale .sg-cell-2 input[type=radio]:checked + label:before, .sg-replace-icons .sg-rating-scale .sg-cell-2 input[type=radio]:checked + label span.sg-icon-target:before{ /* Sad Selected */ content: "\e605"; color: #F3849E; } /* Option 3 */ .sg-replace-icons .sg-rating-scale .sg-cell-3 input[type=radio] + label:before, .sg-replace-icons .sg-rating-scale .sg-cell-3 input[type=radio] + label span.sg-icon-target:before{ /* Meh */ content: "\1f610"; } .sg-replace-icons .sg-rating-scale .sg-cell-3 input[type=radio]:checked + label:before, .sg-replace-icons .sg-rating-scale .sg-cell-3 input[type=radio]:checked + label span.sg-icon-target:before{ /* Meh Selected */ content: "\e60b"; color: #40A2C1; } /* Option 4 */ .sg-replace-icons .sg-rating-scale .sg-cell-4 input[type=radio] + label:before, .sg-replace-icons .sg-rating-scale .sg-cell-4 input[type=radio] + label span.sg-icon-target:before{ /* Good */ content: "\263a"; } .sg-replace-icons .sg-rating-scale .sg-cell-4 input[type=radio]:checked + label:before, .sg-replace-icons .sg-rating-scale .sg-cell-4 input[type=radio]:checked + label span.sg-icon-target:before{ /* Good Selected */ content: "\e603"; color: #AFD65C; } /* Option 5 */ .sg-replace-icons .sg-rating-scale .sg-cell-5 input[type=radio] + label:before, .sg-replace-icons .sg-rating-scale .sg-cell-5 input[type=radio] + label span.sg-icon-target:before{ /* Happy */ content: "\1f601"; } .sg-replace-icons .sg-rating-scale .sg-cell-5 input[type=radio]:checked + label:before, .sg-replace-icons .sg-rating-scale .sg-cell-5 input[type=radio]:checked + label span.sg-icon-target:before{ /* Happy Selected */ content: "\e607"; color: #77A60F; }
Note: If you would like to hide the text associated with the Rating (Likert Scare) questions (i.e. Satisfied, Dissatisfied, etc.), you can do so by utilizing the following piece of code. This will apply to all Rating (Likert Scale) questions in your survey.
.sg-rating-scale table thead tr{ display:none; }
Net Promoter, Net Promoter System, Net Promoter Score, NPS and the NPS-related emoticons are registered trademarks of Bain & Company, Inc., Fred Reichheld and Satmetrix Systems, Inc.
Admin
— Bonnie Demuth on 12/03/2019
@Jared: We have several alternatives to the rounded corner radio button, however a rigid cornered square is not one of them. You may be able to find that icon online and use custom CSS to set it as the icon, however it is not one of our standard options.
See additional icon options, here:
https://help.surveygizmo.com/help/available-icons
Hope this helps!
Bonnie
SurveyGizmo Learning & Development Team
— Jared on 12/02/2019
It would be good if you had a square which was square i.e without the rounded corners.
Admin
— Dave Domagalski on 05/15/2018
@Waterway: Thank you for your question!
It is possible to replace the content with a piece of text, but this will result in the icon itself being replaced by text.
I should note that the example CSS code was not written with the intention of replacing the icons with text and as such, would likely require some modification on your part.
I hope this helps clarify!
David
Documentation Specialist
SurveyGizmo Customer Experience
— Waterway on 05/15/2018
Can you use HTML for the content area? Something like this for example: content: "Success";
Admin
— Bri Hillmer on 09/05/2017
@Ihstest1: The easiest way to display answer options in a Rating question vertically rather than horizontally is to select the Vertical Orientation on the Layout tab of the question.
I hope this helps!
Bri Hillmer
Documentation Coordinator
SurveyGizmo Customer Experience Team
— Ihstest1 on 09/05/2017
Is it possible to provide an example CSS code for something the second question where the icons are different vertically rather than horizontally? Trying to adapt the examples above, the result is both icons the same.
http://www.surveygizmo.com/s3/1819670/Emoticons
Admin
— Bri Hillmer on 08/03/2016
@Rob: We do have comment fields that can be added to questions! Here is a tutorial with more information:
https://help.surveygizmo.com/help/comments
I hope this helps!
Bri
Documentation Coordinator/Survey Sorceress
SurveyGizmo Customer Support
— Rob on 08/03/2016
Has anyone tried to remove the radio button from the other -write in or add a comment field to a question?
Admin
— Bri Hillmer on 07/06/2016
@Jamie: There's isn't an account-level setting but you can save this setting as part of a custom theme and then apply that theme later. You'd still have to remember to do that though ;)
I hope this helps!
Bri
Documentation Coordinator/Survey Sorceress
SurveyGizmo Customer Support
— Jamie on 07/06/2016
Is there any way to use the default browser icons for all new surveys so we don't have to remember to change the setting?
Admin
— Dave Domagalski on 06/20/2016
@Juleigh: While this tutorial does not address this specifically, if you have icons that you want to use as labels for your radio buttons or check boxes, the following tutorial should assist with incorporating these:
https://help.surveygizmo.com/help/article/link/use-images-as-answer-options
I hope this is helpful!
David Domagalski
Survey Explorer
SurveyGizmo Customer Support
— Kathryn on 06/17/2016
Can these icons be added as labels?
Admin
— Bri Hillmer on 02/02/2016
@Maltpeter: We have several alternative icons available (see below) however a musical note is not one of them I am sorry to say.
http://www.surveygizmo.com/s3/1818907/Available-Icons
I'm sorry I don't have a solution for you!
Bri
Documentation Coordinator/Survey Sorceress
SurveyGizmo Customer Support
— Maltpeter@uni-koblenz.de on 02/02/2016
Hello,
I want to change all the icons of my checkboxes and radio button to note signs (♪). Is there any easy way or some code snippets that I can use? In which directory should I save the icon-image and what size/format is needed?
Thanks in advance,
Marco Altpeter
Admin
— Bri Hillmer on 11/25/2015
@Ophelia: The label class is .sg-control-label. The class for the overall question itself is .sg-rating-scale. I found that getting the correct class for the purposes of CSS , particularly, when trying to affect the mobile version of the survey, requires a little trial and error.
I hope this helps!
Bri
Documentation Coordinator/Survey Sorceress
SurveyGizmo Customer Support
— LC on 11/25/2015
Hi ! How about css for mobile version?
i am looking for the css object name of net promoter score (mobile) and the css object name of net promoter score labels (i.e. 0 - 10 marks) (desktop & mobile).
Thanks !
Admin
— Tawnee Torres on 08/06/2015
@Jlutz: Hi there! Thanks for checking out our documentation. We have this great tutorial that would definitely help you out in this situation. It goes over some mobile theme customization and CSS: http://help.surveygizmo.com/help/article/link/mobile-themes
Let us know if you have any other questions, we are happy to assist. :)
As always, we are happy to be of service. Have a rocking' day!
Tawnee Torres
Your Rockabilly Rebel support hero :-)
— Jlutz on 08/06/2015
This works great when looking at the survey on a browser (on a computer) but not on tablets and/or phones. Any ideas?
— Tawnee on 07/31/2015
@YX: Tawnee here with Survey Gizmo! So this option is possible, but would probably require some Java Script on your end. If you are not familiar with Java Script and would like your whole survey to be modified in this fashion and would love some help check out our friends of SG! http://help.surveygizmo.com/help/article/link/friends-of-surveygizmo-referral-program. Thanks for checking out our documentation and have a great weekend!
As always, we are happy to be of service. Have a rocking' day!
Tawnee Torres
Your Rockabilly Rebel support hero :-)
— YX on 07/31/2015
Hi Bri, is it possible to create my own customized radio button using a web image? Thanks in advance!