Google Analytics is a very powerful (and free) web analytics suite. It allows you to track survey conversions, path analysis, sources of survey traffic and even various versions of your forms and surveys. Let's go over how to set this up in a survey!
Setup
- To set up Google Analytics for your survey, obtain your tracking ID, available in Google Analytics under Admin > Property Settings.
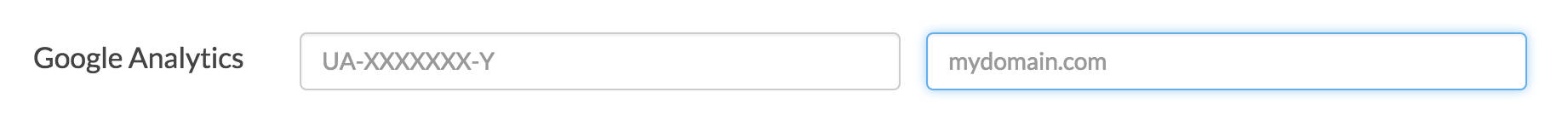
- Next, in your SurveyGizmo survey, go to Tools > Survey Settings and scroll to the Google Analytics section and paste your Tracking ID in the first field.

- (Optional) The second field is optional and is only necessary if you are already using the Google Analytics Property to track another site, like your website. If so, you'll need to set up cross-domain tracking by entering the domain of your website in this second field. You also need to adjust your embed code within the HTML on your other site as described in Google Analytics Help Documentation.
- Click Save Settings and your tracking code will be automatically inserted in your survey to track your respondents' behavior.
Setup for Surveys Using Private Domains
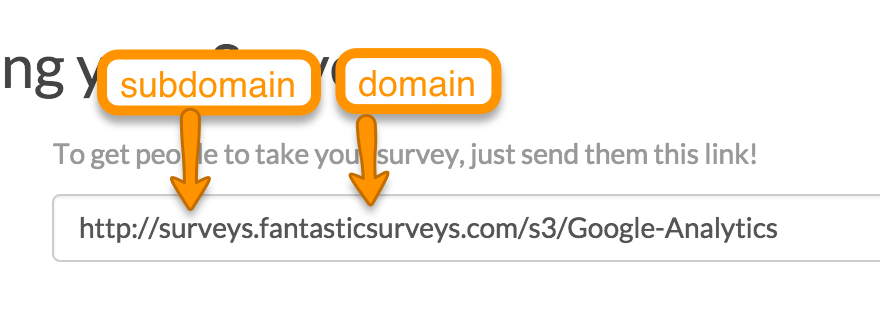
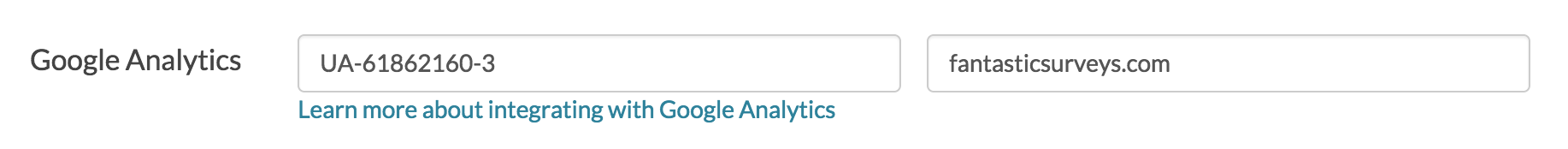
For surveys using private domain links you'll need to use the cross domain tracking field. To do so, enter your tracking code as above and, in the second field, enter your private domain minus the subdomain.

For example, for the private domain surveys.fantasticsurveys.com, we will place fantasticsurveys.com in the cross domain field.

What Will Be Recorded in Google Analytics?
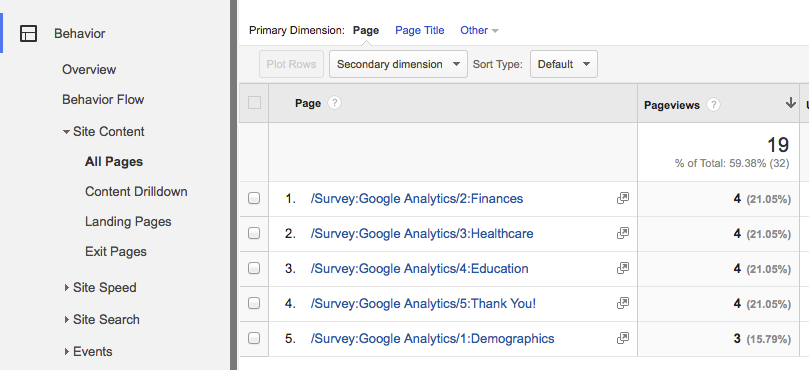
The survey name, page number, and page title will be recorded in Google Analytics. Within Google Analytics go to Behavior > Site Content > All Pages and search for survey. This will return each page of your survey in the following format.
/Survey:[Survey Name]/[Page#]:[Page Title]

Note: This level of detail is only available for survey share methods:
- Share links on your webpage
- Iframe embeds on your webpage
- HTML embeds on your webpage
- Popup embeds on your webpage
- Website Intercept
Advanced Setup
If you wish to set up more advanced tracking such as Google Analytic events, you'll need to add the Google Analytics code snippet available in Google Analytics under Admin > Property > Tracking Info. Add this code to the top of the HTML Template of your survey theme.
To get there, go to the Style tab of your survey and scroll to the bottom of the survey preview to access the link for the HTML/CSS Editor. Paste your code snippet on the Custom Head tab.
If you want to get fancier you can merge in the value of a hidden question on the page, or even question answers via merge codes. To do so place the Google Analytics tracking code in the Custom Head tab of your theme by following the above advanced setup steps.
Then you'll need to add elements to the code.
Below is the original code.
<script> (function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-61862160-2', 'auto');
ga('send', 'pageview');
</script>Below is the modified code; we've added several merge codes that we wish to track:
- [survey("title")] - The survey title merge code will pull in the Survey Title
- [page("id")] - The page id merge code will pull in the page id.
- [question("value"), id="5"] - The question value merge code will pull in the value entered for survey question with an ID of 5.
Not sure where to find IDs? Check out our How to Find IDs Tutorial.
<script> (function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-61862160-2', 'auto');
ga('send', 'pageview', '/surveys/[survey("title")]/page/[page("id")]/question/[question("value"), id="5"] .html');
</script>Google Analytics Support
This tutorial, and our Support team, can help with installing Google Analytics in your SurveyGizmo surveys. Google Analytics how to's and troubleshooting are outside the scope of SurveyGizmo support. Check out Google Analytics Help to learn more about using Google Analytics.

Admin
— Bri Hillmer on 09/26/2016
@Wendy: I'm sure we can get Google Tag Manager working in surveys. I'll make a note to get this documented!
Bri
Documentation Coordinator/Survey Sorceress
SurveyGizmo Customer Experience Team
— Wendy on 09/26/2016
Understood that SurveyGizmo works with Google Analytics. What about Google Tag Manager?
Admin
— Bri Hillmer on 07/25/2016
Thanks for your feedback. I will take a look at getting this documented!
Bri
Documentation Coordinator/Survey Sorceress
SurveyGizmo Customer Support
— Matthew on 07/24/2016
The tip at the end leaves me wanting more detail... please... :)
Admin
— Bri Hillmer on 07/20/2015
@Danielle: This will work in either place but yes you are correct this should be placed in the Custom Head field. Sorry for the confusion!
Bri
Documentation Coordinator/Survey Sorceress
SurveyGizmo Customer Support
— Danielle on 07/20/2015
Is this article still accurate? We should place the Google Analytics code into the custom HTML box (Style > Customize Look & Feel > Custom > Custom HTML) of a survey and NOT into the custom Head box? Normally, Google Analytics recommends placing the script inside a web page's tag.