If you're looking to use a different font for your page titles than what is used for your survey title this workaround will show you how!

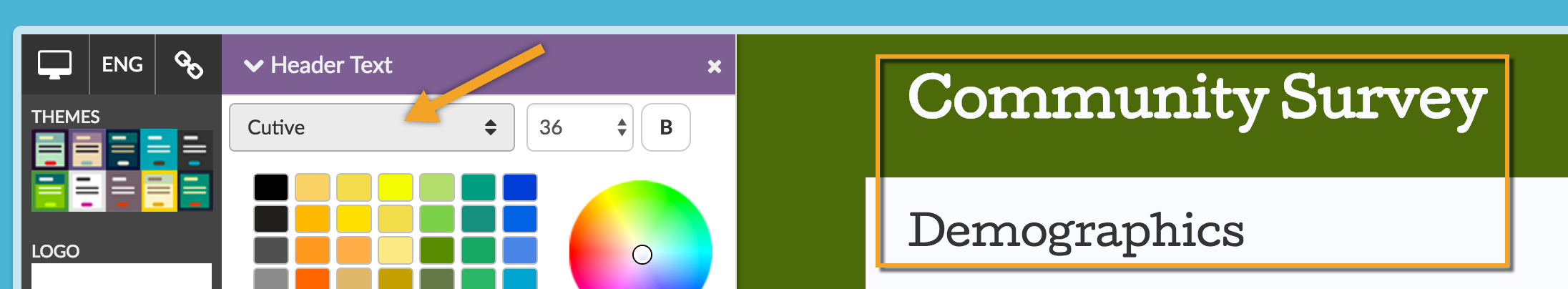
By default, the font of your survey page title is controlled by the Header Text font control on the Style tab so that your survey title and page titles use matching fonts.

To change the font and/or color of your page title to a different font than what is used for your survey title go to the Style tab of your survey. Scroll to the bottom of the survey preview to access the link to the HTML/CSS Editor. Paste the below CSS code on the Custom CSS tab. Then simply change the highlighted portions to the font and colors you wish to use.
After "font-family:" specify the font and fallback font you wish to use. The font you specify should be one of our supported web fonts listed below.
After "color:" place either with the color of your choice, such as "black," "purple," etc., or you can use a color picker like this one to use a hex code: www.colorpicker.com.
.sg-body .sg-page-title {
font-family: Arial, sans-serif !important;
color: #000000;
}Supported Web Fonts
- Amatic SC
- Arial
- Courier New
- Cutive
- Georgia
- Great Vibes
- Holtwood One SC
- Inconsolata
- Lato
- Lobster
- Merriweather
- Montserrat
- Neuton
- Open Sans
- Pacifico
- Patrick Hand
- Poiret One
- Quattrocento
- Raleway
- Roboto
- Roboto Slab
- Rokkitt
- Special Elite
- Tahoma
- Times New Roman
- Trebuchet MS
- Verdana
Understanding Fallback Fonts
Notice, in the above code that there is a second font that is specified; this is a fallback font. Characters from a fallback font are used when a browser encounters a character which it cannot display. You can use either serif or sans-serif as your fallback font depending on whether your font is a serif font or a sans-serif font. A serif is a small line attached to the end of a stroke in a letter or symbol.