You can easily change the color of the Next, Back and Submit buttons as well as the Progress bar on the Style tab of your survey.

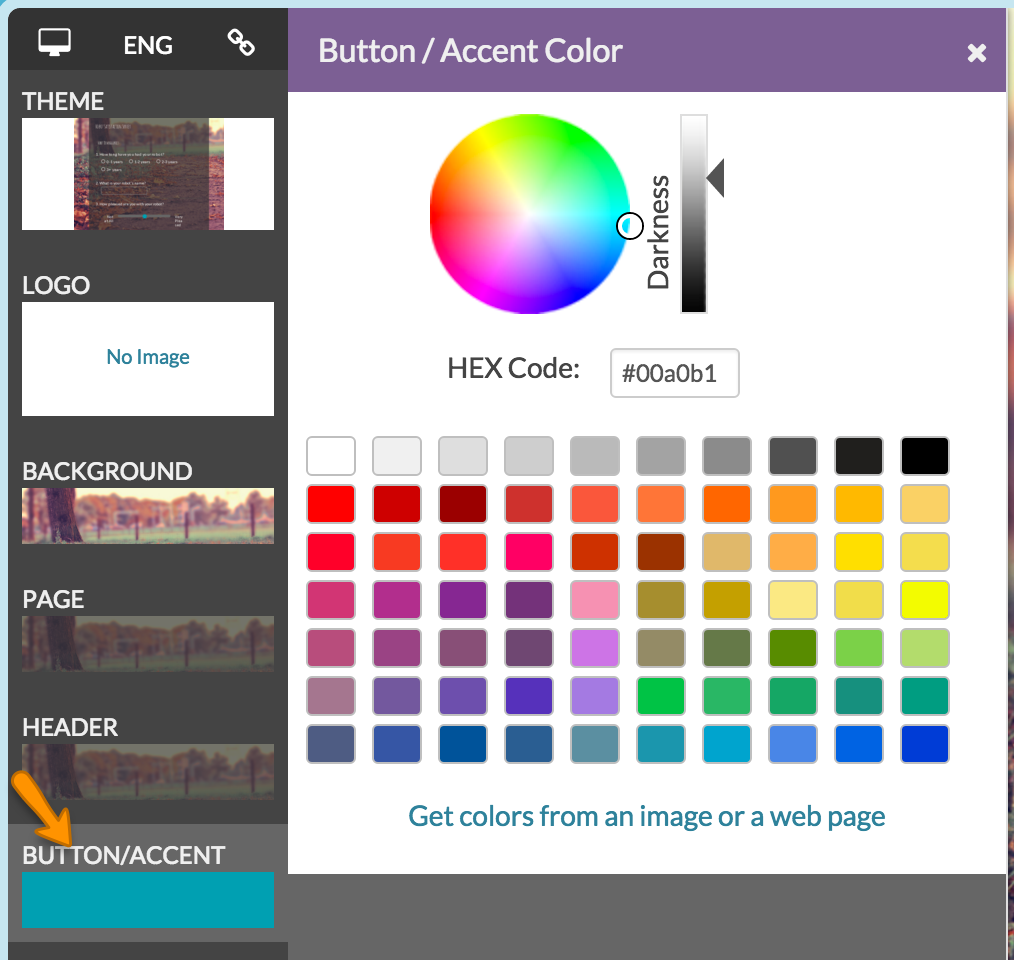
To do so simply go to Style > Button/Accent. The Button/Accent color applies to the Next, Back and Submit buttons as well as the progress bar. There are a number of color picking tools available here. If you have an image or web page that is using your brand colors click the link below the palette to Get colors from an image or a web page.

Target Specific Buttons
If you prefer to target specific buttons instead of changing the color for all of them as a group, you'll need to apply some custom CSS to your theme.
Never fear, we've got you covered! Go to the Style tab and scroll to the bottom of the survey preview. Click the HTML/CSS Editor link. Paste in the appropriate piece of CSS code from below in the field on the Custom CSS tab. Replace the hex color value (like #000000) with the color of your choice!
For the buttons, you'll have three colors to change: the color of the text (color), the color of the button itself (background) and the color of the button on hover. You can use a hex color picker like www.colorpicker.com to find your hex color code.
.sg-next-button {
color: #000000;
background: #993399;
}
.sg-next-button:hover {
color: #000000;
background: #5b1e5b;
}
.sg-back-button {
color: #000000;
background: #993399;
}
.sg-back-button:hover {
color: #000000;
background: #5b1e5b;
}
.sg-submit-button {
color: #000000;
background: #993399;
}
.sg-submit-button:hover {
color: #000000;
background: #5b1e5b;
}If you wish to change the color of the Browse and Upload button in your File Upload Question separately from the other buttons in your survey go to the Style tab and scroll to the bottom of the survey preview. Click the HTML/CSS Editor link. Paste in the appropriate piece of CSS code from below in the field on the Custom CSS tab. Replace the hex color value (like #000000) with the color of your choice!
For the upload button, you'll have four colors to change: the color of the text (color), the color of the button when it is active, the color of the button on hover and the color of the button when it is has focus. You can use a hex color picker like www.colorpicker.com to find your hex color code.
/*Browse Button*/
.sg-browse-btn {
color: #ffffff;
background-color: yellow;
}
/*Active Upload Button*/
.sg-file-field input[type="button"] {
color: #ffffff;
background-color: yellow;
}
/*Hover Upload Button*/
.sg-file-field input[type="button"]:hover {
color: #ffffff;
background-color: yellow;
}
/*Focus Upload Button*/
.sg-file-field input[type="button"]:focus {
color: #ffffff;
background-color: yellow;
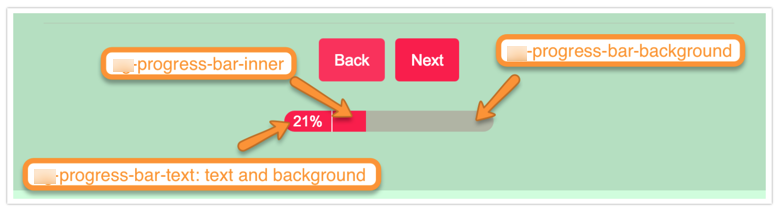
}Target the Progress Bar
For the progress bar, there are four possible colors to change: the progress bar as it displays at 0%, the completed portion of the bar and the text of the progress bar both text and background colors.

Go to the Style tab and scroll to the bottom of the survey preview. Click the HTML/CSS Editor link. Paste in the appropriate piece of CSS code from below in the field on the Custom CSS tab. Replace the hex color value (like #000000) with the color of your choice!
.sg-progress-bar-background {
background: #ffffff;
}
.sg-progress-bar-inner {
background: #000000;
}
.sg-progress-bar-text {
color: #cccccc;
background: #ffffff
}
Admin
— Bri Hillmer on 12/11/2018
@Steve: Outside of custom JavaScript there is not a way to conditionally hide the back button.
We also have a Professional Services team who can take on a project like this:
https://www.surveygizmo.com/programming-services/
Bri Hillmer
Documentation Coordinator
SurveyGizmo Customer Experience Team
— Steve on 12/11/2018
Is there a way to conditionally show/hide the back button? Specifically, dependent on a URL variable?
Admin
— Bri Hillmer on 03/07/2018
@Jared: The border on the buttons was added to ensure that SurveyGizmo surveys are accessible to keyboard-only users.
We discourage removing this border as it results in buttons that have no visible indication of focus for keyboard users.
If you prefer to hide the border the following CSS Code will do so:
.sg-button:focus {
border:none;
}
To use this code go the the Style tab of your survey and scroll to the bottom of the survey preview and click the link to access the CSS/HTML Editor. Then copy and paste the code on the Custom CSS tab.
I hope this helps!
Bri Hillmer
Documentation Coordinator
SurveyGizmo Customer Experience Team
— Jared on 03/06/2018
It seems that survey buttons now grow larger slightly and have a border when clicked. Is it possible to change the colour of this 'border' effect via CSS?
Admin
— Bri Hillmer on 03/05/2018
@Seungho: I'm happy to hear you're enjoying the software! Moving the progress bar to the top of the page requires advanced knowledge of HTML and CSS.
If you'd like to try your hand at this you can go to the Style tab and scroll to the bottom of the survey preview and click to access the CSS/HTML Editor on the Custom HTML tab you can make edits. The [template("progress bar")] is the HTML that displays the progress bar in surveys. This can be cut and pasted elsewhere in the HTML.
I should note that our support team that does not support this type of customization. If you need assistance our programming services team can help for a fee:
https://www.surveygizmo.com/programming-services/
I hope this helps!
Bri Hillmer
Documentation Coordinator
SurveyGizmo Customer Experience Team
— Seungho on 03/05/2018
Hi SG team,
Thanks for building an amazing survey software. I am so much enjoying building a survey with it.
One question related to the progress bar – is there any way to place the bar on top of the page, so that the respondents can see how much is done?
Best, Seungho Lee
Admin
— Bri Hillmer on 02/10/2017
@Surveyengine: The below selector should do it:
.sg-progress-bar-background {
border-left: 1px solid red;
}
Let us know if you have questions!
Bri
Documentation Coordinator
SurveyGizmo Customer Experience Team
— Surveyengine on 02/10/2017
How do I either remove or change the color of the vertical line to the right of "21 % " specifically?
Admin
— Bri Hillmer on 09/21/2016
@James: You can set this up in a theme within your survey and then save the theme for later use! Here is the tutorial that covers how:
https://help.surveygizmo.com/help/save-a-survey-theme
I hope this helps!
Bri
Documentation Coordinator/Survey Sorceress
SurveyGizmo Customer Experience Team
— James on 09/21/2016
Are we able to do this for a theme, or does this only work on individual surveys?
Admin
— Bri Hillmer on 10/06/2015
@Raymond: If you are familiar with CSS you can change nearly every aspect of the buttons. The above classes should help to get you started!
Bri
Documentation Coordinator/Survey Sorceress
SurveyGizmo Customer Support
— Raymond on 10/06/2015
Can I change how the button look? Or I can only change the text and color of it?
Admin
— Bri Hillmer on 06/18/2015
@Clynn: Great question! I've updated the document with the CSS for targeting both the Browse and Upload buttons!
Thanks for taking a look at our documentation and leaving a comment!
Bri
Documentation Coordinator/Survey Sorceress
SurveyGizmo Customer Support
— Clynn on 06/18/2015
What code would I need to change the color of the button 'Browse...' in an Upload File question?
Admin
— Bri Hillmer on 06/11/2015
@Rita: Thanks for taking a look at our documentation! You can indeed! Go to Tools > Text & Translations and click the language of your survey then go to the Messages tab. Towards the middle of the page you'll see the Browse and Upload Button text you can click edit and customize this here!
Bri
Documentation Coordinator/Survey Sorceress
SurveyGizmo Customer Support
— Rita on 06/11/2015
Can I change the appearance of the "Browse" and "Upload" buttons in an Upload File question? What code would I need for that?