We have alternately shaded the rows of our grid questions by default. Depending on the monitor, this can be difficult to see. If you wish to add more contrast to the shading you can do so using a little CSS.

Place one of the below CSS codes in your survey theme.
- To do so go to the Style tab and scroll to the bottom of the survey preview to access the link to the HTML/CSS Editor. CSS code should be placed on the Custom CSS tab.
- Then, simply replace the #CCCCCC portion of the code with the hex code for the color you wish to use. You can use a color picker like this one to get a hex code: www.colorpicker.com.
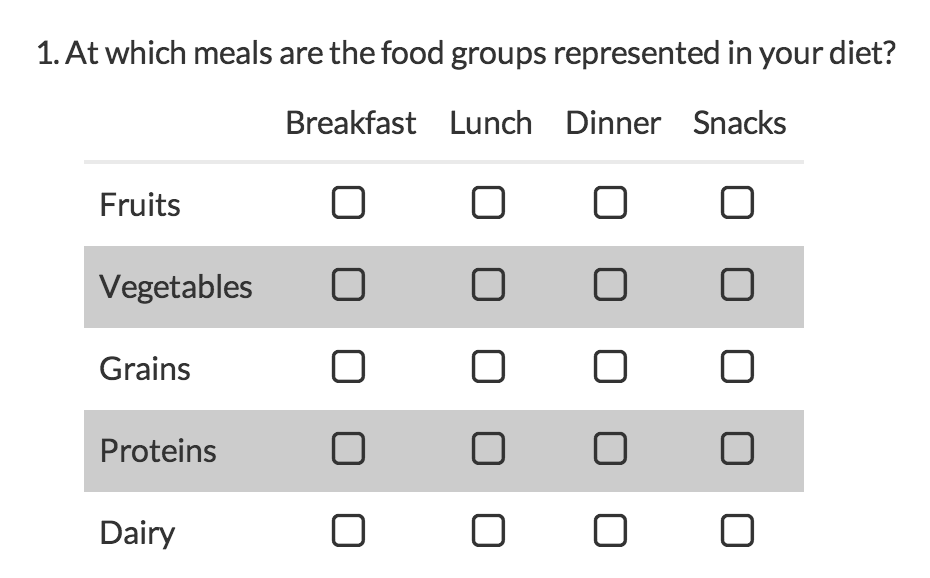
Increase the contrast of the alternating shading
This custom CSS will allow you to change the color of all even rows in your grid (row 2, row 4, etc.).
.sg-even-row td, .sg-even-row th {
background-color: #CCCCCC !important;
}

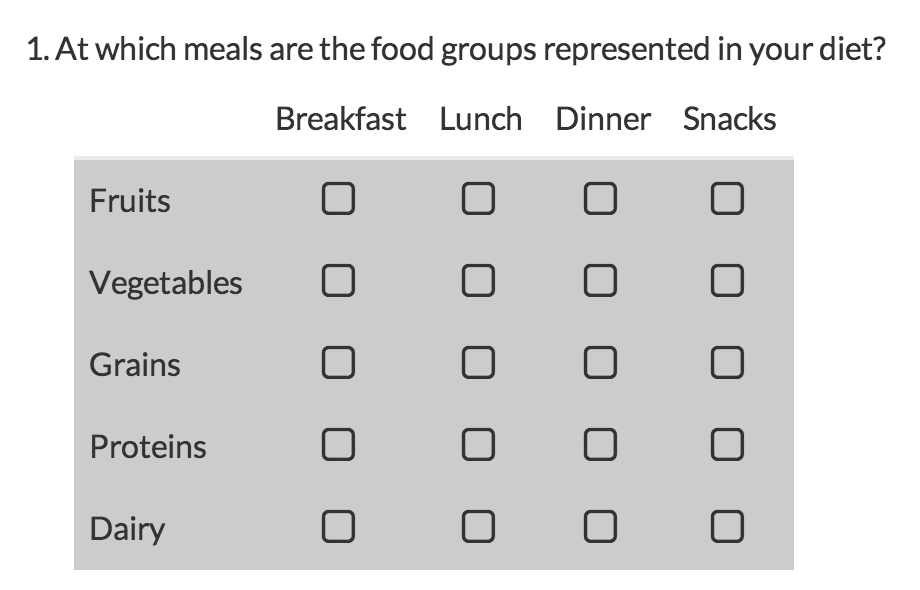
Change the color of all rows
This custom CSS allows you to change the color of all rows in your grid.
.sg-even-row td, .sg-even-row th, .sg-odd-row td, .sg-odd-row th {
background-color: #CCCCCC !important;
}

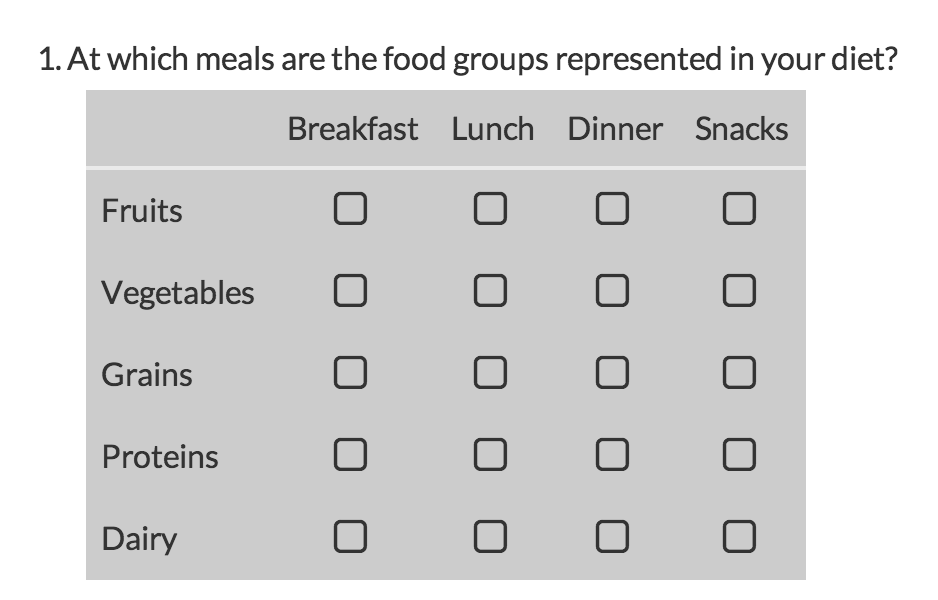
Change the color of all rows including column headers
This custom CSS allows you to change the color of all rows as well as the column headers.
.sg-even-row td, .sg-even-row th, .sg-odd-row td, .sg-odd-row th, .sg-header-row-first {
background-color: #CCCCCC !important;
}

Admin
— Dave Domagalski on 05/14/2019
@Bookmark: Thank you for your question!
I’m afraid that the CSS workarounds provided here do not take into account hidden grid rows. Having said that, our Support team may be able to provide a workaround for this scenario.
Please don’t hesitate to reach out:
https://help.surveygizmo.com/help/surveygizmo-support-hours
David
Technical Writer
SurveyGizmo Customer Experience
— Brookmark on 05/13/2019
Is there a way to take into account hidden rows when doing alternate row shading? I have a row in a grid that has conditional logic, and when that row is hidden, I end up with 2 consecutive rows the same color (the row above and the row below the hidden row).
Admin
— Bri Hillmer on 08/17/2018
@Deborah: My pleasure!
Bri Hillmer
Documentation Coordinator
SurveyGizmo Customer Experience Team
— Deborah on 08/17/2018
Yes, awesome, thanks so much!
Admin
— Bri Hillmer on 08/16/2018
@Deborah: You can do this with a little CSS code that I've provided below. On the Style tab scroll to the bottom of the survey preview and click the link to HTML/CSS Editor and copy and paste the below code on the Custom CSS tab. You can increase or decrease the 20 value to increase or decrease the space.
.sg-survey .sg-mobile-optimized .sg-question .sg-question-options table[class^=sg-] tr:not(.sg-hide) {
padding-top: 20px;
}
I hope this helps!
Bri Hillmer
Documentation Coordinator
SurveyGizmo Customer Experience Team
— Deborah on 08/16/2018
Is there a way to put borders, or even just a little extra space, between the "rows" of a table question in standard mobile interaction?
Admin
— Bri Hillmer on 03/01/2018
@Christian: My pleasure!
Bri Hillmer
Documentation Coordinator
SurveyGizmo Customer Experience Team
— Christian on 03/01/2018
@Bri
Perfect! :) Thanks a lot!
Admin
— Bri Hillmer on 03/01/2018
@Christian:
You'll need to add your custom CSS class in front of each selector like so:
.white-grid .sg-even-row td, .white-grid .sg-even-row th, .white-grid .sg-odd-row td, .white-grid .sg-odd-row th, .sg-header-row-first{
background-color: #FFFFFF !important;
}
I hope this helps!
Bri Hillmer
Documentation Coordinator
SurveyGizmo Customer Experience Team
— Christian on 03/01/2018
Hi there!
Is there a way to change the color of all rows just for only one specific grid question?
I have set the CSS class name to "white-grid" and inserted the following CSS code on the Custom CSS tab:
.sg-even-row td, .sg-even-row th, .sg-odd-row td, .sg-odd-row th, .sg-header-row-first{
background-color: #FFFFFF !important;
}
Where I have to add the ".white-grid" class name?
Best regards,
Christian
Admin
— Dave Domagalski on 02/15/2018
@Jet: Thank you for your question!
The custom CSS for alternating shading will always target only the even rows in the grid (rows 2, 4, 6, etc.).
When you use this CSS while randomizing rows, the same rows will always be shaded, though the words in the row headers will likely change due to the randomization.
I'm afraid that the script example does not take this into account at this time.
I'm sorry for the trouble!
David
Documentation Specialist
SurveyGizmo Customer Experience
— Jet on 02/14/2018
The order of alternate shading becomes mixed up when the row order is randomized. Is there a way to ensure alternate shading even with randomized row order?
Admin
— Bri Hillmer on 03/31/2017
@Scott: I'm so pleased to hear this is helpful!
Bri
Documentation Coordinator
SurveyGizmo Customer Experience Team
— Scott on 03/31/2017
This is fantastic!!
Admin
— Bri Hillmer on 07/14/2016
@Lucas: We don't have a built in way to achieve this. If you are using a Radio Button Grid instead of the NPS question type you can use a workaround that we have documented that allows you to add a class to each cell of the table and then leverage those to change the color, this of course requires some pretty advanced CSS knowledge.
https://help.surveygizmo.com/help/article/link/table-cell-classes
I should also mention that if you use something other than the NPS question type Standard Reports will not be able to compute an NPS score for you.
I hope this helps!
Bri
Documentation Coordinator/Survey Sorceress
SurveyGizmo Customer Support
— Lucas on 07/13/2016
Is there a way to change a Column background colour? As for an NPS grid, where we want to make a colour scale for each grade (col).
Admin
— Bri Hillmer on 10/05/2015
@SDG: While there's not a built-in method for changing the background color for a single question, you can do so with a little CSS code if you are familiar. Here is a tutorial with more information on how to do so:
http://help.surveygizmo.com/help/article/link/css-class-names
Thanks for checking out our documentation!
Bri
Documentation Coordinator / Survey Sorceress
SurveyGizmo Support
— SDG on 10/01/2015
Is there a way to change the background colour for a single question?