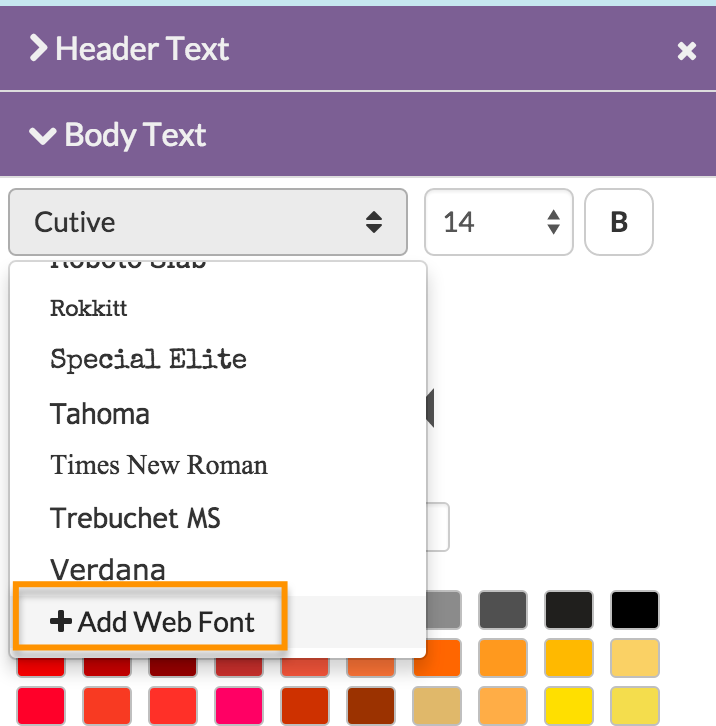
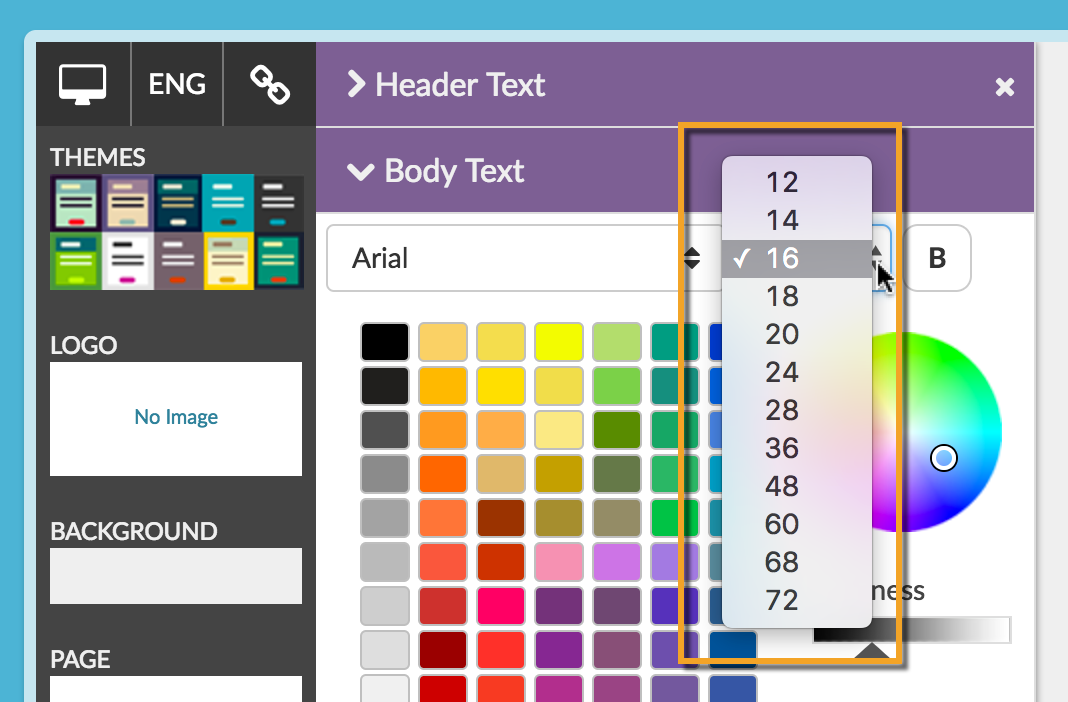
To change the font of your survey, go to Style > Text > Body Text. From here, you can choose a font, font size and font weight.
Note: Changing font size of the body Body Text option will only affect the question titles in the mobile version of the survey. If you wish to change the font size of the answer options, question instructions, labels, etc. you will need to use a little CSS to do so. Get the CSS Code in order to adjust the other text to match your question titles.

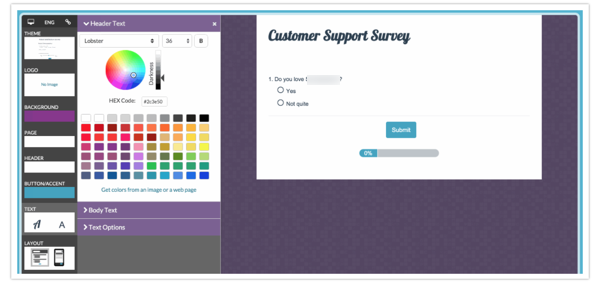
To change the font of your Survey Title in the Header, go to Style > Text > Header Text. From here, you can choose a font, font size and font weight.

More Fonts Using Google Fonts!
Not seeing a font that matches your particular style? Add one from Google Fonts! At the bottom of both the Header Text and Body Text font dropdown menus, there is an option to +Add Web Font. Select this option to utilize the power and variety of Google Fonts in your survey.

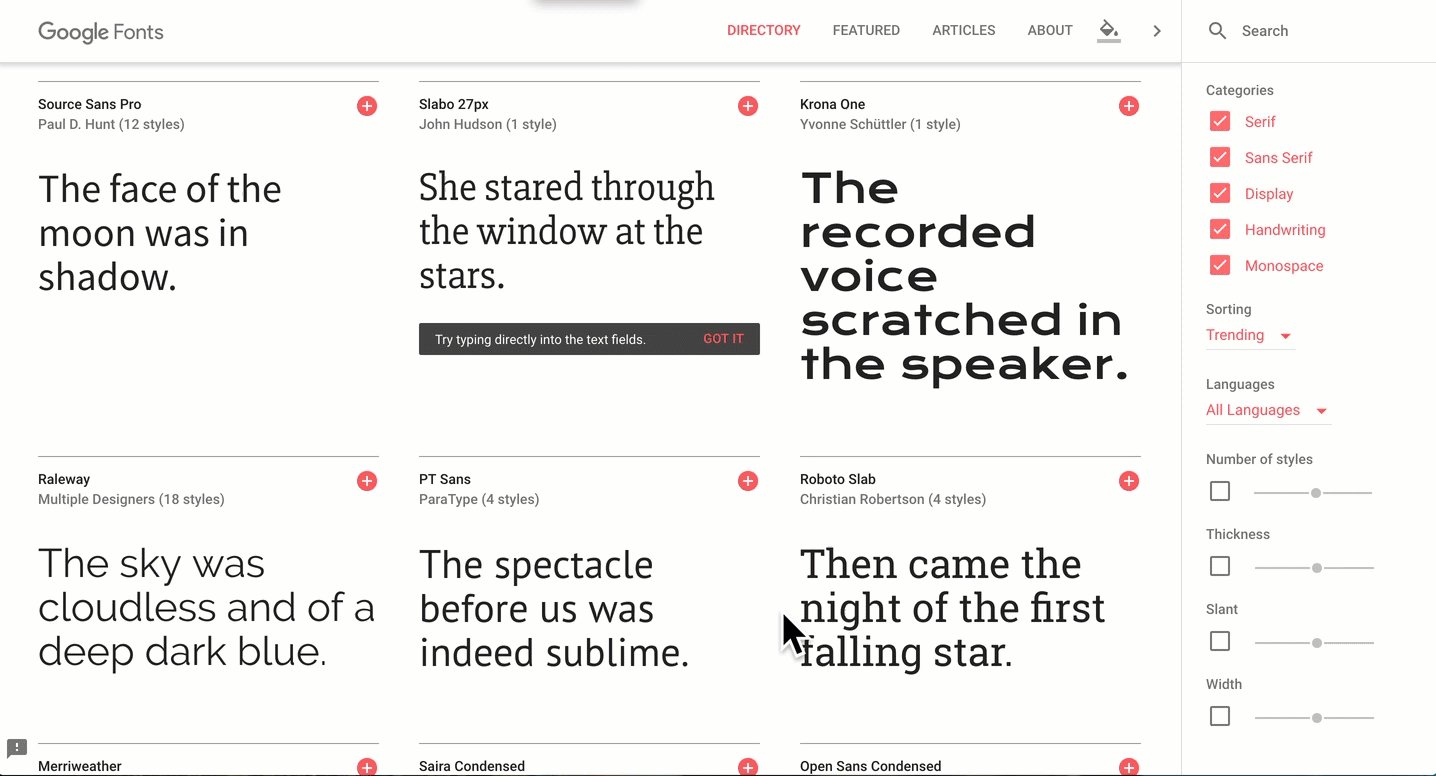
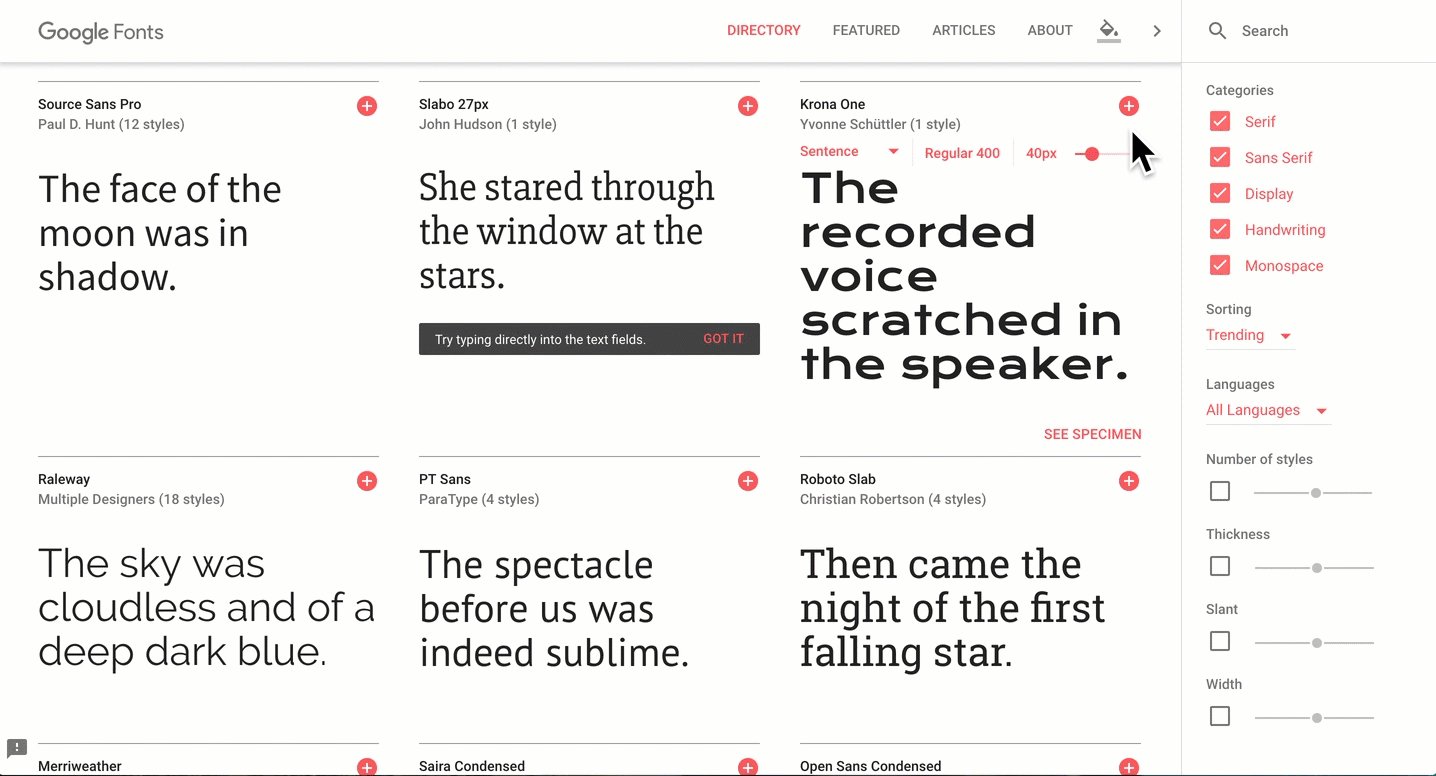
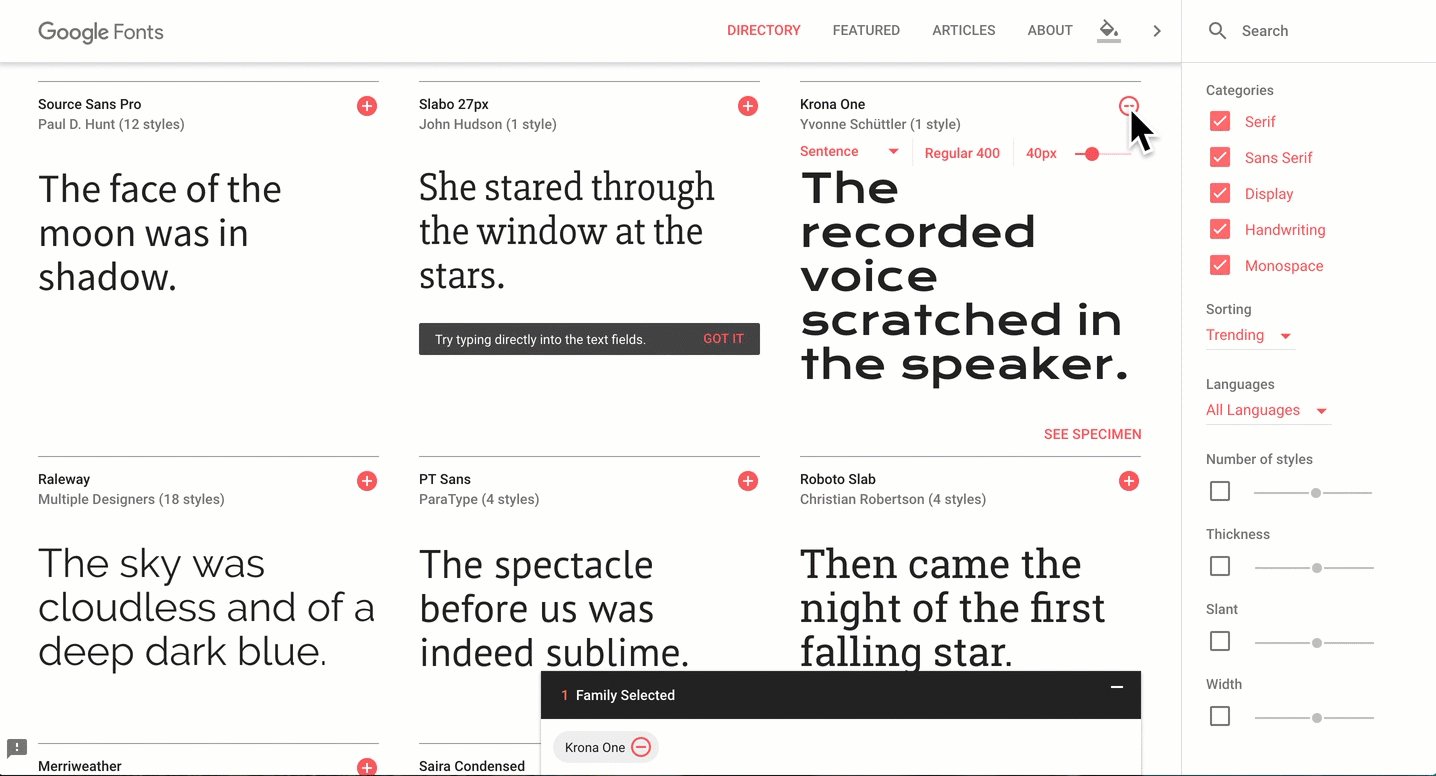
Next, head over to Google Fonts and find the typeface that suits your survey. Click the plus icon in the upper-right corner of the font. Your font will be added to a cart. Click the pop-up footer.

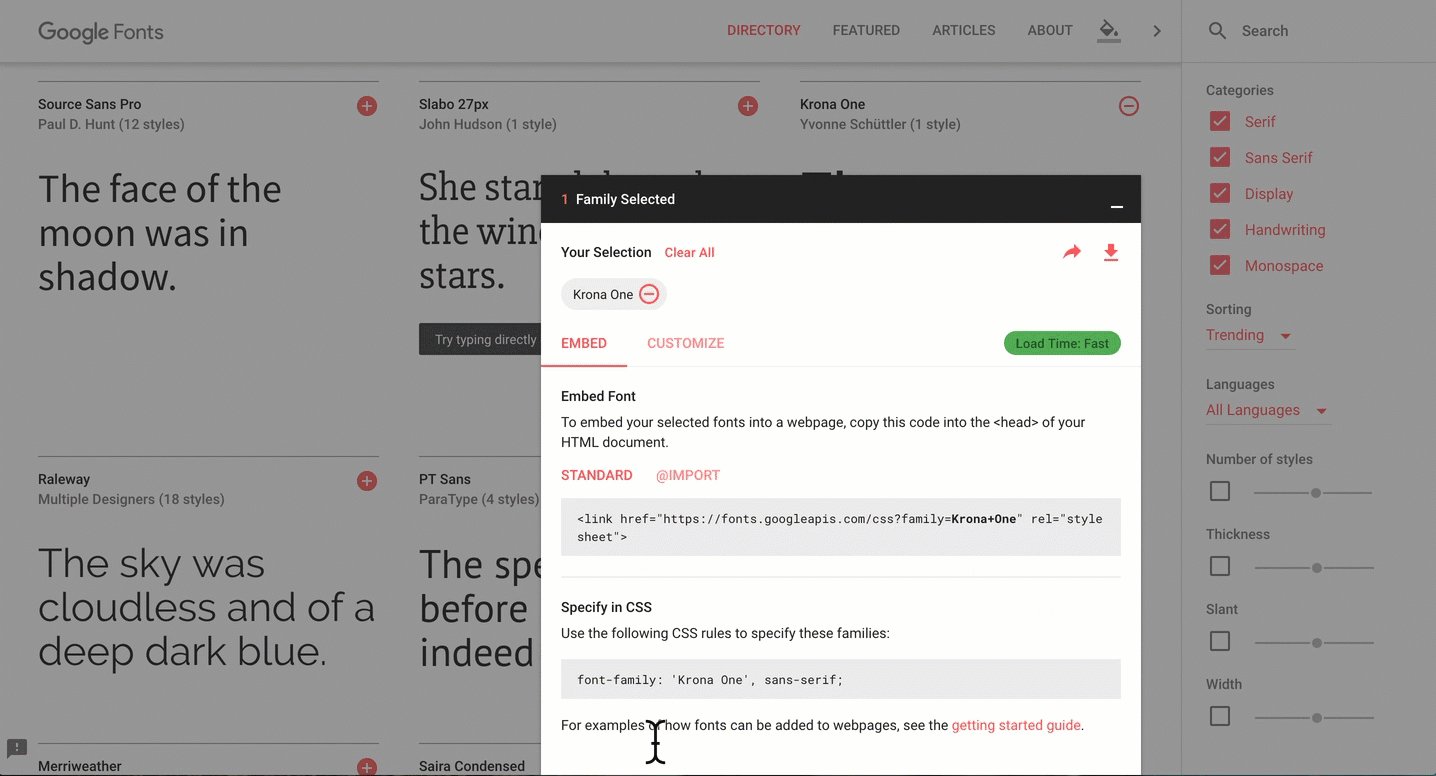
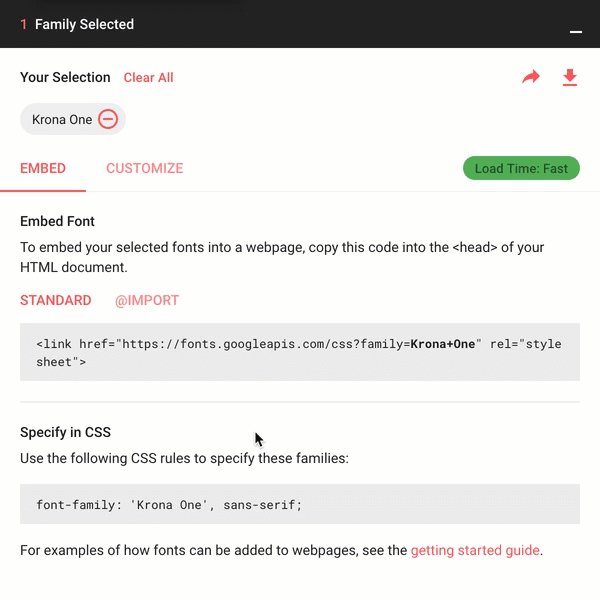
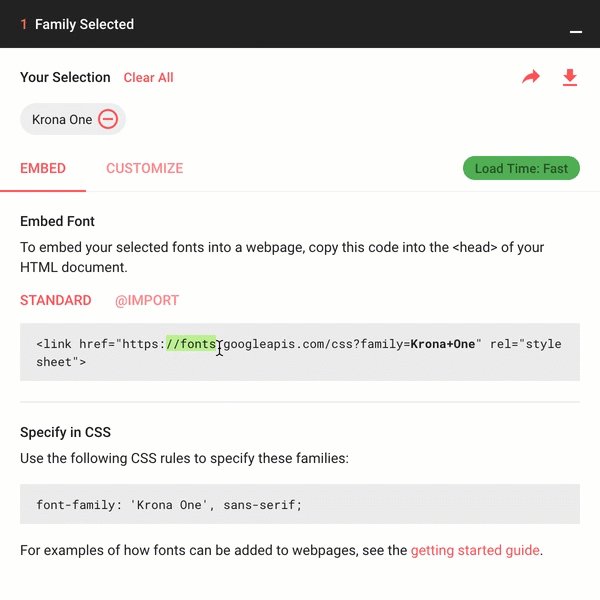
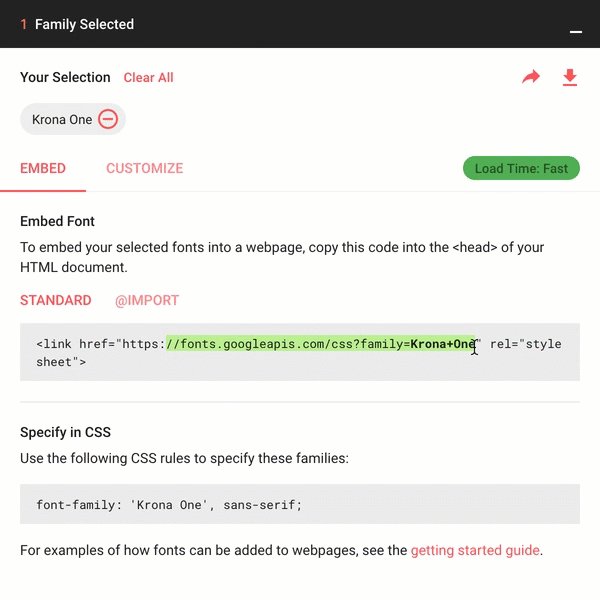
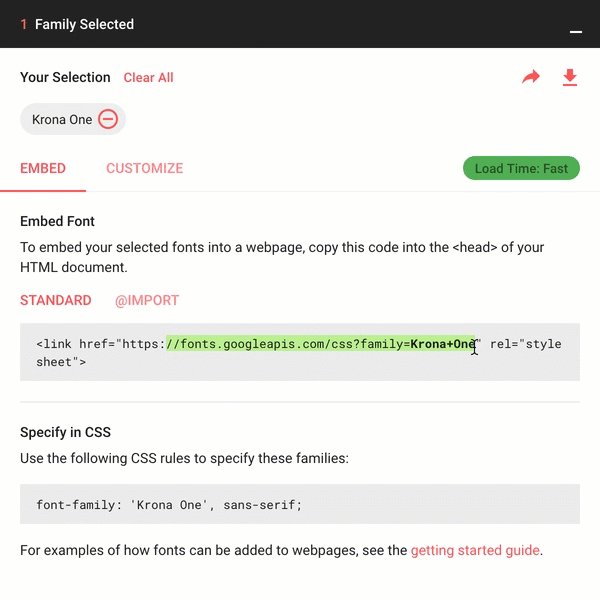
On the Embed tab copy the link portion of the Standard code to your clipboard. For example, keep only the highlighted portions of the embed code:
<link href="https://fonts.googleapis.com/css?family=Krona+One" rel="stylesheet">
Head back over to the Style tab of your survey and enter a name for your Google font in the Font Name field as you see it in Google Fonts and paste the code from your clipboard in the Font URL field.
Uploading Your Corporate Font to Use in Your Surveys
Do you have a corporate font or another custom font that you wish to use in your survey? The easiest and fastest solution is to find an analogous Google Font and follow these steps to use it in your survey.
However, if you have very specific brand guidelines and you simply must use your corporate font or another custom font, follow these steps to do so.
Step 1: Check Your End User License Agreement
First things first, ask yourself "Are the fonts I'm uploading are legally eligible for web embedding?" If the answer is "yes," proceed with these steps.
Step 2: Base64 Encode Your Font File
Next, you'll need to base64 encode your font file (this might be a .ttf or a .otf file). You can use a generator like FontSquirrel's to achieve this.
https://www.fontsquirrel.com/tools/webfont-generator
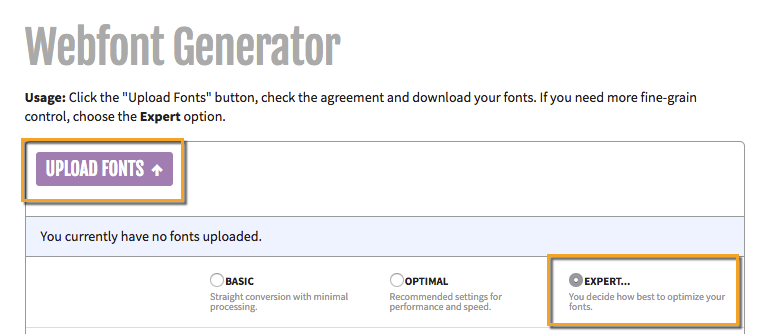
Click Upload Fonts and select your .ttf or .otf file and select the Expert option.

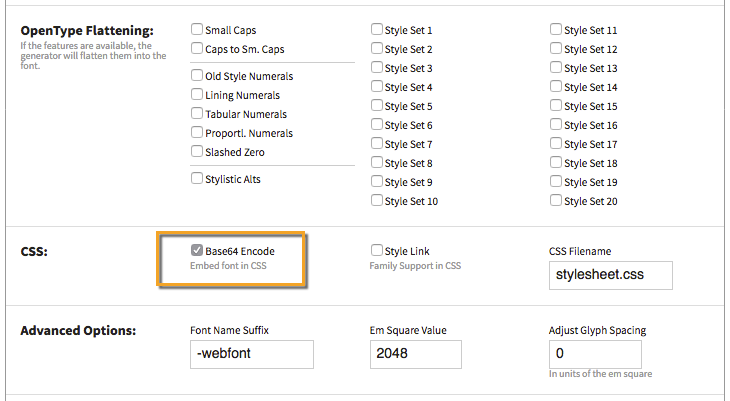
Scroll to the CSS section and select Base64 Encode. This will embed the font within a CSS file that you can then reference in your surveys' themes.

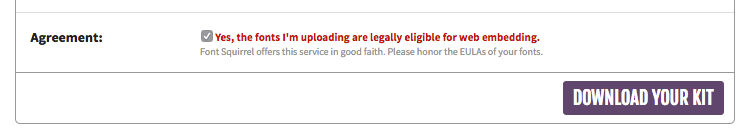
Check the Agreement checkbox to confirm that the fonts you are uploading are legally eligible for web embedding.
Then click Download Your Kit.

Step 3: Upload The CSS File With Your Embedded File To The SurveyGizmo File Library
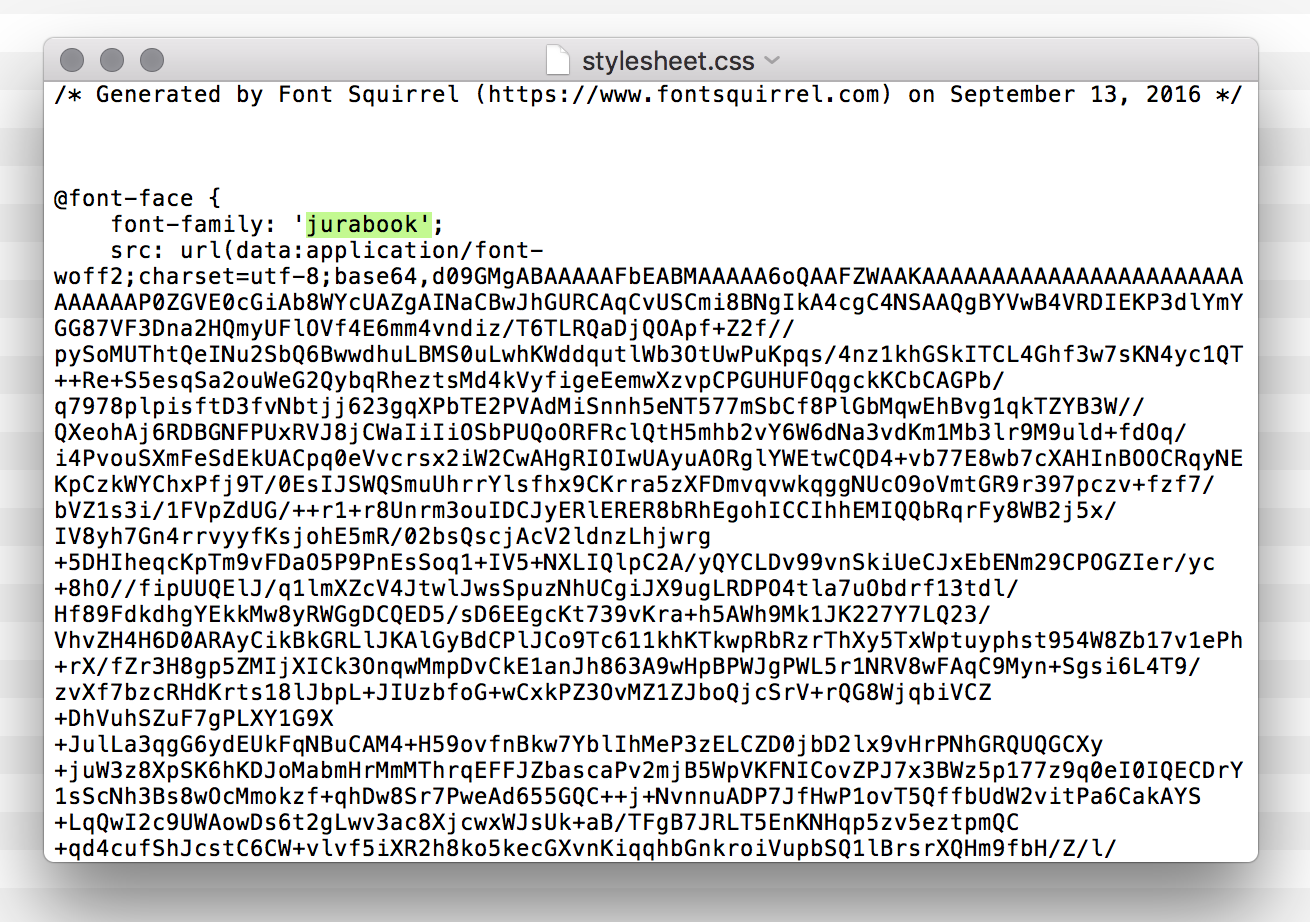
This will download a .zip file. Unzip this file and find the stylesheet.css file. Open the CSS file with a text editor like TextEditor or Notepad. Make note of the font-family (including the casing); we'll need this for the next step. In the below example CSS file the font family is 'jurabook.'

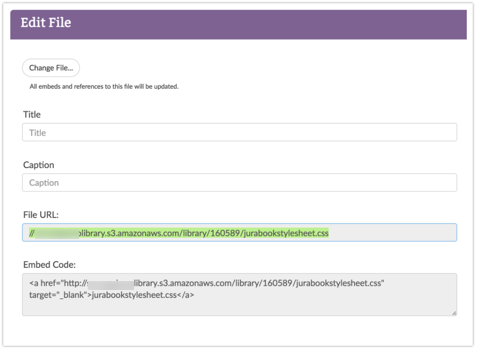
Upload this file to your SurveyGizmo File Library. Once the file is uploaded, edit the file and copy the File URL.

Step 4: Add A Reference To The Font File And In Your Survey Theme
Once you've copied the File URL for your CSS file head over to the Style tab of your survey. Scroll to the bottom of the survey preview to access the link to the HTML/CSS Editor. Under the Custom <Head> tab, copy and paste the following code:
<link rel="stylesheet" type="text/css" href="">
Between the double quotes at the end paste your File URL for your CSS file.
The resulting code should look like so:
<link rel="stylesheet" type="text/css" href="//surveygizmolibrary.s3.amazonaws.com/library/160589/jurabookstylesheet.css">
Step 5: Customize Your CSS To Use Your Font
On the Custom CSS tab of the HTML/CSS Editor paste the below code. Change the highlighted portions to reflect the font-family you made note of in step 3.
.sg-survey body {
font-family: 'jurabook', sans-serif !important;
}
.sg-body h1.sg-title {
font-family: 'jurabook', sans-serif !important;
}
.sg-body .sg-page-title {
font-family: 'jurabook', sans-serif !important;
}
.sg-wrapper, .sg-question-title, .sg-question-title label {
font-family: 'jurabook', sans-serif !important;
}Changing Font Size of Answer Options, Question Instructions, Labels, etc.
Changing font size of the body Body Text option will only affect the question titles in the mobile version of the survey.

If you wish to change the font size of the answer options, question instructions, labels, etc. you will need to copy and paste the CSS Code below in your survey's theme in order to adjust the other text to match your question titles.
To get to the custom CSS field scroll to the bottom of the survey preview on the Style tab and click the HTML/CSS Editor link. Copy and paste the below CSS code on the Custom CSS tab and adjust the pixels to the font size you specified for Body Text in the theme builder. If you wish to just copy and paste the portions you need you can do so, though copying and pasting it all will not hurt!
Change Font Size of Icons and Answer Options
Update the highlighted values, only. Depending on the size of your font, you may or may not need to adjust the last padding value.
/* Change Font Size of Icons and Answer Options*/
.sg-survey .sg-mobile-optimized .sg-question.sg-type-cardsort .sg-mobile-ocs .sg-list label, .sg-survey .sg-mobile-optimized .sg-question.sg-type-checkbox .sg-question-options label, .sg-survey .sg-mobile-optimized .sg-question.sg-type-radio .sg-question-options label, .sg-survey .sg-mobile-optimized .sg-question.sg-type-rank-table .sg-question-options td label, .sg-survey .sg-mobile-optimized .sg-question.sg-type-rank-table .sg-question-options th label, .sg-survey .sg-mobile-optimized .sg-type-table-card-sort .sg-question-options label, .sg-survey .sg-mobile-optimized .sg-type-table-card-sort-closed .sg-question-options label, .sg-survey .sg-mobile-optimized .sg-type-table-checkbox .sg-question-options label, .sg-survey .sg-mobile-optimized .sg-type-table-matrix .sg-question-options .sg-mobilize-label label, .sg-survey .sg-mobile-optimized .sg-type-table-radio .sg-question-options label {
padding: 1em 1em 1em 2em;
font-size: 28px;
}
.sg-survey .sg-mobile-optimized:not(.sg-rtl) input[type=checkbox]+.sg-mobilize-label label:before, .sg-survey .sg-mobile-optimized:not(.sg-rtl) input[type=checkbox]+label:before, .sg-survey .sg-mobile-optimized:not(.sg-rtl) input[type=radio]+.sg-mobilize-label label:before, .sg-survey .sg-mobile-optimized:not(.sg-rtl) input[type=radio]+label:before {
font-size: 1em;
}Change Font Size of Right/Left Labels, Question Descriptions, Page Desctions, Text/Instructions
Update the highlighted values, only.
/* Change Font Size of Right/Left Labels, Question Descriptions, Page Desctions, Text/Instructions*/
.sg-control-text, .sg-control-label, .sg-question-description, .sg-page-description, .sg-instructions {
font-size: 28px;
}Change Font Size of Grid Question Row Headers
Update the highlighted values, only.
/* Change Font Size of Grid Question Row Headers */
.sg-survey .sg-mobile-optimized .sg-question .sg-question-options table[class^="sg-"] tr th {
font-size: 28px;
}Change Font Size of Continuous Sum Row Labels
Update the highlighted values, only.
/* Change Font Size of Continuous Sum Row Labels */
.sg-type-continuous-sum .sg-continuous-sum-flipped, .sg-type-continuous-sum .sg-continuous-sum-flipped label {
font-size: 28px;
}Change Font Size of Slider Labels
Update the highlighted values, only.
/* Change Font Size of Slider Labels */
.sg-survey .sg-mobile-optimized .sg-slider .sg-slider-label {
font-size: 28px;
}Change Font Size of Slider List Row Labels
Update the highlighted values, only.
/* Change Font Size of Slider List Row Labels */
.sg-survey .sg-mobile-optimized .sg-slider-row .sg-slider-row-label {
font-size: 28px;
}Adjust Alignment of Slider Labels
Update the highlighted values, only. Depending on the font size of the Slider labels, you may need to adjust the value up/down.
/* Adjust Alignment of Slider Labels */
.sg-survey .sg-mobile-optimized .sg-slider .sg-slider-label-right-horizontal, .sg-survey .sg-mobile-optimized
.sg-slider .sg-slider-label-left-horizontal {
bottom: -8px;
}Change Font Size of Dropdown Menu Options
Update the highlighted values, only.
/* Change Font Size of Dropdown Menu Options */
.sg-survey .sg-mobile-optimized .sg-input.sg-input-menu {
font-size: 28px;
}Change Font Size of Text Inputs
Update the highlighted values, only.
/* Change Font Size of Text Inputs */
.sg-mobile-optimized .sg-question select, .sg-mobile-optimized .sg-question select:focus, .sg-mobile-optimized
.sg-question textarea, .sg-mobile-optimized .sg-question input[type="text"], .sg-mobile-optimized
.sg-question input[type="password"], .sg-mobile-optimized .sg-question input[type="datetime"], .sg-mobile-optimized
.sg-question input[type="datetime-local"], .sg-mobile-optimized .sg-question input[type="date"], .sg-mobile-optimized
.sg-question input[type="month"], .sg-mobile-optimized .sg-question input[type="time"], .sg-mobile-optimized
.sg-question input[type="week"], .sg-mobile-optimized .sg-question input[type="number"], .sg-mobile-optimized
.sg-question input[type="email"], .sg-mobile-optimized .sg-question input[type="url"], .sg-mobile-optimized
.sg-question input[type="search"], .sg-mobile-optimized .sg-question input[type="tel"], .sg-mobile-optimized
.sg-question input[type="color"] {
font-size: 28px;
}
— Mike.cordeiro on 04/01/2020
@Birgitte: Thank you so much for your question!
It is possible to change the text of the not applicable option via the answer option. Simply paste in the code snippet with the intended font style in the option field after adding the non-applicable option. In the example below it is Calibri:
Not applicable.
This can also be accomplished by selecting the pencil to the right of the answer option. From here, select source, and paste in the above code snippet, replacing the font style with what you like to be reflected in the survey.
I hope this is helpful!
Mike C.
Technical Writer
SurveyGizmo Learning and Development
— Birgitte on 04/01/2020
Hi
Is it possible to change the font for the 'non applicable option', so that it is different from the body font?
Admin
— Dave Domagalski on 10/31/2019
@Promila: Thank you for your question!
I’m afraid that changing the question text to be less than 12 is not currently available as an option via the user interface. In this case, custom CSS code is needed.
While we do not have readily available code for this specific use case, our Support team may be able to assist:
https://help.surveygizmo.com/help/surveygizmo-support-hours
I’m sorry for the trouble!
David
Technical Writer
SurveyGizmo Learning & Development
— Promila on 10/31/2019
How do I change the question text on mobile to be less than 12
Admin
— Bri Hillmer on 03/01/2018
@Sar: This content is now up to date again! Thank you for letting us know!
Bri Hillmer
Documentation Coordinator
SurveyGizmo Customer Experience Team
— Sar on 03/01/2018
I think these google font instructions are outdated... there's no longer a "Quick Use" button that I can find
Admin
— Bri Hillmer on 01/12/2016
@Mksadesigngroup: I took a quick peek at your survey; it looks like you might have been copying and pasting your questions into SurveyGizmo. This sometimes brings along unwanted formatting with it.
Here's some documentation for how/why this happens and how to fix it:
http://help.surveygizmo.com/help/article/link/font-different
I hope this helps!
Bri
Documentation Coordinator/Survey Sorceress
SurveyGizmo Customer Support
— Mksadesigngroup on 01/12/2016
Hey I'm trying to launch my survey but I notice around question 14 the font style changes then from 15 on it changes from white to black font on the phone. Any help with this... http://www.surveygizmo.com/s3/2534253/11e8fe5cff8c
Admin
— Bri Hillmer on 08/27/2015
@John: I've added a section to this tutorial that covers how to change the font of answer options and such to match the question text size. Let me know if this doesn't address the issue!
Bri
Documentation Coordinator/Survey Sorceress
SurveyGizmo Customer Support
— John on 08/26/2015
Hi Bri, I would also like the answer font size to match the question font size in our surveys.
Admin
— Bri Hillmer on 08/04/2015
@CJ: Thanks for taking a look at our documentation! I will follow up with you in a ticket as well to see if I can sort this out!
Bri
Documentation Coordinator/Survey Sorceress
SurveyGizmo Customer Support
— CJ on 08/04/2015
Hi Bri,
I am having the same issue as Donna; I would like the answer text to be the same size as the question text.
Admin
— Bri Hillmer on 07/15/2015
@Donna: Thanks for taking a look at our documentation! That is very strange! I will follow up with you in a ticket to see if In can short this out!
Bri
Documentation Coordinator/Survey Sorceress
SurveyGizmo Customer Support
— Donna Lettow on 07/15/2015
These buttons don't seem to effect the text after a radio button or checkbox. How can I make that text 18 pt to match the rest of the body text?
Admin
— Bri Hillmer on 06/29/2015
@ Hilary: We don't have a built-in way to achieve this but you could do so with a little HTML. The steps in the below tutorial to change your email campaign font are more or less what you would need to do:
http://help.surveygizmo.com/help/article/link/change-email-campaign-font
I hope this helps!
Bri
Documentation Coordinator/Survey Sorceress
SurveyGizmo Customer Support
— Hilary on 06/28/2015
Hi there. It doesn't look like it from this explanation, but would it be possible to change the font only for specific questions? For example, I'd like my opening screen (Informed Consent form) to be a different font than the survey itself.