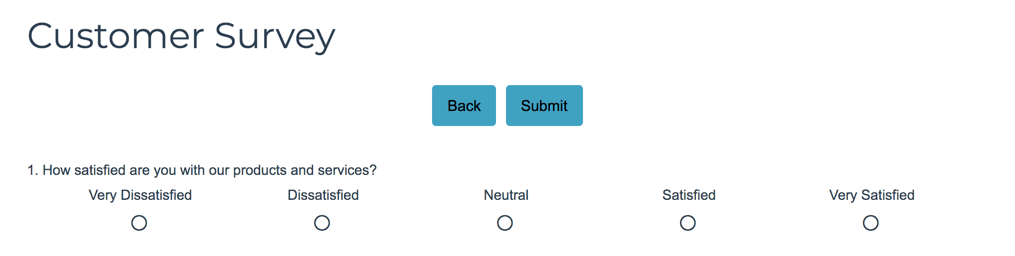
Are you looking to move your survey Next and Back buttons to the top of the survey page? We get this question quite a bit. To do this, you will need to make some adjustments to the HTML of your survey's theme. If you are not familiar with HTML, don't worry; it's pretty straightforward to accomplish.

Setup
- To move your survey's Next and Back buttons, head over to the Style tab of your survey and scroll to the bottom of the survey preview to access the link for the HTML/CSS Editor.
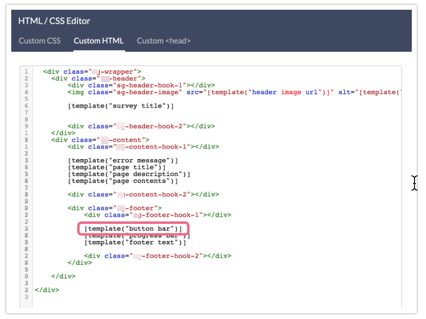
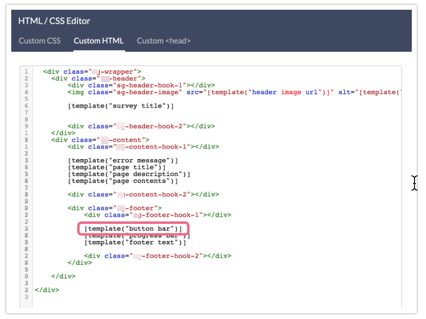
- On the Custom HTML tab scroll to the very bottom of the HTML and find the following code:
[template("button bar")]This is the button bar merge code. You can choose to copy or cut this code from its current location at the bottom of the page. Copying would leave you with navigation buttons at both the top and the bottom of the survey page. If you cut the code from its current location you will no longer have buttons at the bottom of the page.
There are a couple of places at the top of the page where you can place the button bar merge code.
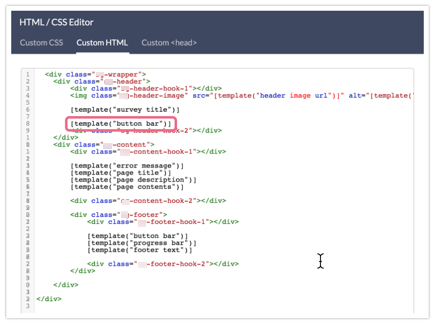
Place the Next and Back buttons between the survey title and the survey questions
Paste the button bar merge code like so:

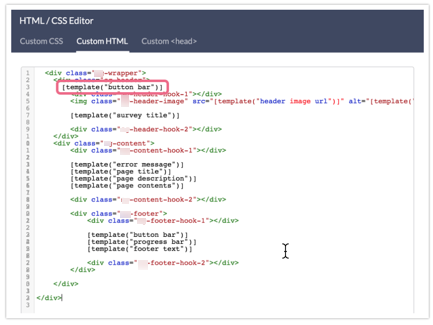
Place the Next and Back buttons above the survey title
Paste the button bar merge code like so:

If you choose this option you might also want to add a little CSS to move the buttons down a little from the top of the survey page. Place the below code on the Custom CSS tab. You can customize the padding value up/down, if needed.
.sg-button-bar {
padding-top:15px;
}

Admin
— Dave Domagalski on 09/23/2019
@Jared: Thank you for your question!
It sounds like you may be looking to add 'footer text' below the Next & Back buttons. If that is the case, this article should help:
https://help.surveygizmo.com/help/survey-footer
If you are looking for something different, please don't hesitate to reach out to our Support team:
https://help.surveygizmo.com/help/surveygizmo-support-hours
I hope this helps!
David
Technical Writer
SurveyGizmo Learning & Development
— Jared on 09/22/2019
Is it possible to have content under the buttons? Not questions but text instructions. I know you could add custom text to the survey template but we need different text for each page.
— Acharvet on 09/16/2016
How can we make the position of the button bar different for only one page (the welcome page) for instance without affecting the position of the button bar on all the other pages?
Admin
— Bri Hillmer on 09/13/2016
@Yehonatan: If you wish to have the next and back buttons immediately follow the question I recommend using the one-at-a-time interaction. Here is a tutorial with more information:
https://help.surveygizmo.com/help/survey-interactions
I hope this helps!
Bri
Documentation Coordinator/Survey Sorceress
SurveyGizmo Customer Experience Team
— Yehonatan on 09/13/2016
How can I put the buttons immediately following question?