There are so many things you can do with URL variables in surveys it's impossible to list them. We've found that the best way to learn about URL variables is to see them in action. We'll be using the below survey throughout this tutorial. Click the link to add it to your account so you can see how the URL variables are set up throughout.
Need to brush up on the basics of URL variables? Check out our URL Variables Tutorial!
Add this survey to your US Account, EU Account, or your CA Account!
Let's get started by taking the survey with no URL variables. Click the link below and submit a complete response.
http://www.surveygizmo.com/s3/2062767/URL-Variables-Activity-Survey
What did you think of the experience of the survey without URL variables? Here are some of the problems/missed opportunities we see:
- Data Quality - There are two problems that will likely cause data quality issues.
- First, customers are likely to forget their representative's name which will mean a lot of missing data.
- Second, for customers who do remember their rep's name, there is likely to be a lot of variation in how they type the name, e.g., Bri, bri, Bri Hillmer, bri hillmer, etc. You could use our autocomplete feature to address this or URL variables, assuming we are sending out this survey from a service ticket.
- Asking questions for which you already know the answer - This survey would likely be sent out as part of a customer service ticket so we actually already know the answer to this question. We can populate this question via a URL variable.
Pre-populate a Textbox Question
Let's take the survey again this time with a URL variable. Click the link below and submit a complete response.
http://www.surveygizmo.com/s3/2062767/URL-Variables-Activity-Survey?rep=Bri+Hillmer
Record a couple of additional responses modifying the query string ?rep=Bri+Hillmer. Try your own name if you wish!
What did you think of the survey experience with the URL variable that pre-populates the customer service rep question?
Let's take a look at how this is set up in the survey.
- If you haven't already downloaded the survey to your account click here to do so.
- Once it is downloaded, head over to the Build tab.
- Find the customer service rep question on the first page. You can see the URL variable for rep in the field.
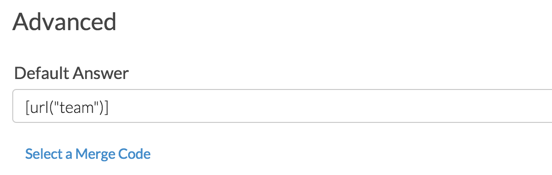
- Edit the question to see how this is set up. Go to the Layout tab and scroll to the Default Answer field. See the URL variable there? Let's delete it and set it up again.
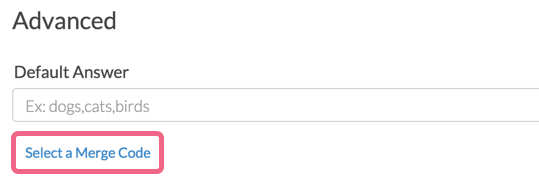
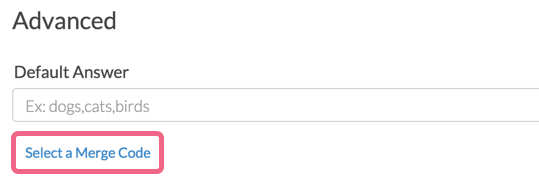
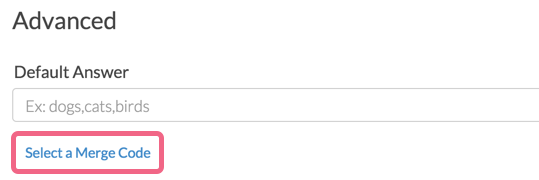
- Click the Select a Merge Code link below the Default Answer field.

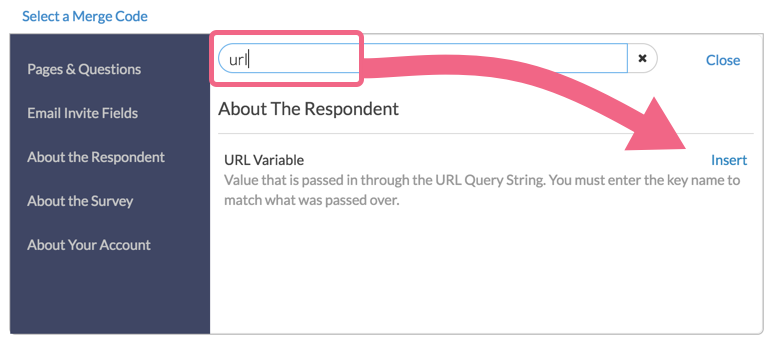
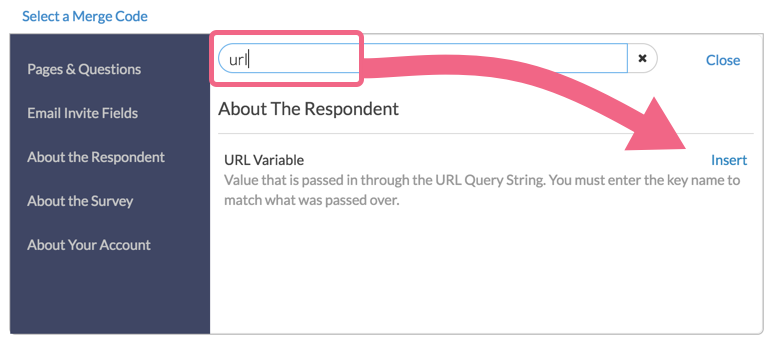
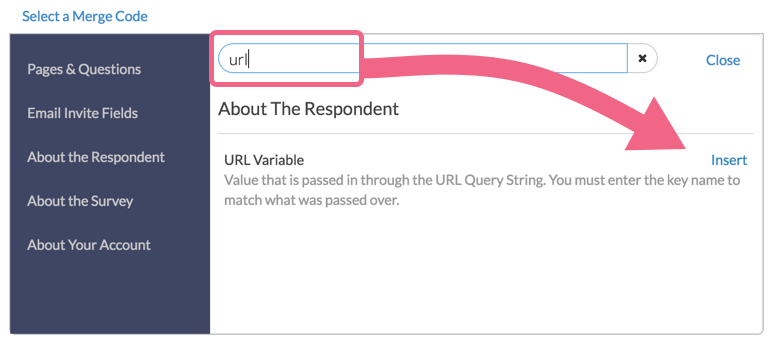
- Search for "url" and click the Insert button to select the URL Variable merge code from the search results.

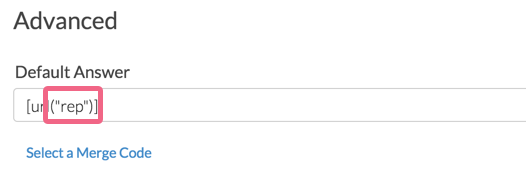
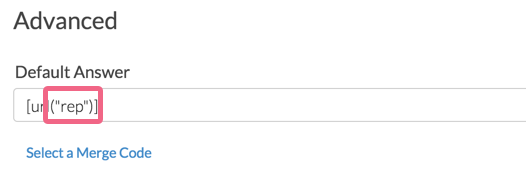
- Change the xxx to your url variable name ("rep" in our example) and click Save Question.

Hide a Pre-Populated Question
One other change we might want to consider at this point is to hide the question by default. Since this is pre-populating we don't even really need to show the quesiton to our respondents do we? In fact, if we choose to hide it will prevent respondents from deleting it when leaving feedback. Remember, though if there is a possibility that you will not have this value available to pass via a URL variable you'll want to allow this question to display for the respondent to answer.
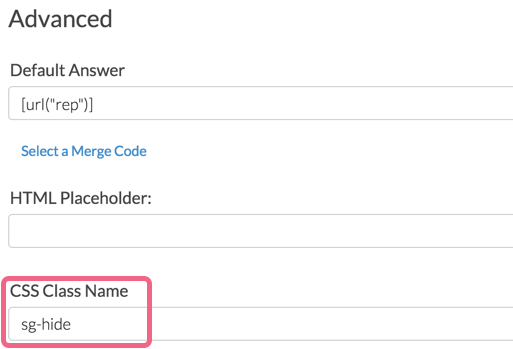
If you wish to hide a pre-populated question, enter sg-hide in the CSS Class Name field.

Use Logic to Show a Customized Message
Let's take the survey again this time with an additional URL variable. In addition to the rep's name we're also going to add the customer's name to the query string. Notice the second URL variable starts with an ampersand not a question mark. Remember this as a rule. The first URL variable of a query string starts with a question mark. Any additional URL variables start with an ampersand.
Click the link below and submit a complete response.
http://www.surveygizmo.com/s3/2062767/URL-Variables-Activity-Survey?rep=Bri+Hillmer&name=Charlie+Brown
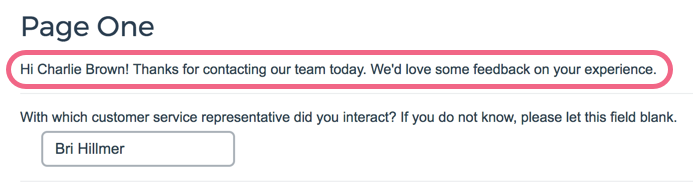
What did you think of the experience of the survey with this new URL variable with the customer's name? Did you notice the personalized greeting?

Let's take a look at how this is set up in the survey.
- If you haven't already downloaded the survey to your account click here to do so.
- Once it is downloaded, head over to the Build tab.
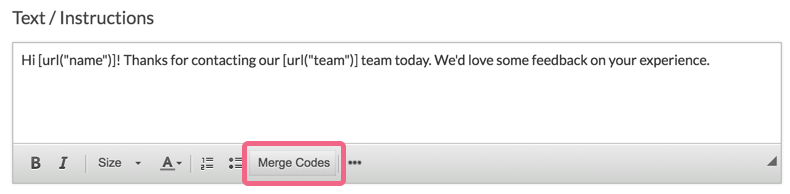
- Find the first greeting message in the survey. You can see the URL variable for name in the text. Edit the Text/Instruction element to see how this is set up.
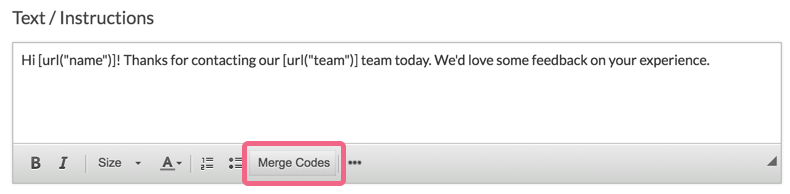
- If you click into the text field you'll see there is a Merge Code tool in the tool bar. You can search for URL Variable in the available search field and click insert to place the merge code at cursor. Remember to replace the "xxx" with the name of your variable.

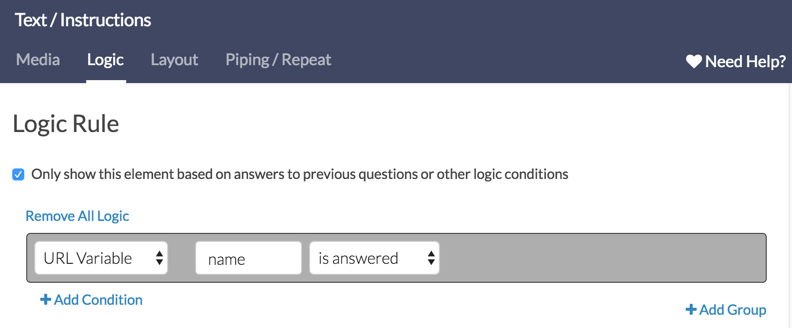
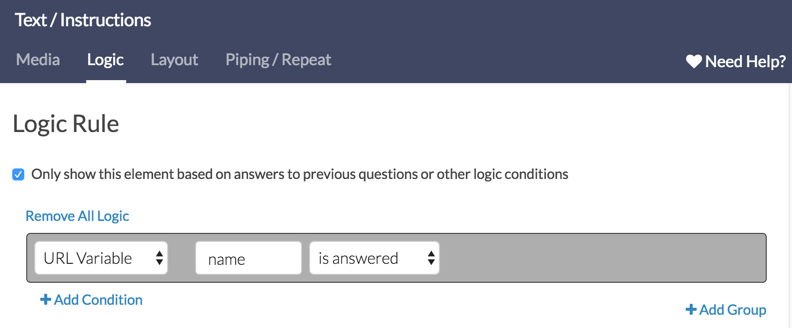
- Before you save, head over to the Logic tab. Here, you can see that we set up a logic rule so this message only displays if the URL variable: name is answered. This prevents this customized message from displaying when there is no name, which would have some display issues.
- Let's click Remove All Logic, uncheck the Only show this element based on answer to previous questions or other logic conditions checkbox and Save.
- Now, we'll go though the steps to set this up. Edit the Text/Instruction element and go to the Logic tab.
- Check the Only show this element based on answer to previous questions or other logic conditions checkbox. In the first dropdown select URL Variable. In the second field, enter your variable name exactly as you are sending it over, in this example, it is name in the next dropdown select is answered.

Pre-Populate a Question with Answer Options
Let's take the survey again this time with an additional URL variable. In addition to the rep's name and the customer's name we're also going to add the team the customer contacted to the query string. We'll append this third URL variable with an ampersand as well.
Click the link below and submit a complete response.
http://www.surveygizmo.com/s3/2062767/URL-Variables-Activity-Survey?rep=Bri+Hillmer&name=Charlie+Brown&team=Support
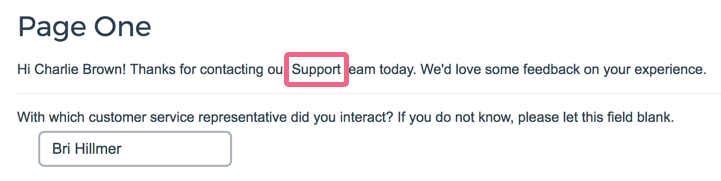
What did you think of the experience of the survey with this new URL variable for team? Did you notice the changes to the personalized greeting?

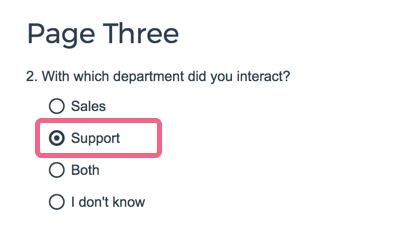
Did you notice the Radio Button question on page three was pre-populated?

Let's take a look at how this is set up in the survey.
- If you haven't already downloaded the survey to your account click here to do so.
- Once it is downloaded, head over to the Build tab.
- Find the department question on the third page. Edit the question to see how this is set up.
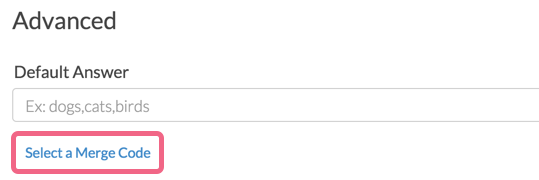
- Go to the Layout tab and scroll to the Default Answer field. See the URL variable there? Let's delete it and set it up again.
- Click the Select a Merge Code link below the field.

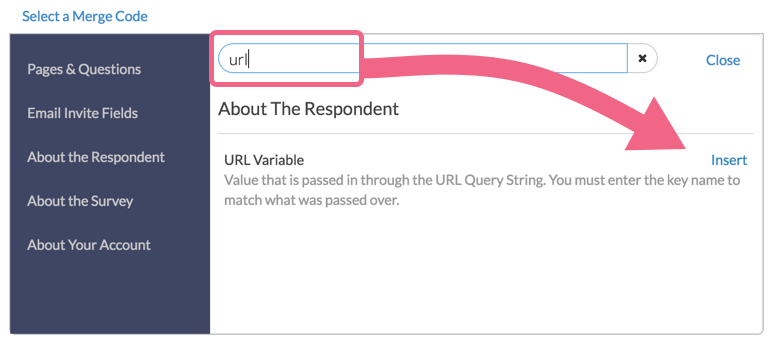
- Search for "url" and click the Insert button to select the URL Variable merge code from the search results.

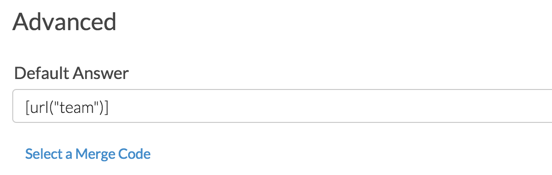
- Change the xxx to your url variable name (team in our example).

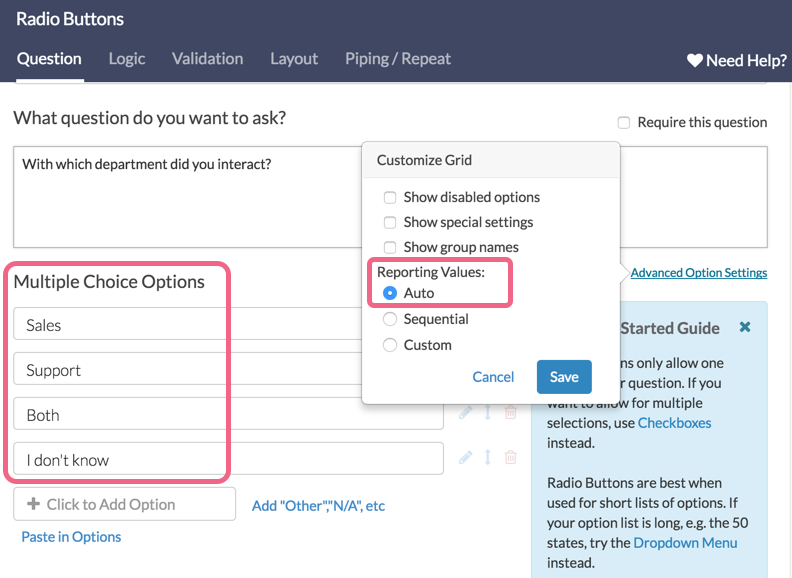
- Before you save, head back to the question tab. Any time you are using a URL variable to pre-populate a question with answer options, be very careful to match your answer option reporting values exactly to the value you send over. To illustrate in the below link we changed Support to lowercase support. Test it out and see what happens.
http://www.surveygizmo.com/s3/2062767/URL-Variables-Activity-Survey?rep=Bri+Hillmer&name=Charlie+Brown&team=support
In our survey we are using the Auto setting for reporting values, which means that they are set to use the option title.
This is actually a great use case for custom reporting values. You could store a code, for example 1-4 for each of the options and send these over instead. This will keep your URL short, as well as, disguise the data you are sending from your survey respondents. Learn more in our Reporting Values Tutorial.

Incompatible Question Types
Default values do not work with the following question types:
To learn more about pre-populating questions check out our Preselect an Answer Option Tutorial.
Set Up Page Show When Logic Off a Pre-Populated Question
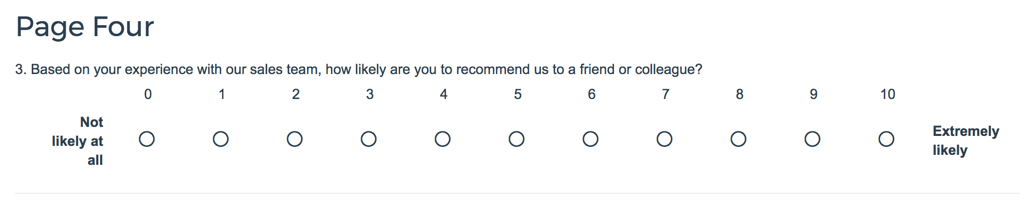
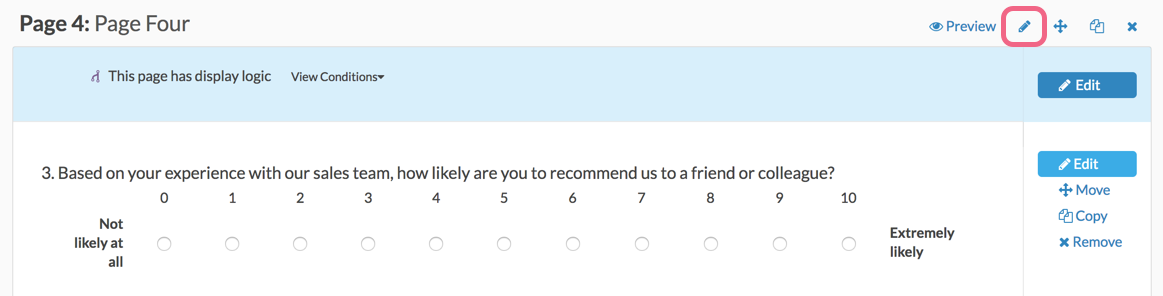
Try changing the value for team to Sales. What is different when team=Sales? You should have received Page Four and Page Five was hidden.

Let's take a look at how this is set up in the survey.
- If you haven't already downloaded the survey to your account click here to do so.
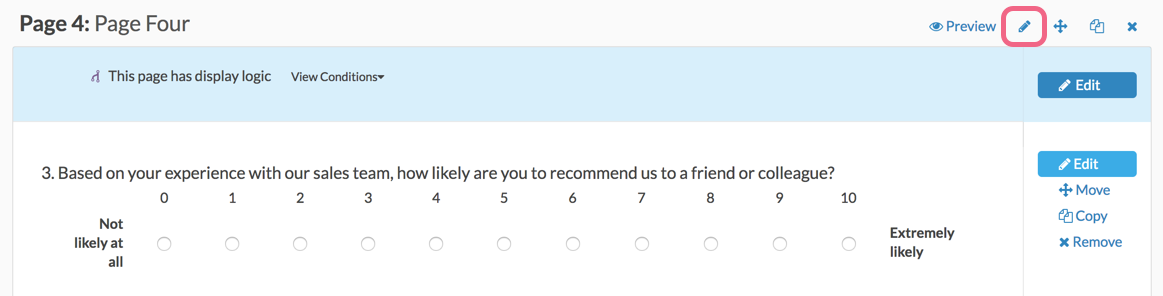
- Once it is downloaded, head over to the Build tab. Scroll to page four and click the pencil icon to edit the page.

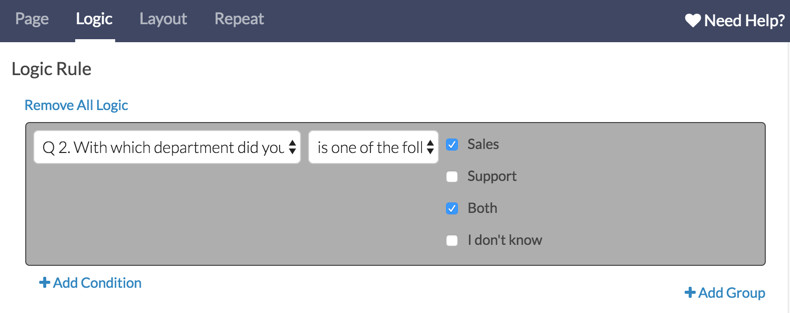
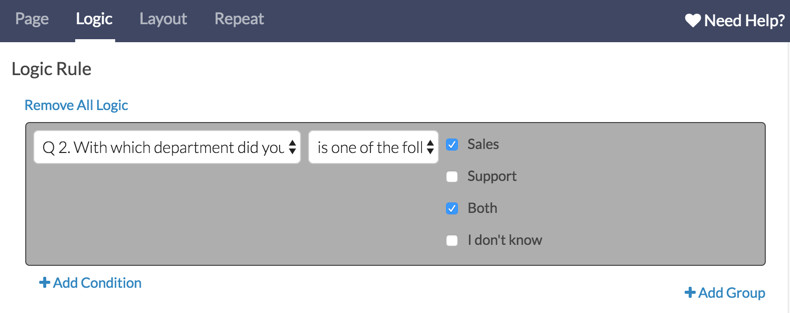
- Go to the Logic tab. Are you surprised to see the logic is set up with the question and not the URL variable? This is because using the question accounts for all scenarios including when data from the URL variable is not present. And, by populating the question from the URL variable, our logic set up is that much simpler!
Did you miss how we pre-populated the radio button question? Click here.
Use the sguid URL Variable to Allow Only One Response
sguid or SurveyGizmo Unique ID is URL variable that can be appended to a survey link in order to:
- Uniquely identify responses
- Allow respondents to save and continue
- Protect against duplicate responses
- To see sguid in action you need to download our example survey if you haven't already.
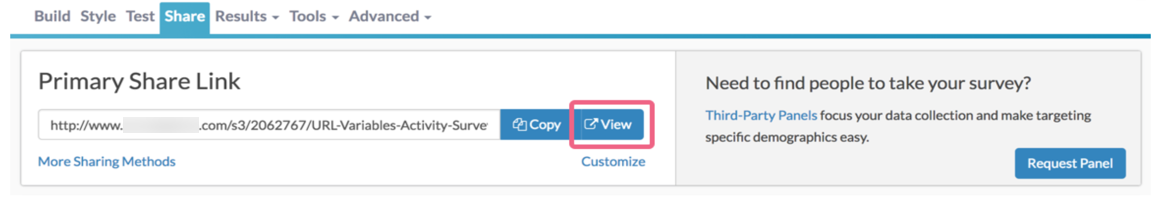
- Once you've downloaded the survey go to the Share tab and click the green icon to open your survey link in a new tab, or copy and paste the link into a new tab manually.

In the URL bar append a ticket URL variable and use any value for ticket, e.g. ?ticket=123456 and click enter or return to take the survey with your ticket as the URL variable. Take the survey again with the same ticket value. Notice that you can take the survey as many times as you want with the same ticket value.
Using SGUID to Prevent Duplicate Responses
Now, change the variable name from ticket to sguid, e.g. sguid=123456. Then try to take the survey again with the same ticket value as sguid. Notice what the sguid does! Once a response is recorded with a given value for sguid respondents will be prevented from recording a second response; instead they will be taken to the Thank You page!
Using SGUID to Return to a Response
Now, take the survey again with a new ticket value for sguid id but don't complete the survey. Reload the survey link with the same sguid. Notice what the sguid does! In addition to preventing duplicate responses, sguid will return respondents who completed a partial response to the page where they left off!
To learn more about sguid check out our sguid the URL Variable Tutorial.
Best Practice Tips
- When constructing URL Variables to use in surveys, we recommend using all lowercase characters for the variable name. This will give you the most reliable results for using URL Variables within surveys, as well as passing them out of surveys using actions like the Webhook and URL Redirect.
- URL Variable values are case sensitive. As a best practice we recommend passing all lowercase values as well.










Admin
— Bri Hillmer on 06/23/2016
@Simon: What a great question! You've picked up a bunch of pretty complicated customizations from our documentation! What a tricky problem! I see that you've opened a ticket too so I will follow up with you there!
Bri
Documentation Coordinator/Survey Sorceress
SurveyGizmo Customer Support
— Simon on 06/23/2016
How would I set and hide a question using a URL variable, yet, still use that question in text substitution?
Say I have a survey with invited respondents, and an open link on a website. The emailed respondent have the NPS question embedded in their email, with the URL parameter linking to the survey from each 0-10 response populated in &nps. Whereas the website is just a generic link.
Then, in my survey, the question that follows the NPS is a verbatim asking why the scored x out of 10.
I can pre-populate the NPS question with the value no problem (thanks to these handy guides) and I can hide/skip the page/question with a multitude of options (again, thanks!) BUT if the question is hidden/skipped, then the value is not set, so my x out 10 is blank in the following question, the only way I can have it populated is to not hide the question, but that doesn't have the best end user experience, being displayed a question they've already answered (and, indeed, their answer displayed).
Also, it would make analysis tricky having to combine the results from the URL NPS parameter and the NPS question when analysing the data afterwards.
Hope this makes sense!
Admin
— Bri Hillmer on 08/13/2015
@Frandy: Thanks for taking a look at our documentation! You are certainly on the right track as there is a specific URL variable that will allow you to return respondents to the same response; it is called sguid:
http://help.surveygizmo.com/help/article/link/sguid-the-url-variable
Here are a couple of resources with more info about returning a respondent to the same response:
http://help.surveygizmo.com/help/article/link/return-respondents-to-a-later-page
http://help.surveygizmo.com/help/article/link/pre-post-test-survey
I hope this helps!
Bri
Documentation Coordinator/Survey Sorceress
SurveyGizmo Customer Support
— Frandy on 08/13/2015
is there any way that we can merge 2 or more surveys with same URL link?
Let say for example, I created a Survey, I chose the radio button grid then the respondent needs to complete the Row A of that survey. Then a week after, the Row B must be now available and the answers for Row A must still be there using the same link and the survey must have two records now (Row A and Row B). Same if we are going to add Row B after a week or so. Is this possible? thanks in advance.