In this tutorial we'll show you how to use a script to maintain randomization order for images in Image Choice questions. We'll cover how to do so with image questions on the same page and image questions on separate pages. This script also stores the random order that was displayed to the respondent to use in reporting and interpreting results.These steps assume a basic familiarity with SurveyGizmo and JavaScript.
Check it out in an example survey.
OR
Add a survey with this setup to your account!
We'll be using the following SurveyGizmo features in this confession:
Survey Setup
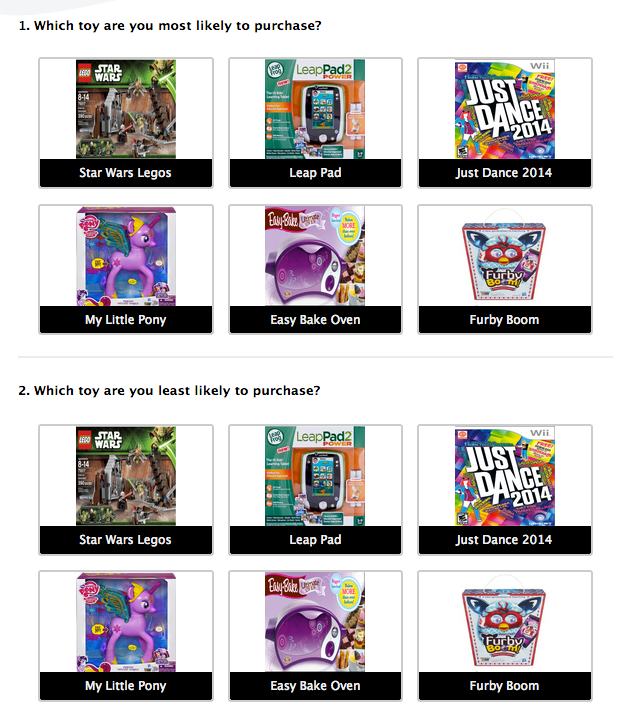
In our example survey we will be displaying images of 6 toys that you might purchase for little ones for the holidays. We want to display the images in a random order and then maintain that random order in a subsequent question on the same page and/or later pages.
On the first page we set up two image choice questions with the same toys as answer options. The first question asks, "Which toy are you most likely to purchase?" The second asks, "Which toy are you least likely to purchase?"

On this same page we also added a Textbox question to store the randomization order. We called it Order. Go to the Layout tab and enter order in the CSS Class Name field. We'll use the class later in the script.

We'll leave this textbox question visible for testing and then come back and hide it from respondent view once we have everything working.
Setting Up the Randomization
Edit the first question and go to Layout tab and select the option to Randomize options.
Next, go to the Layout tab and enter randomorder in the CSS Class Names field. We'll use this class later in the script.

Edit your second image choice question on the first page and go to the Layout tab and enter setorder in the CSS Class Names field. We'll use this class later in the script.

Script for Randomizing Another Question on the Same Page
Add a JavaScript Action to the first page and paste the below script. Location doesn't really matter but, as a best practice, we'll add it to the top of the page above the questions it will affect.
You'll need to make one modification to the script; the merge code for the textbox question we called "Order" in the second line of the script. This is storing the random order for this response, so we'll pull it from there to run the script on the second page. Replace the 6 with the ID for your Textbox question.
$(document).ready(function(){
var order = '[question("value"),id="6"]';
if(order == '')
{
var order = "";
$('.randomorder .sg-question-options .sg-image-box label').each(function() {
order += this.title+';';
});
$('.order input').val(order);
var order_array = order.split(";");
var divs = new Array();
$('.setorder .sg-question-options').each(function() {
$('.setorder .sg-imageselect-item').each(function() {
divs.push(this);
$(this).detach();
});
});
$.each(order_array,function(key,item) {
if(item != ''){
$.each(divs,function(key,value) {
var title = $(value).find('input').attr('title');
if(item == title){
$('.setorder .sg-question-options').append(this);
}
});
}
});
}
else
{
var order_array = order.split(";");
var divs = new Array();
$('.randomorder .sg-question-options').each(function() {
$('.randomorder .sg-imageselect-item').each(function() {
divs.push(this);
$(this).detach();
});
});
$.each(order_array,function(key,item) {
if(item != ''){
$.each(divs,function(key,value) {
var title = $(value).find('input').attr('title');
title = title.replace('Selected: ', '');
if(item == title){
$('.randomorder .sg-question-options').append(this);
}
});
}
});
var divs = new Array();
$('.setorder .sg-question-options').each(function() {
$('.setorder .sg-imageselect-item').each(function() {
divs.push(this);
$(this).detach();
});
});
$.each(order_array,function(key,item) {
if(item != ''){
$.each(divs,function(key,value) {
var title = $(value).find('input').attr('title');
title = title.replace('Selected: ', '');
if(item == title){
$('.setorder .sg-question-options').append(this);
}
});
}
});
}
});
Script for Randomizing Another Question on the Subsequent Page
To maintain the random order of the initial question for questions on later pages, add setorder to the CSS Class Name field for the question(s) you wish to affect.
Next, add a JavaScript Action to the page and paste the below script. You'll need to make one modification to the script; the merge code for the Textbox question we called "Order" in the second line of the script. This is storing the random order for this response so we'll pull it from there to run the script on the second page. Replace the 6 with the ID for yourTextbox question.
$(document).ready(function(){
var order = '[question("value"),id="6"]';
var order_array = order.split(";");
var divs = new Array();
$('.setorder .sg-question-options').each(function() {
$('.setorder .sg-imageselect-item').each(function() {
divs.push(this);
$(this).detach();
});
});
$.each(order_array,function(key,item) {
if(item != ''){
$.each(divs,function(key,value) {
var title = $(value).find('input').attr('title');
title = title.replace('Selected: ', '');
if(item == title){
$('.setorder .sg-question-options').append(this);
}
});
}
});
});
Now you're ready to test. Check all of your questions on the same page and separate pages to ensure that they are randomizing together.
In the textbox field, the random order for that particular response should populate. This serves two purposes:
- This is recording the random order in which the options were displayed to use when interpreting results
- questions on later pages are using this random order to randomize in the same order

Now we just need to hide this field from respondents' view and you're all set!
Hide the Random Order Textbox Field
As a final step after you finish testing, you'll want to hide the Textbox field that contains the random order. To do so, edit the question and go to the Look and Feel tab add sg-hide as below (separated by a space from the order class name) to hide the question from view and save. You're all set!

Scripting and Other Custom Solutions
We’re always happy to help you debug any documented script that is used as is. That said, we do not have the resources to write scripts on demand or to debug a customized script.
If you have customization ideas that you haven't figured out how to tackle, we're happy to be a sounding board for SurveyGizmo features and functionality ideas that might meet your needs. Beyond this, check out our Professional Services; these folks have the scripting chops to help you to achieve what you are looking for!
Admin
— Dave Domagalski on 06/19/2019
@KERRY: Thank you so much for finding a solution and for sharing this with us!
David
Technical Writer
SurveyGizmo Customer Experience
— KERRY on 06/19/2019
@Thomas and @Dave I needed this script to work for both radio buttons and checkboxes. The code doesn't work for radio buttons because there is no title attribute. There is an attribute called aria-label however that has the same information as title in checkboxes and it is in radio buttons as well. Just replace the title attribute in Thomas' script with getAttribute('aria-label') and it will work for both. Remember the A in attribute needs to be capitalized.
Admin
— Dave Domagalski on 11/09/2018
@Steve: Thank you for your note!
I'm sorry for the trouble! While we have documented a number of custom solutions, these don't always apply to all use cases.
I'm afraid that we do not currently have a readily-available documented solution to address maintaining randomization with other question types (or an amended version of Thomas' script).
My apologies for the trouble.
David
Documentation Specialist
SurveyGizmo Customer Experience
— Steve on 11/09/2018
Article isn't very helpful (hardly ever use an image select question), but Thomas's reply is useful. However, it doesn't allow you to continue the order on another page. Could anyone provide that?
Admin
— Dave Domagalski on 07/30/2018
@Thomas: Thank you so much for sharing this script with us!
I have tested this with checkboxes and radio button questions. I can confirm that it works with checkboxes but does not currently work with radio buttons.
Regardless, I am sure that this will be helpful to those users wanting to implement this solution for checkbox questions.
Thank you again!
David
Documentation Specialist
SurveyGizmo Customer Experience
— Thomas on 07/23/2018
I've adapted this for checkboxes (radio buttons should work as well, not tested).
Same principals apply (i.e. class name 'randomorder' and 'setorder'). No need for merge code IMO.
---
$(document).ready(function(){
// Create array with question order
var order = new Array();
$(".randomorder input[type!='hidden']").each(function() {
order.push(this.title);
});
// For each question with class setorder
// Sort options using the found order in randomorder question
$(".setorder").each(function() {
var that = this;
var elements = {};
var parents = new Array();
$(that).find("input[type!='hidden']").each(function() {
parents.push($(this).closest('li').parent());
elements[this.title] = $(this).closest('li').detach();
});
for (var idx = 0; idx != order.length; ++idx) {
$(parents[idx]).append(elements[order[idx]]);
}
});
});
or see https://pastebin.com/zz8hM9BJ
Admin
— Bri Hillmer on 01/11/2017
@Bernadette.wecker: One of our long-time customers actually shared this script with us. Adapting it for other question types has eluded the documentation team as we're nascent scripters.
Fortunately this is something our programming services team can whip up for a fee. You can learn more here:
https://www.surveygizmo.com/programming-services/
Bri
Documentation Coordinator
SurveyGizmo Customer Experience Team
— Angela.aust on 01/11/2017
Hi Bri,
is there an easy way to adapt this JavaScript for radio button and checkbox questions?