White papers, terms and conditions, rules and regulations, PowerPoint presentations, and book samples are all examples of documents that you may wish to include in your survey. The simplest method used by 99% of SurveyGizmo users is to upload the document to our File Library and then provide a link to the file within the survey.
However, new online tools allow you to embed documents directly into a page in much of the same way that video is embedded throughout the web; by first uploading it to their site and copying a small piece of HTML they provide, and placing it in your survey.
Link to Document
The most straightforward method is to provide a link to the file uploaded into the File Library.
Please keep in mind that if you provide a link to a file in the survey, your survey respondents can copy and share the link outside of the survey. This is not recommended if the file contains sensitive information that you do not want shared externally.
Once the file is uploaded, the link to the document can be found by clicking the file icon or the edit button in the File Library list.

Within the survey, either as part of the Question Title or a Text/Media element, use the following code to add the link:
<a href="http://link/to/document.pdf" target="_blank">Link that a user clicks</a>
All you need to do is replace the "//link/to" and the text for the link that the user will click. If the respondent clicks on the link, it will open in a new window or tab. This is beneficial so survey respondents are never taken away from the survey, especially in cases of PDF files, which many browsers will open in the window rather than downloading to your computer.
Embed in an iFrame
If you prefer to have the document readily available for viewing in your survey, consider embedding the document on your survey page. The best way to do this is via an iFrame.
- To do this, create a Text / Instructions element.
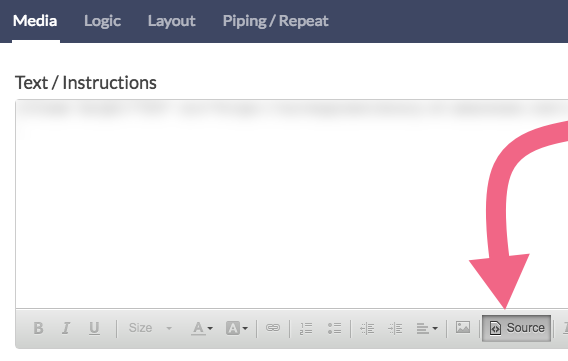
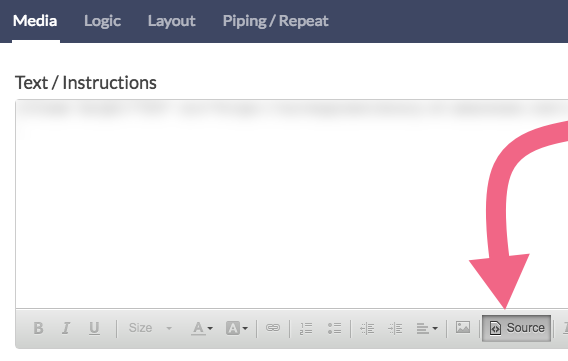
- Next, you will need to access the HTML source. Click the ... icon in your text element text field, then click on the Source button.

- Paste the below HTML code into the source. Replace the highlighted portion with the link to your file. Make sure to match URL protocol (http or https) between the survey page and the content linked in the iFrame. If the survey where you are placing the iFrame uses https, make sure that your iFrame content also uses https.
You may also adjust the provided width and height values as needed, to accommodate the size of your document.<iframe src="link to your file" width="500" height="500"></iframe> - Make sure to Save your text element once you're finished. Note that iFrames will not be rendered on the Build tab. You will need to either preview your survey or visit the share link to see the end result.

Embed with Google Docs Viewer
You can also try embedding the document using Google Docs Viewer. You just need to replace: http://yoururlhere (below) with whatever your URL would be and then copy and paste the code into a Text/Media element.
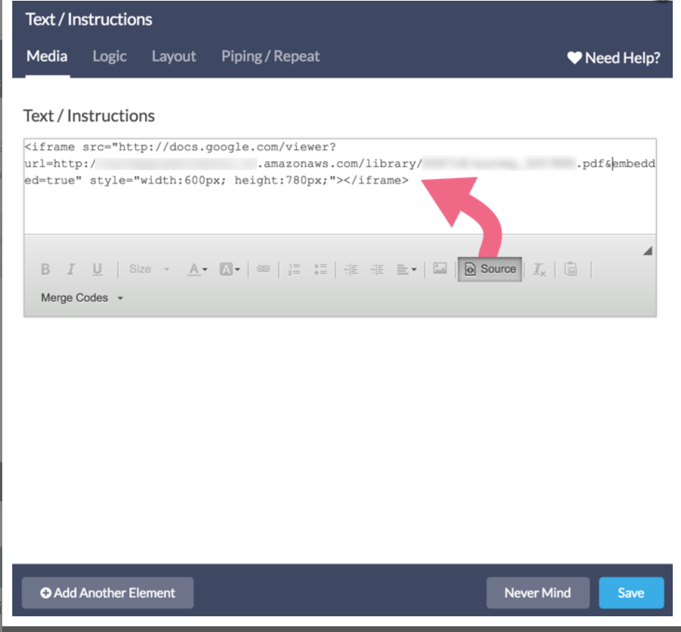
Note: Make sure to paste the code into the text Source (<>) field as pictured below.
<iframe src="http://docs.google.com/viewer?url=http://yoururlhere.pdf&embedded=true" style="width:600px; height:780px;" style="border: none;"></iframe>


Admin
— Dave Domagalski on 03/19/2018
@IS: Great question!
Yes, it is possible to embed a document into an iframe in the survey. I have updated the content in this article with instructions for doing so:
https://help.surveygizmo.com/help/embed-document#embed-in-an-iframe
I hope this helps!
David
Documentation Specialist
SurveyGizmo Customer Experience
— IS on 03/19/2018
is there a way to upload/insert a pdf document into an iframe in survey?
Admin
— Bri Hillmer on 07/20/2017
Hi Alanna: SurveyGizmo does not have click tracking however you can use Google Analytics to track something like this.
You would need to first set up Google Analytics following the advanced method documented here:
https://help.surveygizmo.com/help/google-analytics#advanced-setup
Then, you would need to set up an event to track the click itself. Here is some documentation from google to assist with this:
https://developers.google.com/analytics/devguides/collection/analyticsjs/events
It's not the easiest thing to set up I'm sorry to say. If you have access to a developer they should be able to get this going for you pretty quickly!
I hope this helps!
Bri Hillmer
Documentation Coordinator
SurveyGizmo Customer Experience Team
— Alanna on 07/19/2017
Is there anyway to track how many respondents click into the embedded document within a survey?
Admin
— Dave Domagalski on 12/22/2016
@Michelle: It does appear that Google has taken down the Google Docs Viewer documentation that we previously linked to. There is no alternate documentation on this topic from Google, though the method that we describe and the example iframe code are still functional.
I will be removing the link to the Google documentation - thank you for bringing this to our attention!
I hope this helps clarify!
Best regards,
David Domagalski
Survey Explorer & Documentation Specialist
SurveyGizmo | http://surveygizmo.com
— Michelle on 12/22/2016
Apparently the google docs viewer is no longer supported. Is this true?
Admin
— Bri Hillmer on 11/11/2015
@Joy: The steps you listed out are correct and you are right that is a lot of steps. We do provide immediate access to the file library in image select questions and image elements but you are correct it's a lot of steps to add a link to a document. I think we underestimated how often users would need to do this. I'll be sure to pass along this feedback to our development team for future improvements!
Thanks for checking out our documentation!
Bri
Documentation Coordinator/Survey Sorceress
SurveyGizmo Customer Support
— Tracy on 11/11/2015
I think there should be an easier way to link to documents. The way I understand it is that
1. You go to the file library and upload the doc.
2. Click on the link and copy it
3. Open the survey ,navigate to where you want the file, and insert the link
4. Close the survey to access the file library
5. repeat the 4 steps for each file you want to put into your survey.
Why can't I access the file library from within the survey?