Custom themes allow you to customize the look and feel of a survey and save it in your Survey Themes library to use in later surveys. Custom themes are available to select as your theme on the Style tab of any survey. Simply click the Theme thumbnail and go to Your Theme Library.
Start From Scratch
To create a custom theme, you can start from scratch by going to Account > Libraries > Survey Themes. From here, click the New Theme button. This will create a template that you can work from. This will take you straight to the Custom Theme Editor.
Save a Theme From Your Style Tab
More often than not you'll find yourself tweaking your survey styles on the Style tab of a survey rather than within the theme library. You can easily save your style settings for later use from the Style tab of any survey.
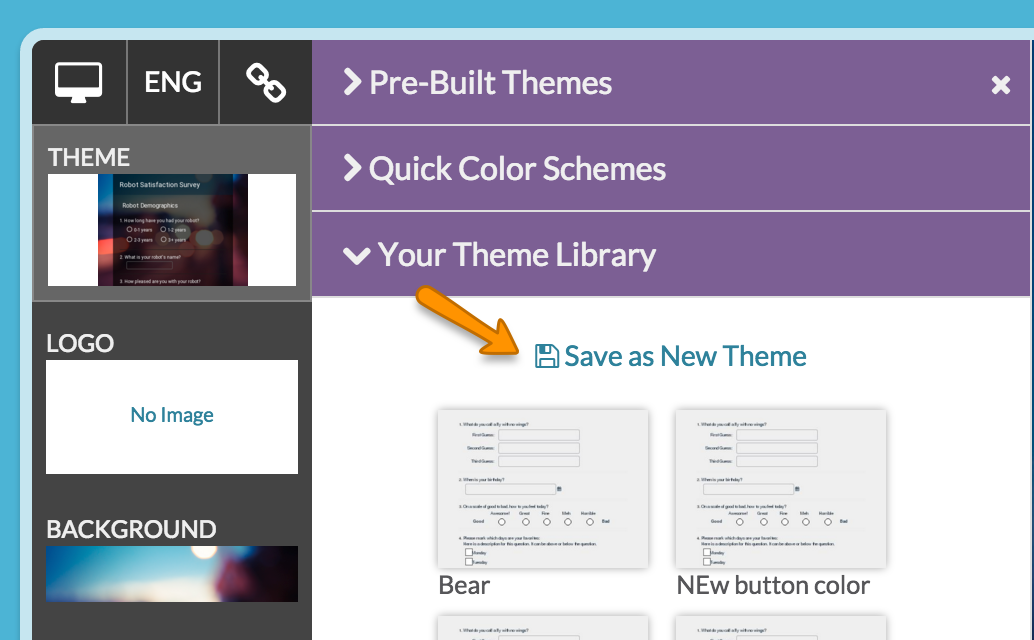
Have you invested a lot of time on the Style tab creating a survey theme that you are pretty proud of? You can easily save your style settings for use in later surveys. Go to the Style > Theme > Your Theme Library and click the option to Save as New Theme. Name your new custom theme and click Save. Once your new custom theme is saved, go to Account > Libraries > Survey Themes to find your theme.

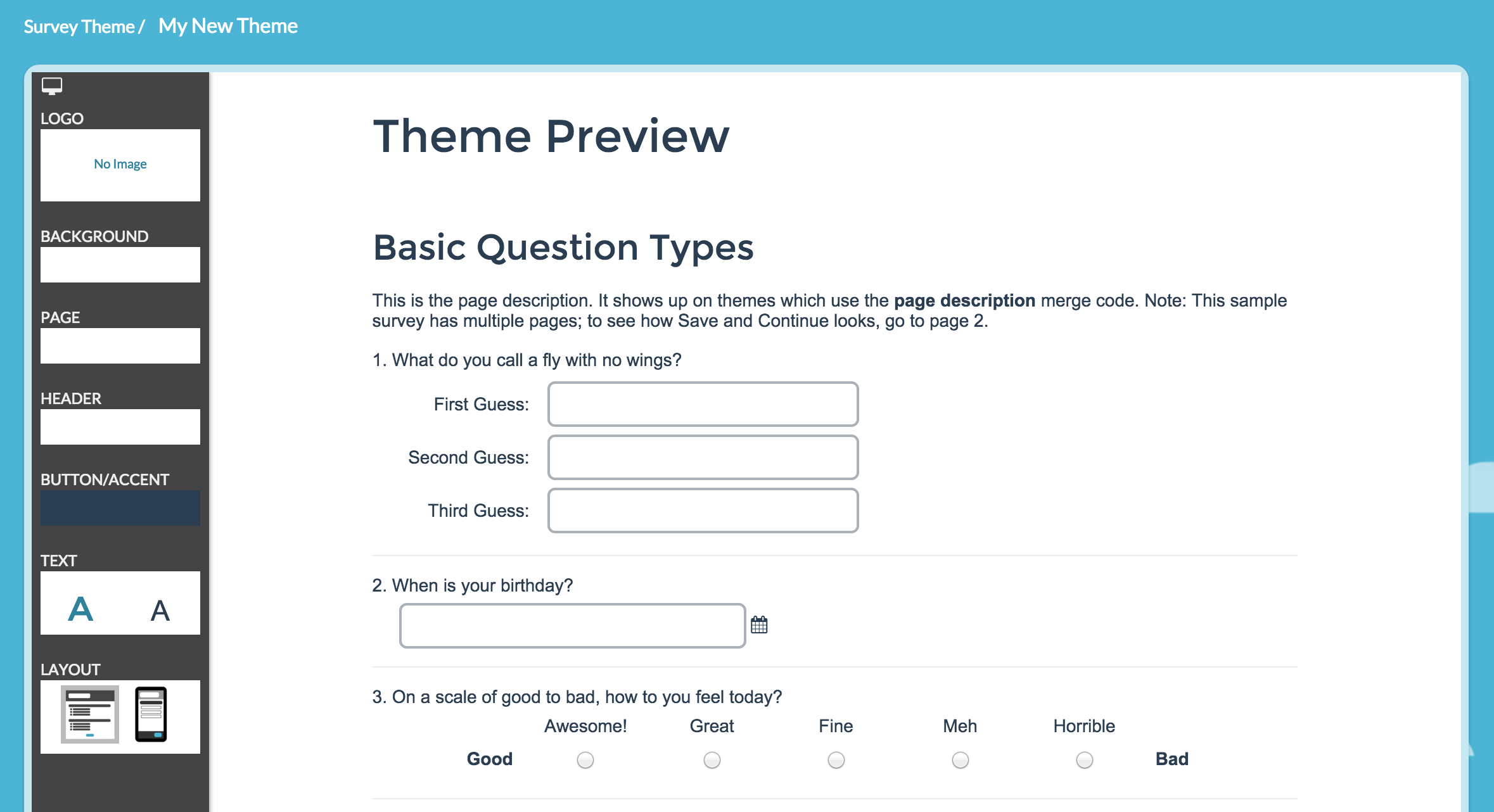
Inside the Custom Theme Editor, you'll have the same options available here as those on the Style tab of any survey. Check out our Style Your Survey Tutorial to learn more.

You can also create a custom theme from within the Style tab for a given survey. If you've made a number of look and feel customizations that you'd like to save to apply to later surveys click the option to Save styles as a new theme.
Advanced Styling: HTML and CSS
For our power users, you can dig into the CSS and HTML tabs to make further style customizations. The tabs display the existing CSS and HTML for your theme. We recommend only adjusting content on these tabs if you are experienced with CSS and HTML.
Note that both the HTML and CSS uses merge codes, for example [template("body background color")]. Below is a full list of the CSS and HTML merge codes available for you to use when customizing the CSS and HTML of your custom theme.
Note: If you apply Custom CSS code to your custom theme, the CSS will not be executed on your custom theme's preview page. In order to see your custom CSS executed, your custom theme will need to be applied to a survey via that survey's Style tab.
Template Merge Codes
Below are the template CSS and HTML merge codes that can be used to further customize your custom theme CSS and the placement of elements in your survey.
HTML Merge Codes
Header Image URL - [template("header image url")]
The header image merge code will display the header image wherever it is placed in the HTML.
Header Image Text - [template("header image text")]
This merge code is paired with the header image merge code. The alt text will be read by screen readers and displayed when images do not load.
Survey Title - [template("survey title")]
The survey title merge code will display the survey title wherever it is placed in the HTML.
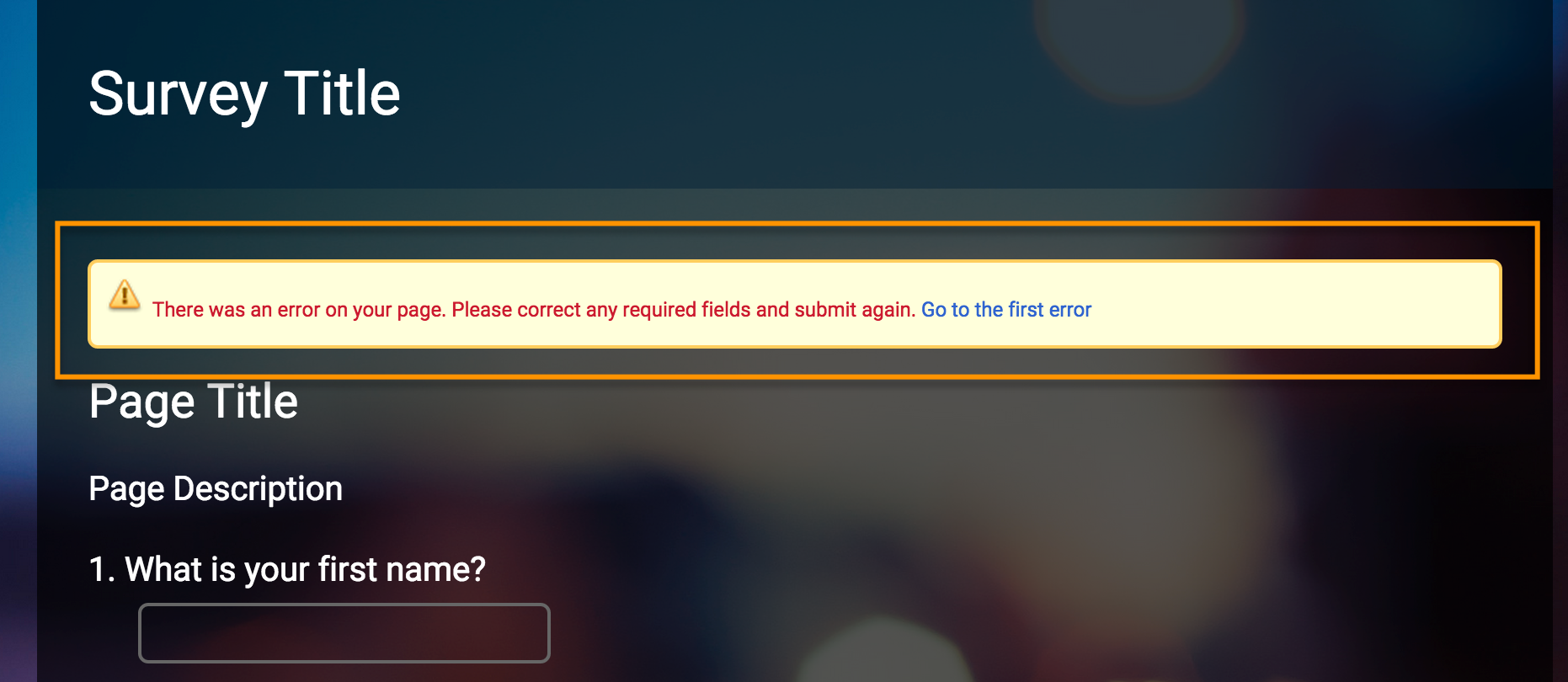
Error Message - [template("error message")]
The error message merge code will display the error message wherever it is placed in the HTML.

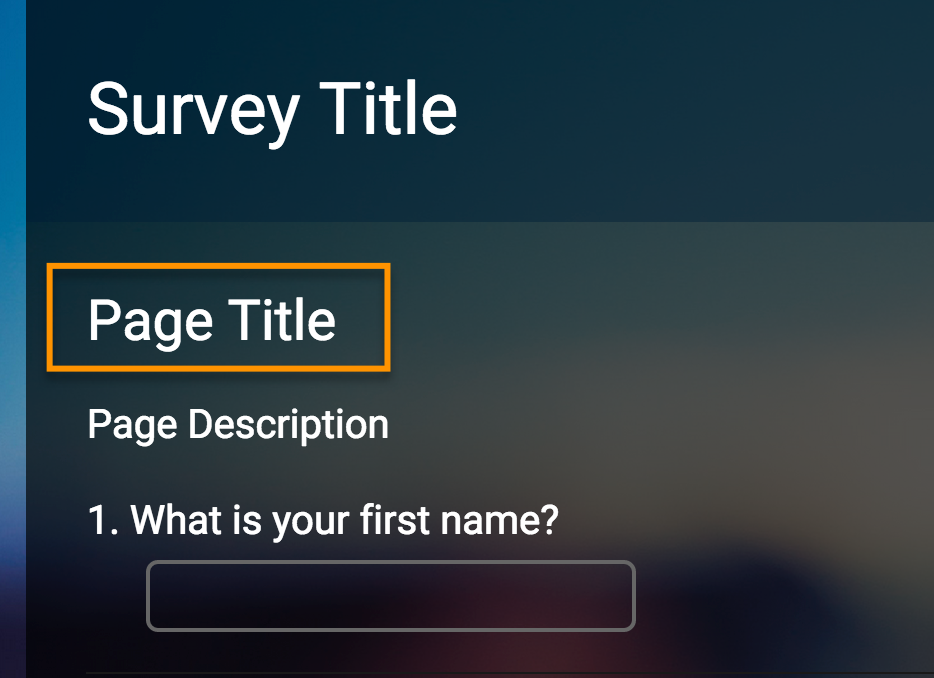
Page Title - [template("page title")]
The page title merge code will display the page title wherever it is placed in the HTML.

Page Description - [template("page description")]
The page description merge code will display the page description wherever it is placed in the HTML.

Page Number - [template("currentpagenumber")]
The current page number will be displayed. This may be most useful for internal reporting purposes, as auto-submitted pages, admin-only pages, and pages hidden by logic will be counted. (Eg, if page two is skipped, the merge code would display "3" for page three, even though it is the second page the survey taker has seen).
Page Contents - [template("page contents")]
The page contents merge code will display the page contents wherever it is placed in the HTML. The page contents include all the pages and questions from the survey.

Footer Text - [template("footer text")]
The footer text merge code will display the footer text wherever it is placed in the HTML.

Survey Button Bar - [template("button bar")]
The button bar merge code will display the button bar wherever it is placed in the HTML. The button bar will adjust for pages in your survey, displaying back, next, and submit on the appropriate pages.

Back Button - [template("back button")]
The back button merge code will display the back button wherever it is placed in the HTML. We recommend using the button bar instead of the individual button merge codes as this will adjust for pages in your survey, displaying back, next, and submit on the appropriate pages.
Next Button - [template("next button")]
The next button merge code will display the next button wherever it is placed in the HTML. We recommend using the button bar instead of the individual button merge codes as this will adjust for pages in your survey, displaying back, next, and submit on the appropriate pages.
Submit Button - [template("submit button")]
The submit button merge code will display the submit button wherever it is placed in the HTML. We recommend using the button bar instead of the individual button merge codes as this will adjust for pages in your survey, displaying back, next, and submit on the appropriate pages.
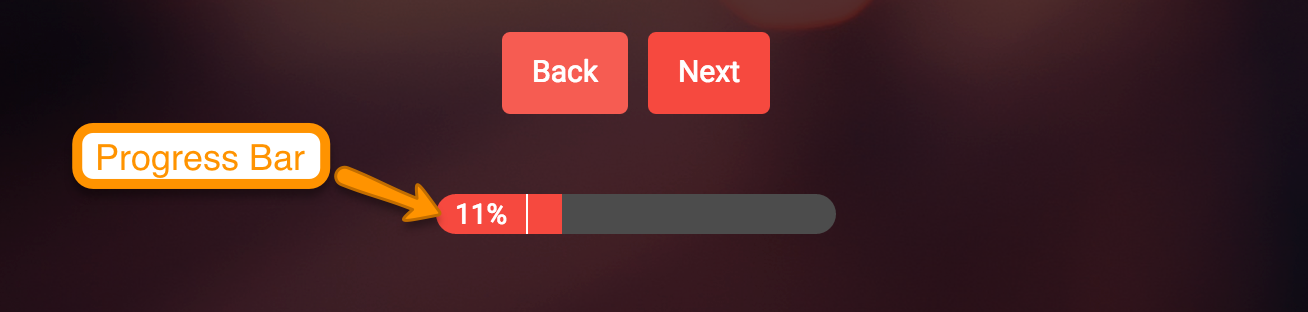
Progress Bar - [template("progress bar")]
The progress bar merge code will display the progress bar wherever it is placed in the HTML.

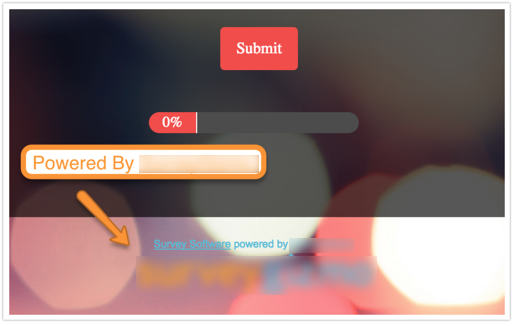
Powered by SurveyGizmo - [template("powered by")]
The powered by SurveyGizmo merge code will display the Powered By logo wherever it is placed in the HTML.

CSS Merge Codes
Most of the color labels are standard, however, some options below to not apply to all themes.
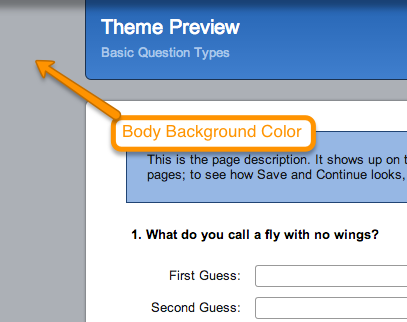
Body Background Color - [template("body background color")]
The body background color will be the color that surrounds your survey
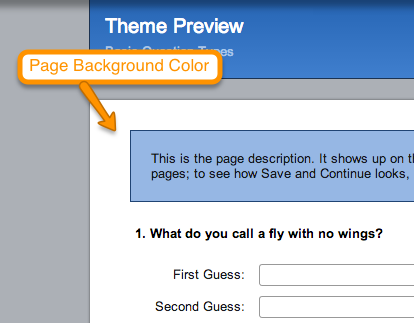
Page Background Color - [template("page background color")]
The page background color will be the color of the survey pages. This will affect every page in the survey.
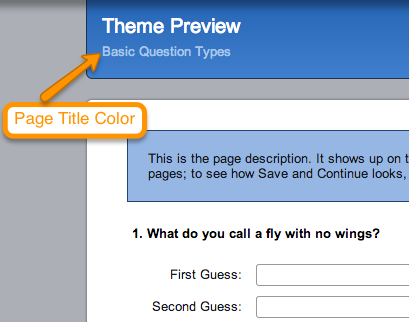
Page Title Color - [template("page title color")]
This is the color for the page titles.
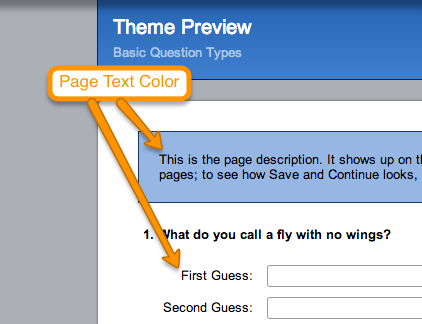
Base Font Color - [template("base font color")]
Page Text Color allows you to customize the color of text on your survey. Typically Page Text Color and Question Title Color are the same or similar. However, Question Title Color is separate from Page Text Color and will be specific to question titles. The Page Text Color will affect the answer options and descriptions.
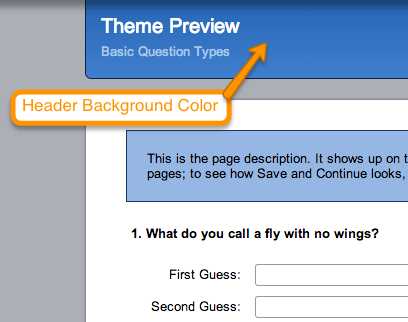
Header Background Color - [template("header background color")]
If your theme includes a header, you can customize the color using this option.
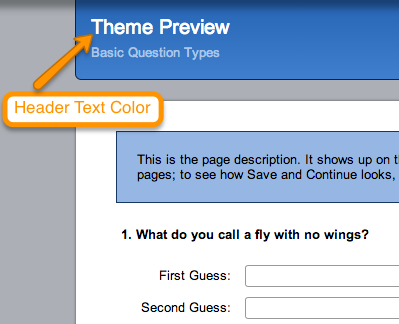
Header Text Color - [template("header text color")]
The header text color is the survey title.
Question Background Color - [template("question background color")]
This option is only present in a handful of our standard themes. But if you'd like to specify a color for the background of your questions this will apply to all questions.
Question Title Color - [template("question title color")]
The question title color will allow you to change the color of each question title in your survey. This will affect every question. Typically Question Title Color and Page Text Color are the same or similar. However, Question Title Color is separate from Page Text Color and will be specific to question titles. The Page Text Color will affect the answer options and descriptions.
Progress Bar Color - [template("progressbar color")]
The background to the progress bar defaults to gray which may not match your color scheme. You can change the background color using this option.
Font Family - [template("base font family")]
Font Size - [template("base font size")]
Survey Width - [template("survey width")]









Admin
— Bri Hillmer on 10/22/2015
@Peak: Thank you for your feedback! At this time we do not have any near-term plans to build out the functionality you describe. I will be sure to raise this with our development team for future improvements!
Bri
Documentation Coordinator/Survey Sorceress
SurveyGizmo Customer Support
— Peak on 10/21/2015
Hi Dave, is there any news regarding the development of a template for a report theme exporting to Word or PDF ? It would be highly valuable to have all the settings pre-defined, not only colour wise but all settings for headlines, headings etc.
Admin
— Dave Domagalski on 09/02/2015
@Elodie Pauly: Thank you for exploring SurveyGizmo Documentation!
At this time, SurveyGizmo does not have a feature for creating a report theme for the purpose of exporting to Word or PDF. I'm sorry for this inconvenience.
I will be making a note of this with our Development Team as a potential future improvement.
David Domagalski
Survey Explorer
SurveyGizmo Customer Support
— Elodie Pauly on 09/02/2015
Hi,
Is there a way to create a 'theme' that could be used for word or PDF summary reports? e.g. always using the same logo, colors for charts etc, without having to change it for every report?
Many thanks,
Elodie
Admin
— Bri Hillmer on 08/21/2015
@Susan: I took a look and got this fixed up for you. It looks like the HTML of the survey was modified such that the merge code that is populated when you select an image on the Style tab was not working. You should be all set now!
Bri
Documentation Coordinator/Survey Sorceress
SurveyGizmo Customer Support
— Susan on 08/20/2015
I added a header to my survey and it appears on the survey when I have the customize survey box open, yet about 2 seconds after I save it, the header disappears. Do I need a merge code somewhere?