There are a couple of places within SurveyGizmo (e.g., answer options) where you might want to create a hyperlink and the editor that makes it really easy is not available. This does not mean that you cannot create a link! It just means you will need to use some HTML code to do so. We will walk you through the steps below; it's not scary, we promise!
Want to learn how to use an editor to build a link? Check out our Link to an External Website in Your Survey Tutorial.
We recommend constructing your link in a plain-text editor. Then, you can paste it where you want it within SurveyGizmo.
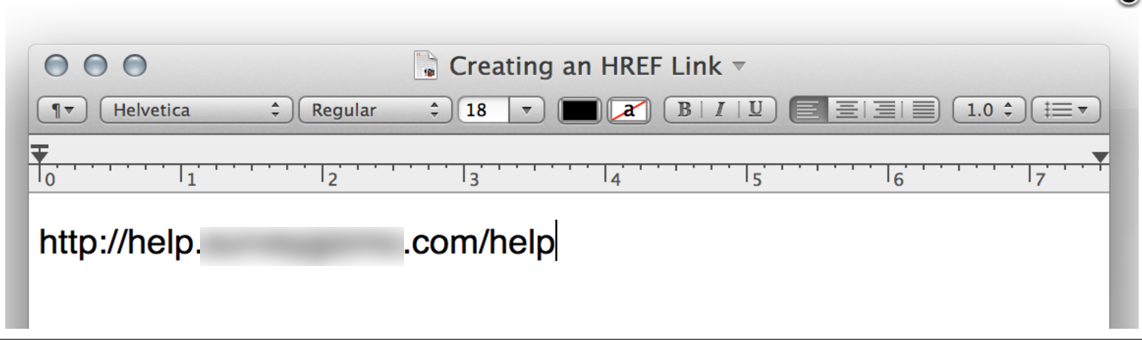
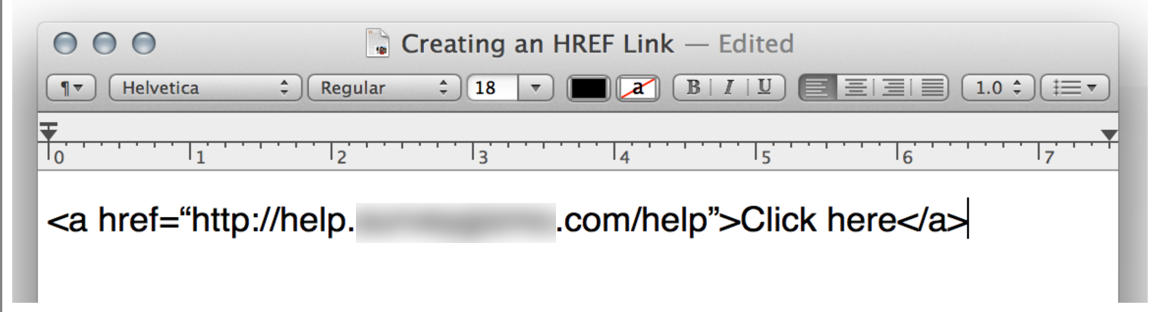
Start by pasting the URL you wish to link to in your plain-text editor.

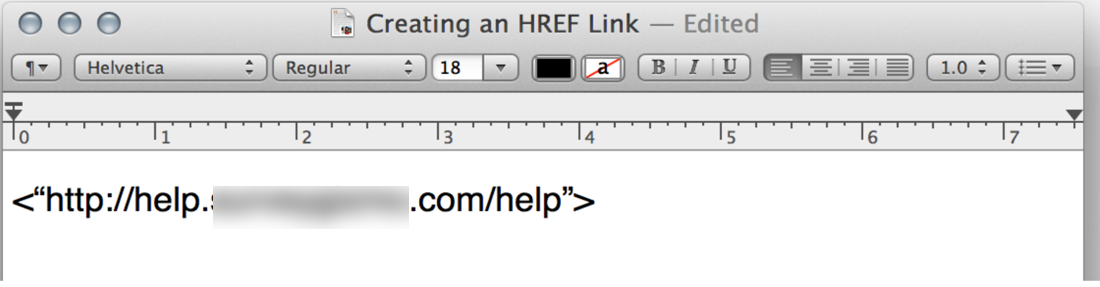
Next, put quotes around your link followed by open and closing carets.

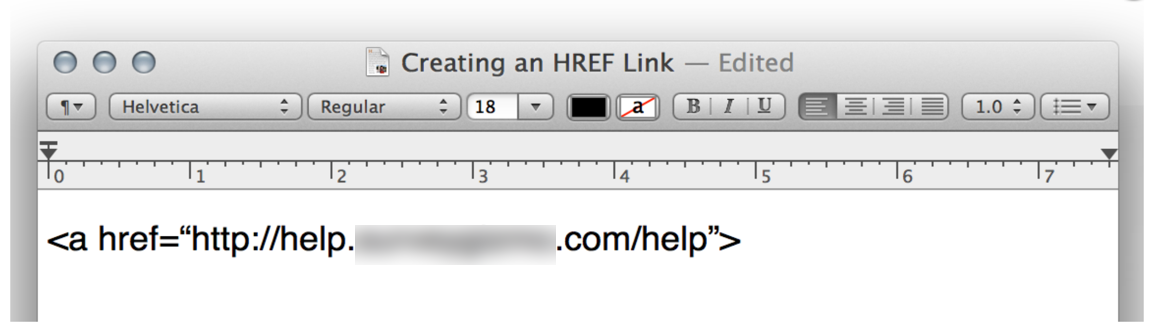
Inside your opening caret add: a href=

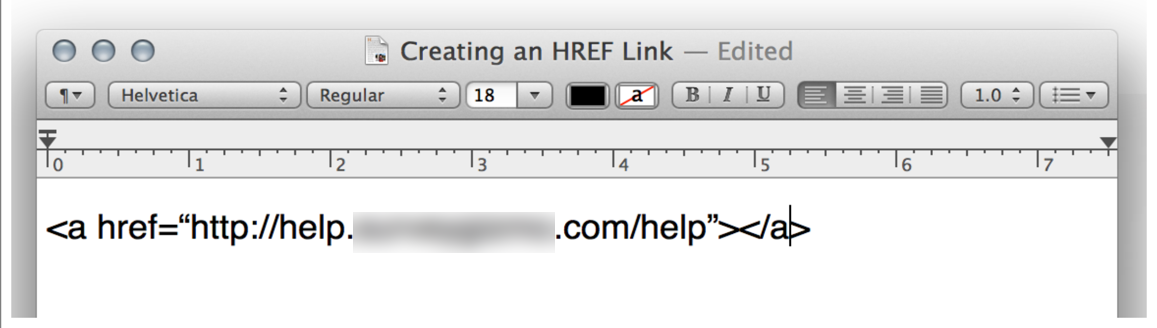
After the closing caret, add the closing a tag: </a>

Inside the first closing caret and second open caret, enter what you wish your link to read. For example, "Click here." You can also just place the URL here again; this will display the URL as clickable.

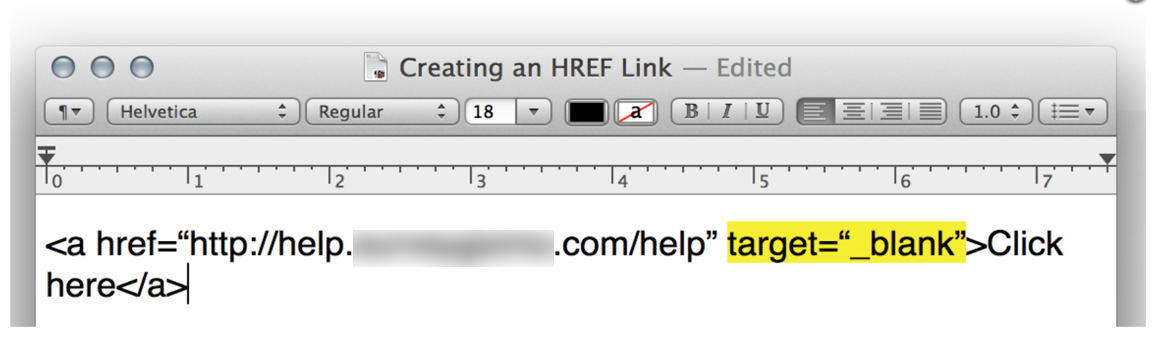
If you wish to have this link open in a new tab or window so the survey respondent doesn't navigate away from your survey, you will need to add an attribute to follow your link. This will look like so:

Now you can take this link that you constructed and place/paste it where you would like in SurveyGizmo.