So, you're looking to set up a slick Intercept survey on your website, but have run in to some problems? Before you hit that panic button, check out the following list of tips to see if one of these might apply to your situation.
Invitation does not display
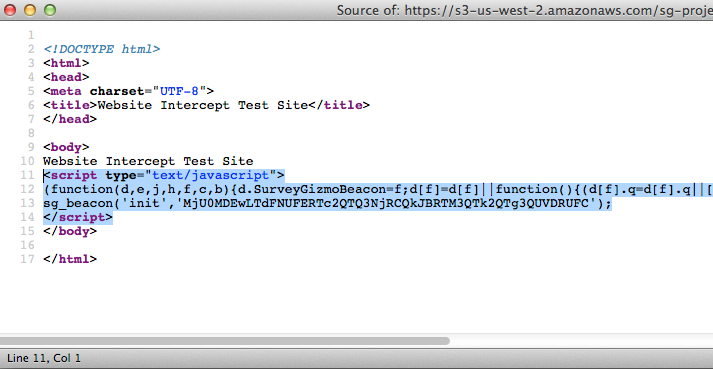
If your Website Intercept invitation refuses to show up on your website, even when no logic has been applied, there could be a number of places where things have gone awry. The first thing to check is that your beacon code is showing up correctly on your website; to test this, open up your website in a browser to the page where you have installed your beacon, and right click on the page and select "View Source" (this may vary slightly depending on your browser).

If this code does not show up where you inserted it, there may be some caching taking place on your webserver. Also confirm that the page you are testing your beacon with is the same page where you inserted the beacon code. Lastly, if the code does show up, ensure it is not commented out, either with HTML comment tags <!-- comment -->, or JavaScript comment tags /* comment */, and that it is the correct beacon installed (the identifier after sg_beacon('init', … is the same as in your Account Settings > Beacons > Beacon Name > Embed Code).
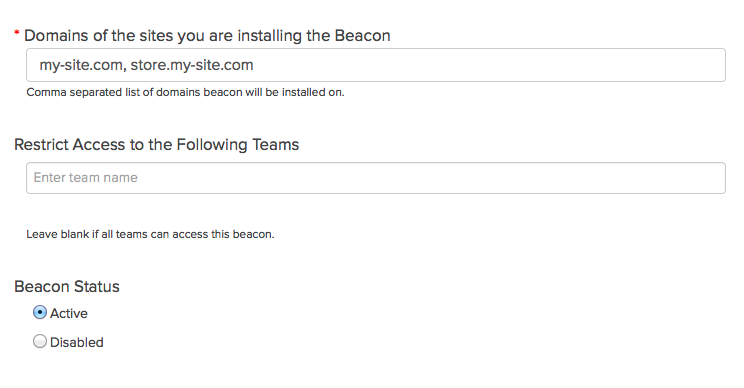
If your beacon code is showing up properly, and is the same beacon as you are using in your Intercept link, you will also want to confirm that you have specified the domain name correctly in the beacon setup page (Account Settings > Beacons > Beacon Name > Domains). This should be everything up to and including the TLD (.com, .org, .co.uk, etc), without including any specific page paths (NO /index.html or /cgi-bin/home, etc). If the page(s) where you'll be using this beacon is on a subdomain, you'll have to specify this explicitly as well (NO wildcards like *.my-site.com).

One last thing to look into is the type of invitation you are using. If your page content is exceptionally long, a non-fixed Bottom Banner isn't going to be the most visible of invitation types. Along a similar vein, if using the Inline invitation type, ensure the CSS selector you have chosen is accurate. Switching to a Modal Dialog or Fixed Top Banner is an easy way to locate where a particular issue is coming from.
Logic does not work correctly
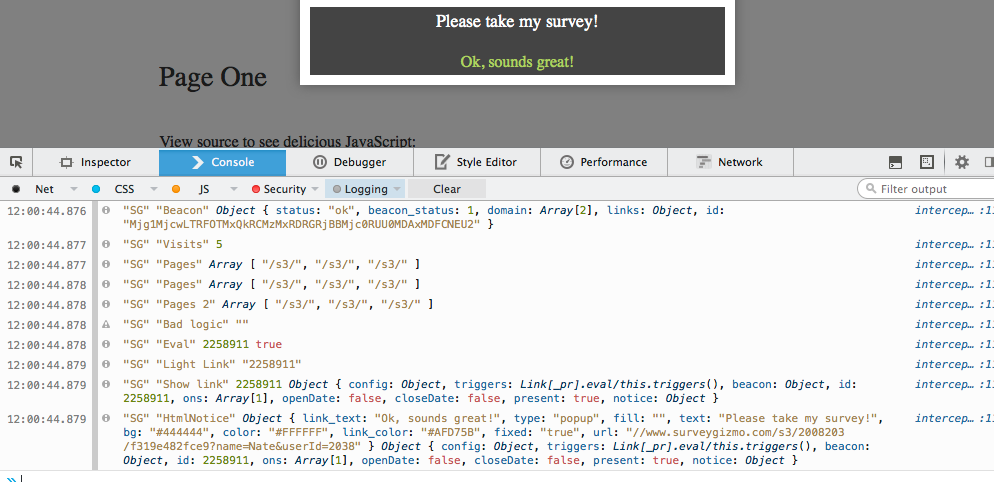
If your Intercept invitation displays without any logic, but doesn't seem to obey the logic you have implemented, Intercept beacon debug mode is going to be your best friend. To activate debug mode, load the page where you are testing your Intercept with the following URL variable appended:
?SurveyGizmoBeaconDebug=1
Once you have loaded your page with this URL variable appended, you will now see a variety debug information output to the console. This will include all of the information available to the beacon when it is making its logic decision, such as page path, number of visits, etc. Note that once you have enabled debug mode, a cookie is set to keep you in debug mode for the rest of your session.

There are some limitations to the Intercept logic system to keep in mind as well. Visitor page path is tracked with a cookie (_sg_b_p), and being a cookie, has limited size. This means only the last 10 page paths will be recorded, up to a maximum of 2,000 characters. Along these lines, many of our other built-in logic conditions utilize cookies as well, and so if a visitor has disabled cookies, these logic conditions will not work correctly.
If you have logic based off of Custom data, this custom data must be added right after the sg_beacon('init', …) call, otherwise it is not available to the beacon at the time it evaluates your logic condition.
Finally, if you have envisioned a more complicated Intercept system with multiple Intercept links triggered by different logic, be aware that each beacon will only launch one invitation per beacon 'init'. This is intentionally designed as part of the Intercept feature to avoid "spamming" visitors with survey invitations. Though our Intercept system was not designed to operate with multiple Intercept beacons on the same page, you are welcome to do this if you so choose, but be aware that subsequent invitations will hide (remove, actually) prior invitations.
Invitation displays incorrectly
You may find that your Intercept invitations sometimes don't seem to display as they should. It is important to note that because the invitation lives inside the body of your web page, your CSS may affect it. Use browser Inspector Tools to determine where a particular CSS setting is coming from (Pro Tip: the "Computed" section in the CSS sidebar of most browser Inspector Tools is extremely helpful).
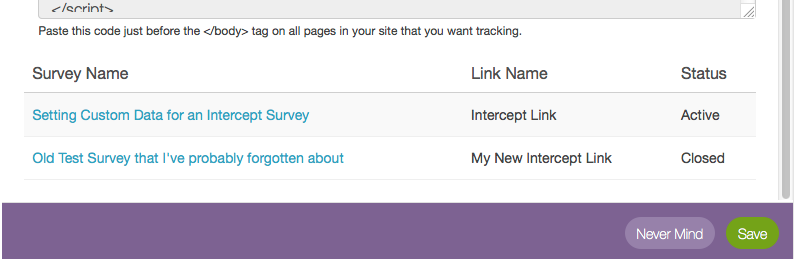
If the content of your invitation seems off, double check that there's not another Intercept link that is making use of the same beacon you are working with. Remember that each beacon will only trigger one invitation per beacon 'init' (per page load, basically). You can easily check which surveys are making use of a beacon by going to Account Settings > Beacons > Beacon Name, and scrolling to the bottom of the Edit Beacon panel.

If you are using the Modal Dialog invitation type, and only see the grey overlay on your screen and not the actual Modal Dialog, this is likely due to positioning. Scroll up to the top of the page and you should see the Dialog—not really what you want to tell your website visitors though! The following CSS can be added to your website's styles to remedy this issue.
div.sg-b-p {position: fixed}Survey displays incorrectly
Because Intercept surveys are contained with iFrames, you thankfully don't have to worry about CSS conflicts in the body of the survey itself. The div containing the iFrame is still within reach of your CSS though, so if your Intercept survey shows up sized oddly (squished or stretched), again consult your browser Inspector Tools to locate the source of the CSS setting.
Container aside, if your survey is displaying differently than you have configured in the Style tab inside of SurveyGizmo, check for a Theme Override being set in the Intercept link settings. This is found in the Theme tab while editing your Intercept link. Also, please be aware that changes made to your survey may sometimes take a few minutes to be updated on our servers, just like normal (non-Intercept) surveys.
Lastly, you may notice a strange display issue occur in Mozilla Firefox, causing your survey to display as a blank white page, requiring you to scroll down to see the survey. This can easily be prevented by adding the following CSS to the Custom CSS section in the Style tab of your survey.
body {display: none}
body.sg-body {display: block}Link Text Displays Twice
This happens if you include a HTML tags within the Survey Link Text field. At this time a HTML tags are not supported in this field.
Admin
— Dave Domagalski on 08/31/2015
@Subaru: Thank you for exploring our documentation and for your question.
The .sg-b-l-t and .sg-b-l-m classes will be available on the webpage where your intercept survey is triggered and the CSS modifications to "hide the .sg-b-l-t class and show the .sg-b-l-m class" will need to be made on the webpage.
Thank you for your question!
David Domagalski
Survey Explorer
SurveyGizmo Customer Support
— Julie on 08/28/2015
Can't figure out how to get survey to open in a new window instead of the intercept iFrame. Can't find where I "simply hide the .sg-b-l-t class and show the .sg-b-l-m class" as instructed elsewhere.