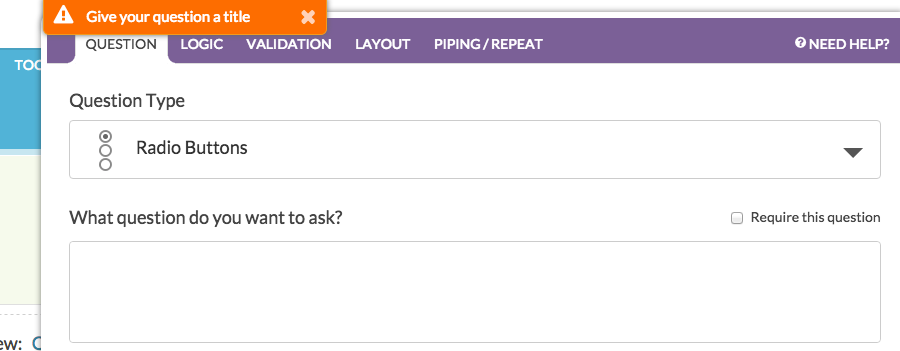
You may have noticed when building a survey that we have a handy tool to catch when you've forgotten to enter a question title.

I can hear you now, "That's great; but what about when I don't want a question title?!" For our more advanced users, there are a couple of scenarios where you might want to leave the question title blank. Well, you're in the right place; we'll show you how to work around this in this tutorial!
Blank Question Title Option 1: Insert the HTML for a Space
Our go-to workaround is to simply enter the HTML code for a space which looks like so:

The trouble with this option is that each time you edit the question you'll need to re-enter that HTML code (or turn off the HTML editor for the entire survey). So that's not fun if you are doing this throughout the survey and wish to continue to have access to the HTML editor. If that is the case try option 2!
Blank Question Title Option 2: Hide Title with CSS
Available to: Basic Standard Market Research HR Professional Educational Full Access {snippet.YourLicenseStatic}}
Alternatively, you can hide a question title or titles with CSS. To do so, head over to your Style tab and go to Customize Theme > Custom > Custom CSS and copy and paste the below CSS.
.hidetitle .sg-question-title{
display:none;
}Next, we'll need to add the hidetitle CSS class to each question we wish to affect. To do so, head back to the Build tab and edit the question whose title you wish to hide. On the Layout tab enter hidetitle in the CSS Class Name field.

Et viola! The question and number will be hidden from displaying to your survey respondents!
Blank Answer Option Title Option 1: Insert the HTML for a Space
Available to: Standard Market Research HR Professional Educational Full Access {snippet.YourLicenseStatic}}
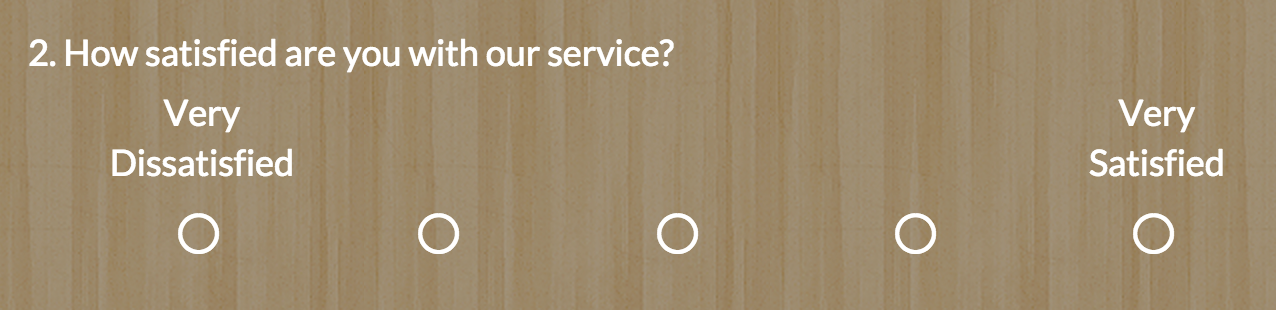
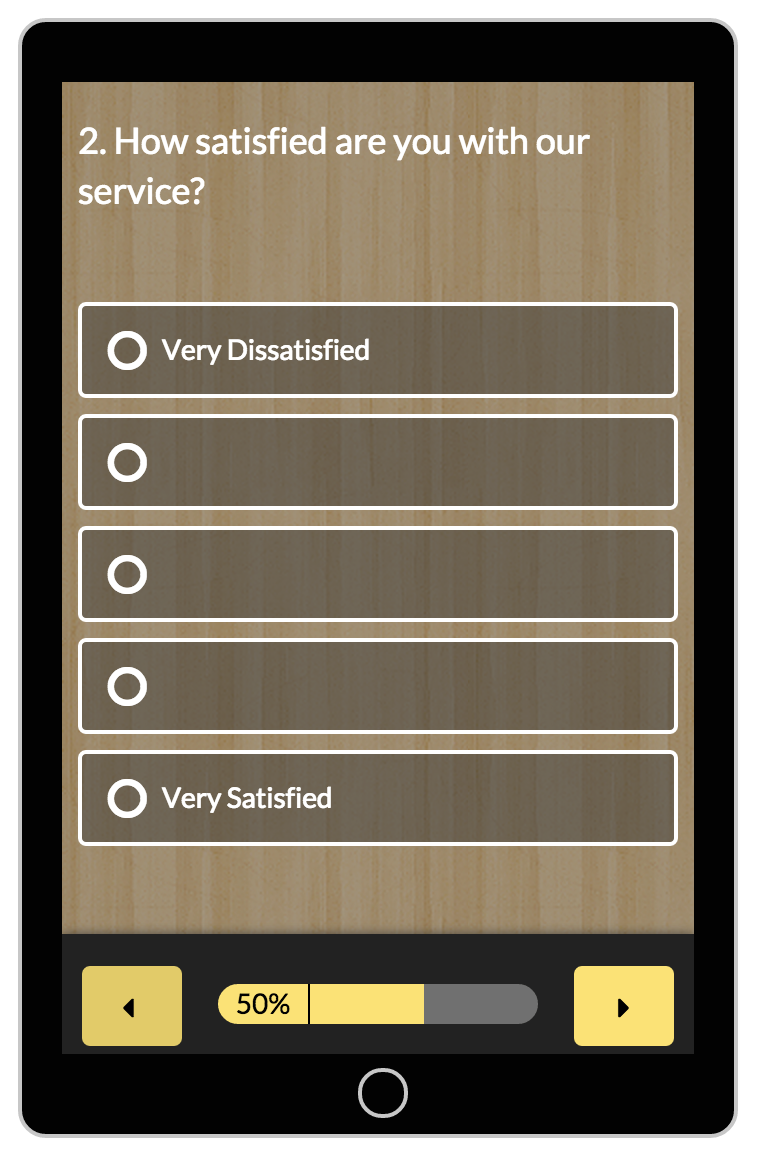
Hiding the titles for answer options within questions, particularly scale-style questions like the Likert Scale or Radio Button Grid is a very common survey design practice. For example, you may just want to display the titles for right and left-most answer options (and/or Not Applicable options) as below.

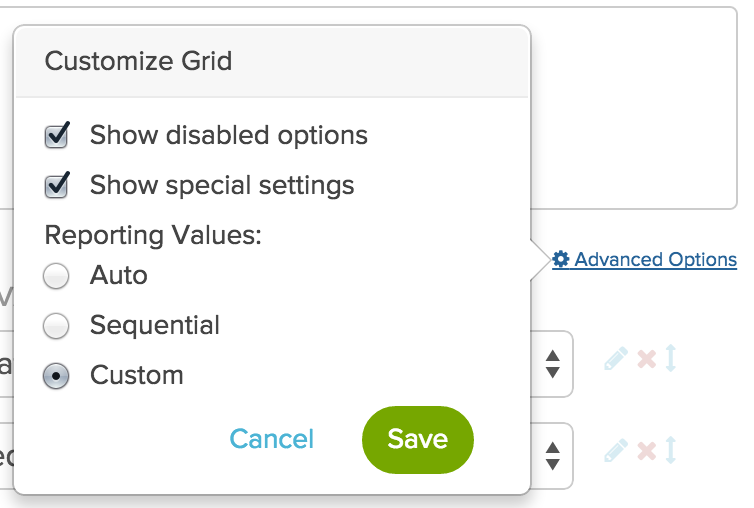
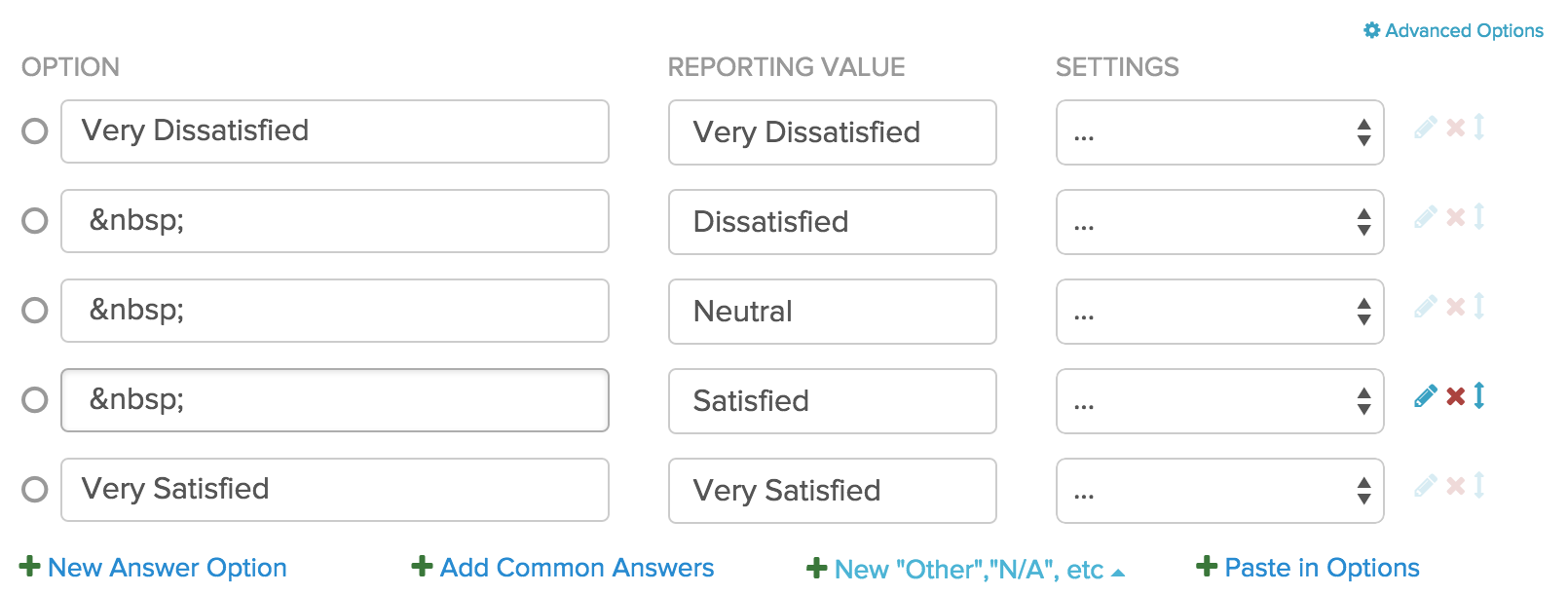
The easiest method for achieving this is to replace the option titles with the HTML code for a space. To set this up, create or edit your question. To the top right of your answer options, click the Advanced Options link and select the Custom options under Reporting Values and click Save.

After you save, you will see that a Reporting Value column has been added to your answer option list. The reporting value field for each answer option is populated by default. This is the value that will be stored for reporting purposes; leave these as is. For each answer option that you wish to hide from displaying to your respondents, enter the following HTML code: then click Save Question. That's it!

It's important to note that this will remove the option labels in both desktop and mobile versions of your survey.

Finally, in the Explorer and Summary Reports these options will continue to display as they did in the survey without a label. Fortunately, this is pretty easy to fix too; once you are finished collecting data just edit the question and add the option title back, or switch the report to use the reporting value.

Blank Answer Option Title Option 1: Hide Title with CSS
Available to: Basic Standard Market Research HR Professional Educational Full Access {snippet.YourLicenseStatic}}
The above method using HTML spaces to hide the answer option title will apply to mobile and will require some tweaking when it comes to reporting on your data. If you wish to avoid either of these quirks, this method is for you!
Start by placing the below CSS Code in your survey's theme. To do so go to the Style tab and scroll to the bottom of the survey preview to access the CSS/HTML Editor. Paste the below code in the Custom CSS field.
.hide-option-title th {
opacity:0;
}
.hide-option-title th:first-child, .hide-option-title th:last-child {
opacity:1;
}Now edit the Rating question for which you wish to hide the titles and go to the Layout tab and enter the following into the CSS Class field: hide-option-title.