
When using a SurveyGizmo Email Campaign to send out your survey you can choose to embed the first question from your survey into the body of your email message.
Your email recipients can click to select an answer from within the email message. Respondents will then be taken to the survey to respond to any remaining survey questions.
If you are integrating SurveyGizmo with a third-party application (Salesforce, MailChimp, or HubSpot), consider exploring an alternate method for embedding a survey question in an email message.
Compatible Questions
Only the first question in your survey can be embedded using this method. As long as the first question in your survey is one of the above-listed question types, it will be available for embed in your email message.
Setup
- Use one of the compatible questions as the first question in your survey.
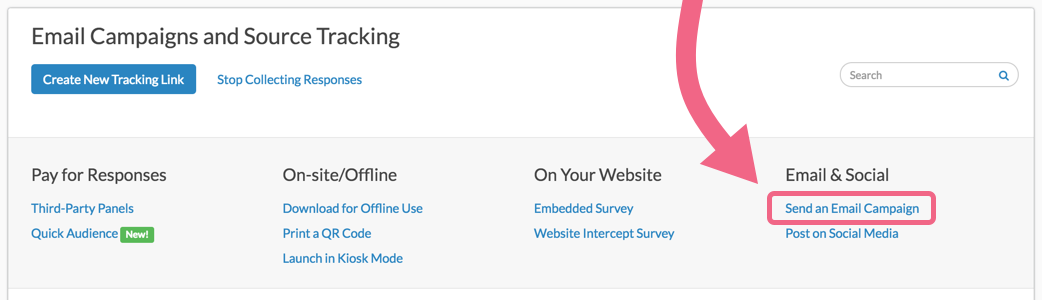
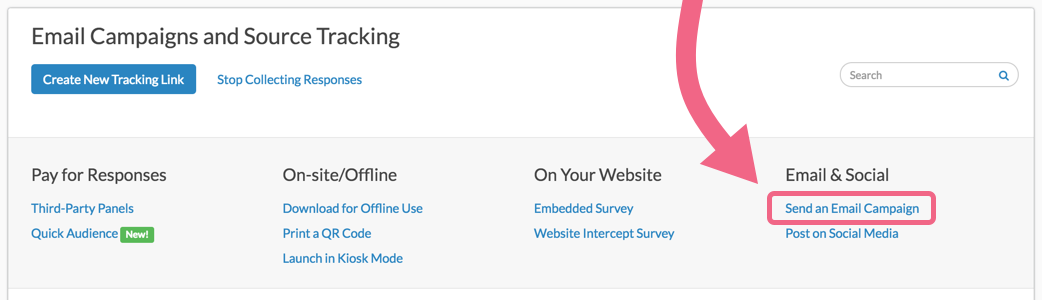
- Navigate to your survey's Share tab and create an email campaign by clicking on the Send an Email Campaign link. Please refer to the Send Your Survey Via Email article for more detailed instructions about email campaigns.

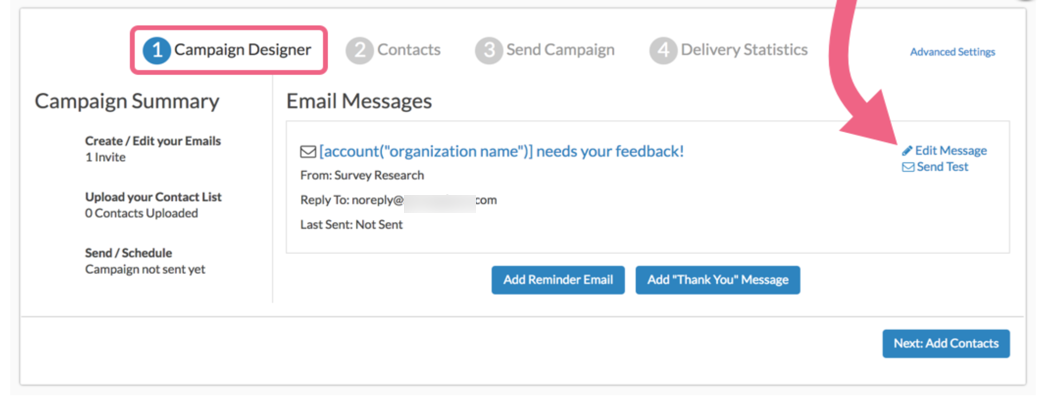
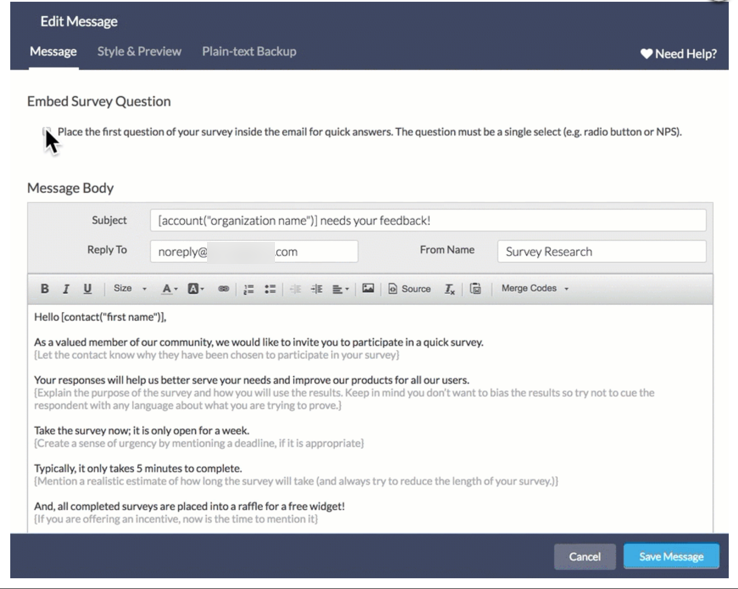
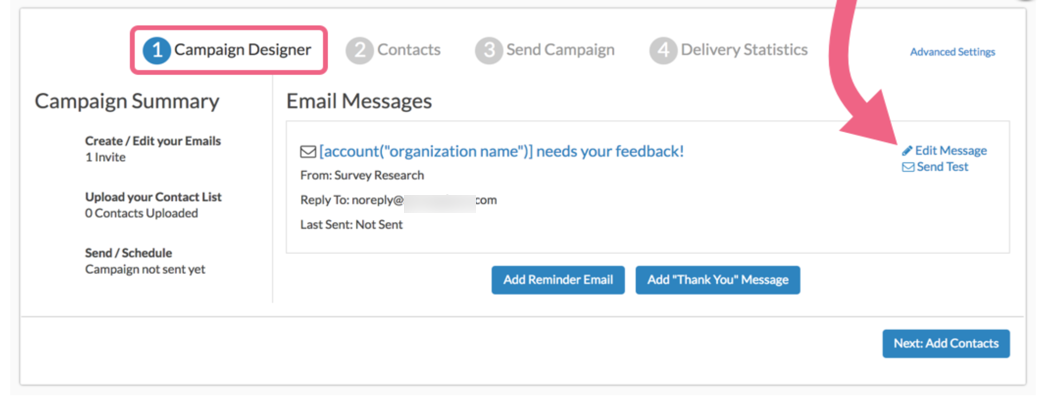
- Within the Campaign Designer step, click Edit Message .

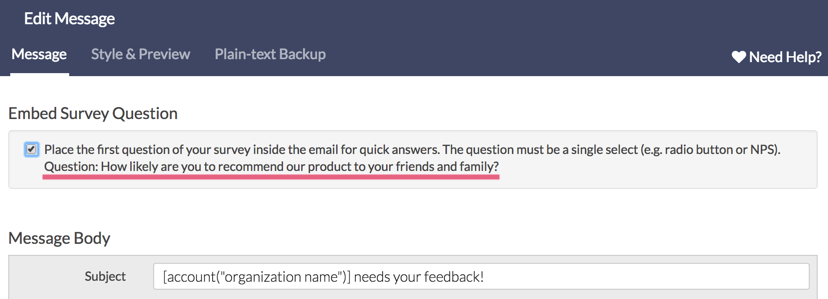
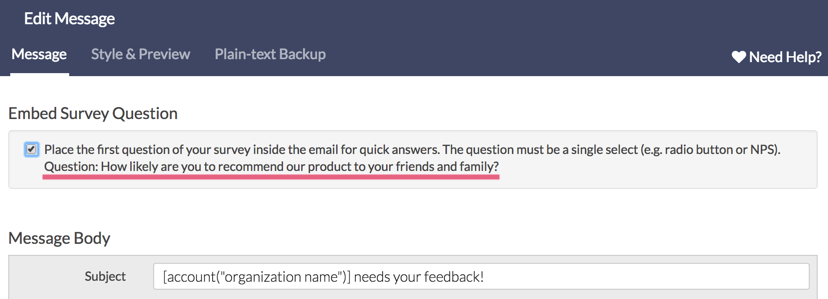
- At the top of the Message tab, you will see the Embed Survey Question option. Select the checkbox to have your first question inserted in the email message.

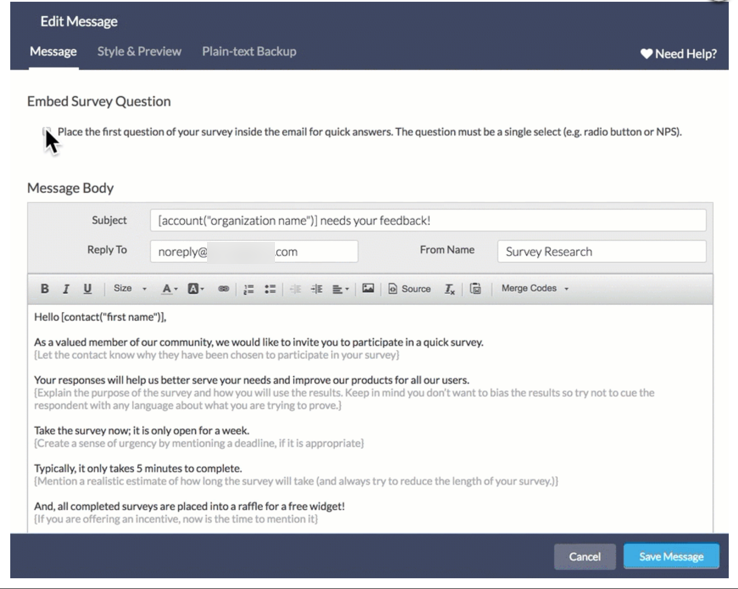
- Customize the content of your Message Body. The embedded question will not be visible within the Message Body. Feel free to remove or update the default body text as needed. Any text you add in the Message Body field will appear above the embedded survey question when recipients open their email. At this time, there is no way to add text that will appear below the embedded survey question.
Since the embedded question also serves as a link to your survey, you might elect to remove the text link that is inserted into the message by default. To see how the embedded question will be displayed within the email, click on the message's Style & Preview tab.
- Once you have finished updating the content of your email message, make sure to Save Message.
Customize Your Embedded Question
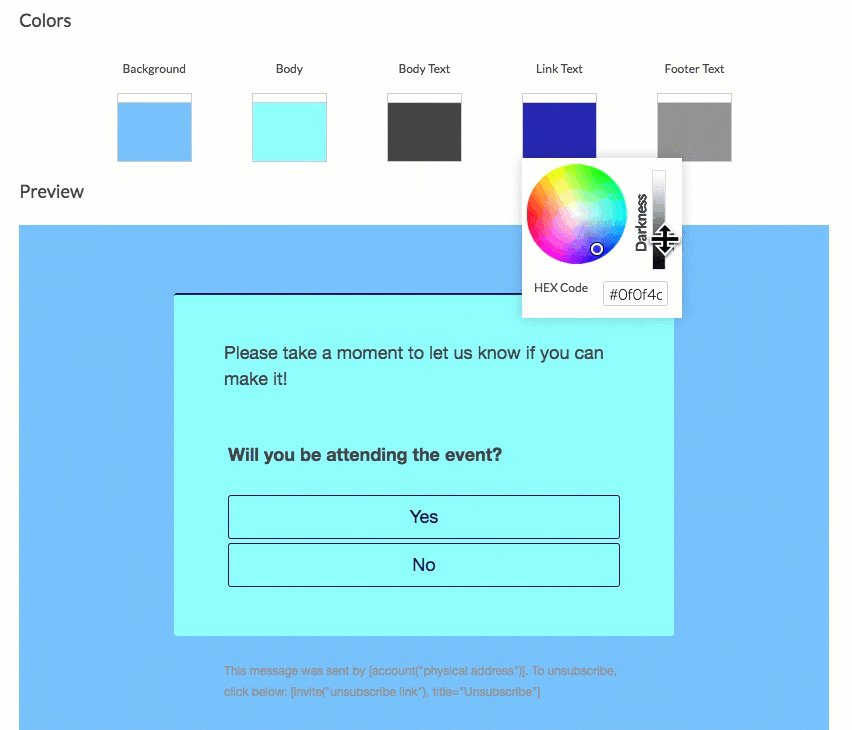
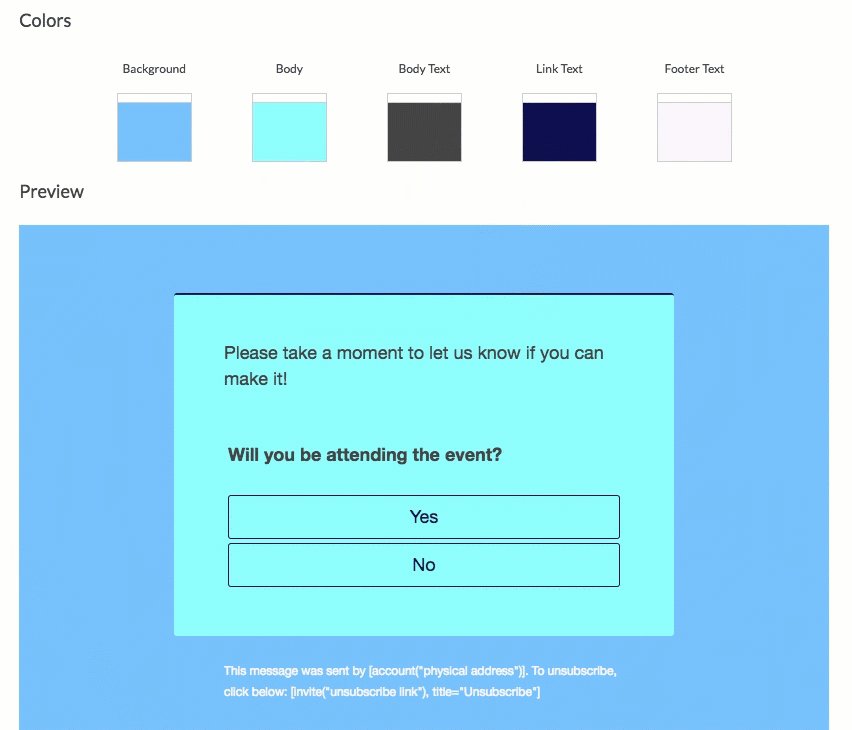
If you wish to customize the look and feel of your embedded question go to the Style & Preview tab of the message.
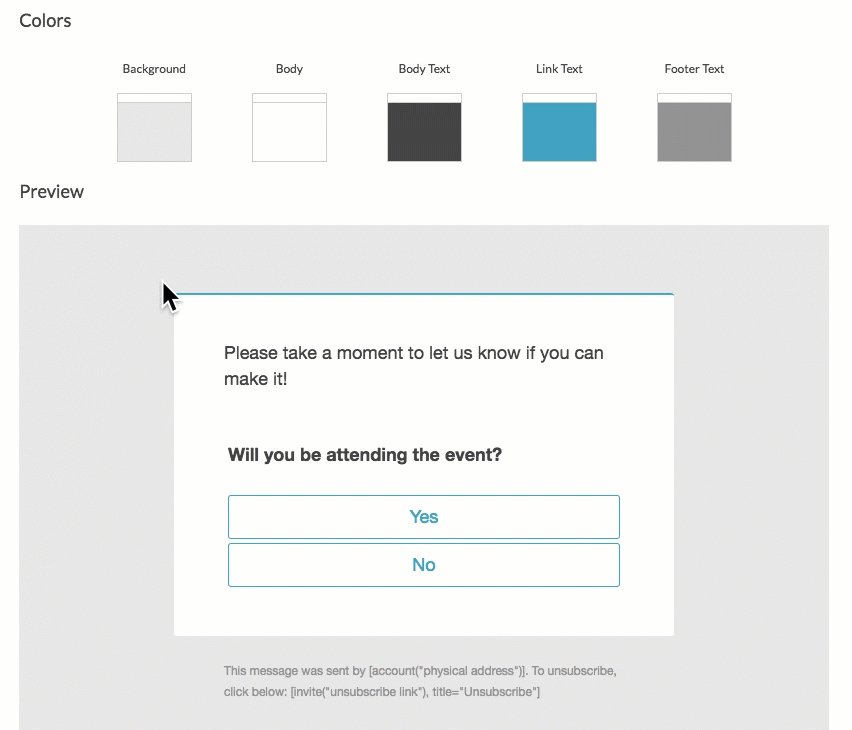
You have the option to customize the colors of the following email message components:
- Background - controls the color of the message background
- Body - controls the color of the message body - the background for your email text
- Body Text - controls the color of the body text - the text input via the Message tab
- Link Text - controls the text of the "link" as well as the color of the embedded question's answer options.
- Footer Text - controls the text of the email footer, found below the message Body and placed over the Background

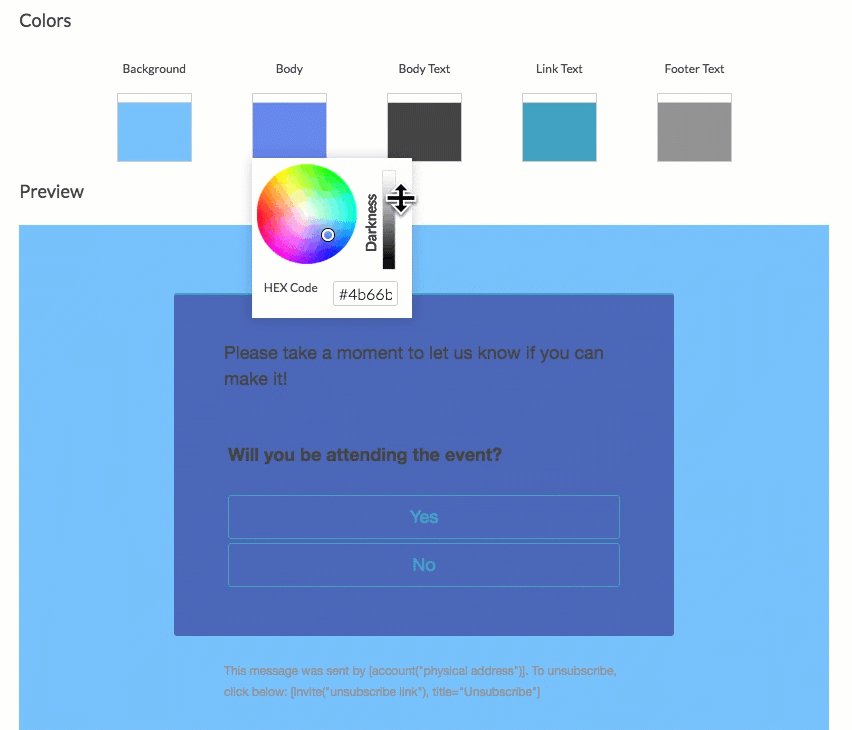
To change colors click on the color swatch to update the color using either the color wheel or HEX Code field. Not sure where to find a Hex Code? Check out our documentation in Hex Code Tools.

Make sure to click Save Message when you are done updating the look and feel.
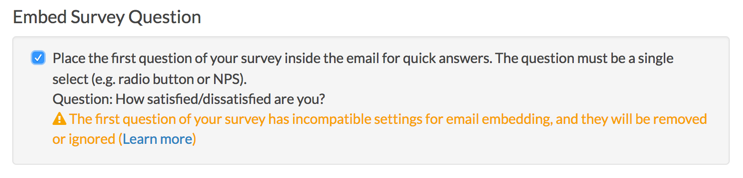
Incompatible Question Settings
There are several question settings that will be ignored or stripped if the question is embedded within the email campaign message:
- Logic - If the question is triggered via Question Logic or is on a page triggered with Page Logic, that logic will be ignored if the question is embedded in the email. Logic will function normally if the survey is not taken via the email embed.
- Answer Option Randomization - If the embedded question is using answer option randomization, the randomization will be ignored if the question is embedded in the email. Randomization will function normally if the survey is not taken via the email embed.
- Randomly Flip Scales - If the embedded question is using the setting to Flip Scales Randomly, this setting will be ignored. The setting will work normally if the survey is not taken via the email embed.
- Merge codes and Formatting - If merge codes or formatting (such as bolding, bullets, images, etc.) are being used within the question title or answer option text, these items will be stripped from the text in the embedded version of the question. These items will be rendered normally if the survey is not taken via the email embed.
- Hide by default - The Logic Rule to Hide this question by default will be ignored if applied to the first question.

FAQ
How will this work for my recipients?
When respondents receive your email they will be able to click an answer option within their email. Upon clicking, the respondent will be directed to the survey.
Depending on whether their email is a web-based service (e.g. Gmail) or a desktop client (sometimes Outlook) their experience will be a little different. For web-based email clients, the survey will open a new tab in their browser. If they are using a desktop client, the browser will be opened (if not already open). If the respondent's browser is already open it will direct them to a new tab in their browser.
Can I prevent the respondent from redirecting to the survey?
No. Respondents need to be navigated to the survey in order for us to record their responses.
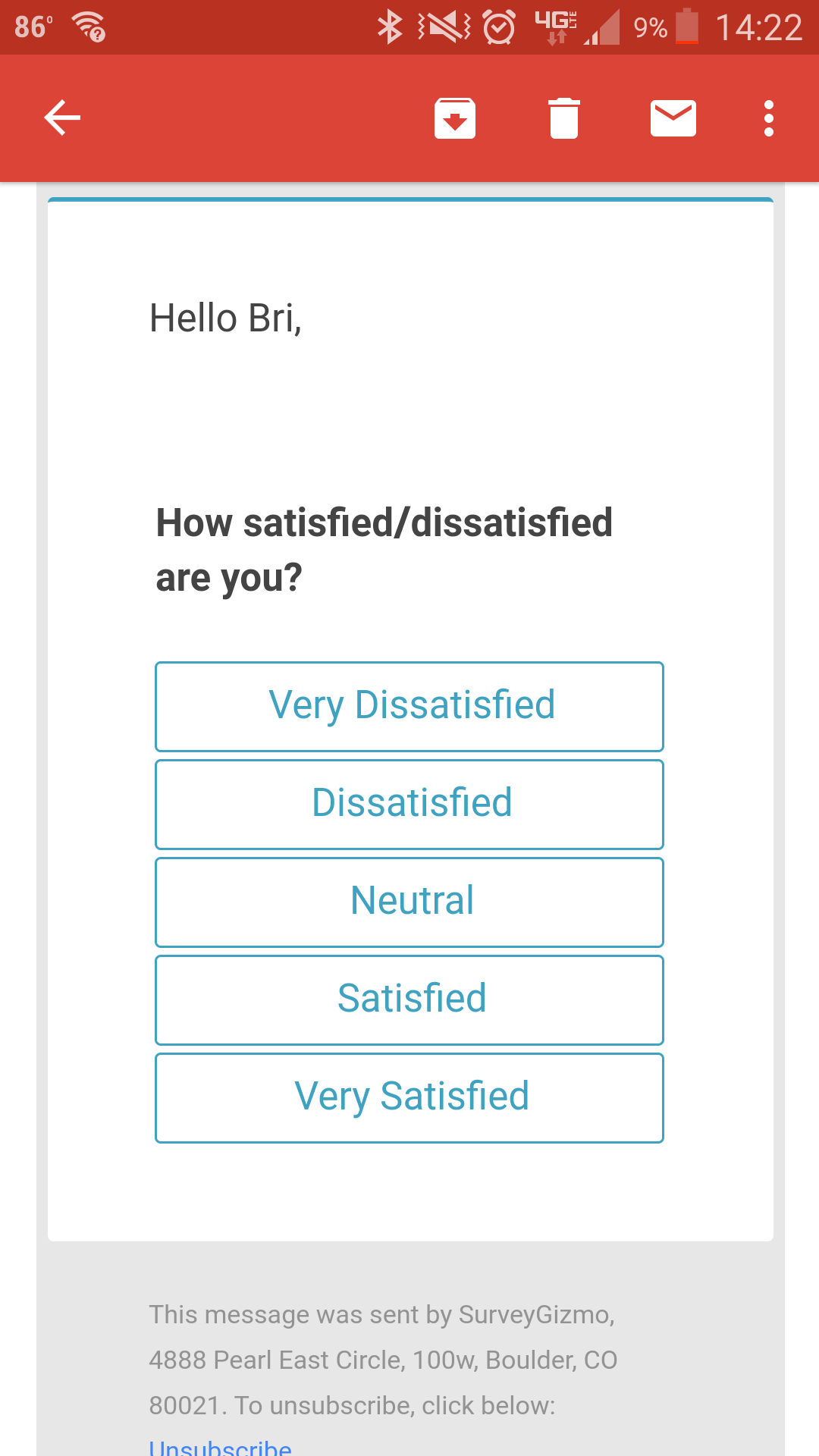
How will this look on mobile devices?
On smaller screens, the options of the question will be listed vertically.

Can I hide the first question from displaying when they are redirected to the survey?
You can!
How to hide your embedded question in the survey if you have other survey questions on the first page
You can hide the embedded question from displaying when the respondent is redirected to the survey by going to the Layout tab of the embedded question and entering sg-hide in the CSS Class Name field. If you have other questions on the page this is all you need to do.

How to hide your embedded question in the survey if you only have the one question (the embedded question) on the first page
If you only have one survey question (the embedded question) on the first page of the survey and you wish to hide the embedded question you'll need to take an extra step in order to ensure responses are recorded.
Start by going to the Layout tab of the embedded question and entering sg-hide in the CSS Class Name field.

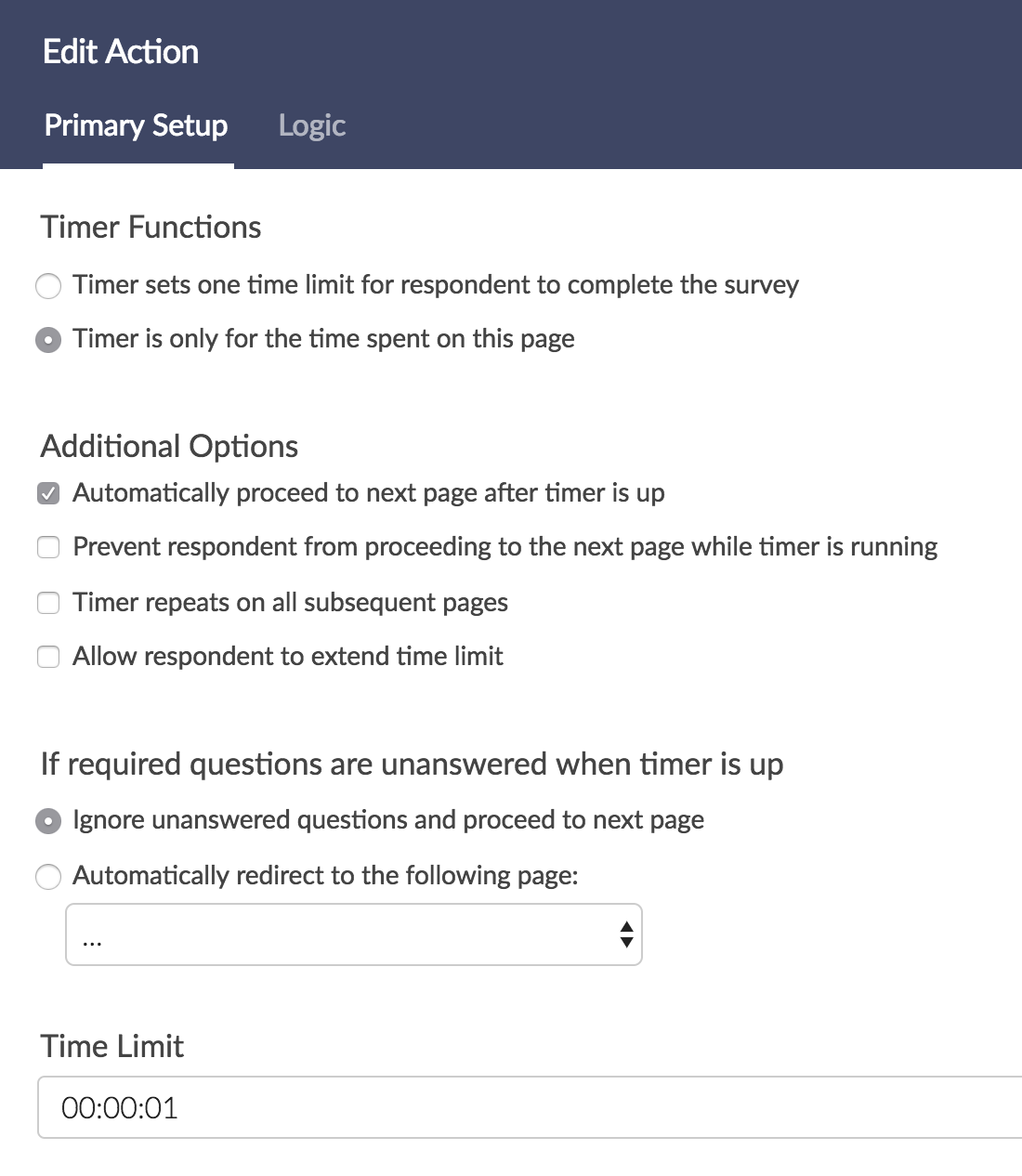
Next, you'll need to add Page Timer Action to the page with the embedded survey question you are hiding. This gives the survey enough time to populate the question before the page is submitted.
- Click the Action link on the first page and select Page Timer from the list.
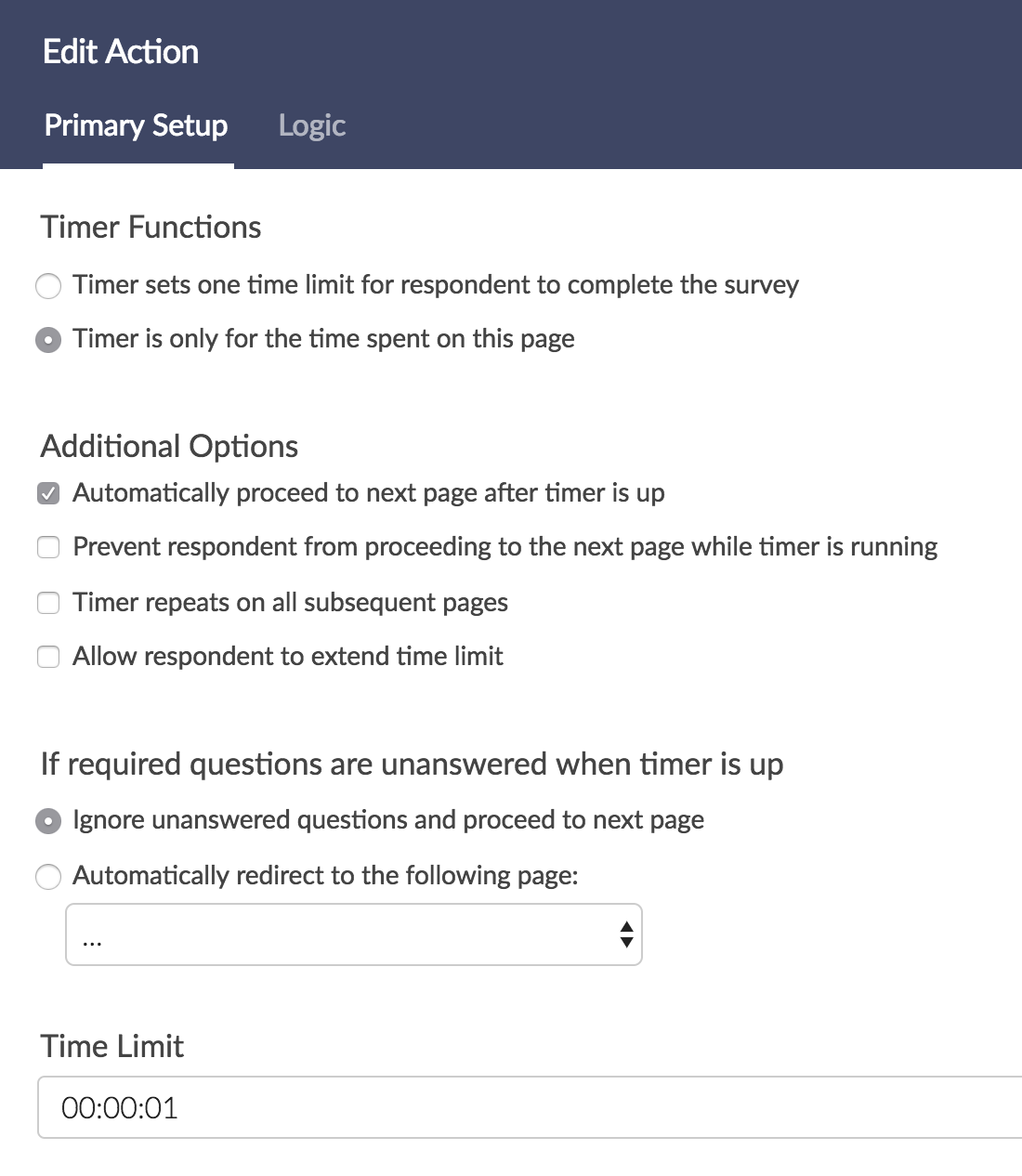
- On the Primary Setup tab of the Page Timer select Timer is only for the time spent on this page under Timer Functions.
- Under Additional Options select Automatically proceed to next page after timer is up.
- Under If required questions are unanswered when timer is up select Ignore unanswered questions and proceed to next page.
- Set a time limit of at least 1 second in the Time Limit field and Save Action.

- Finally, in order to hide the page timer from displaying, copy the below CSS code and go to the Style tab of your survey. Scroll to the bottom of the survey preview to access the link for the HTML/CSS Editor. Paste the code into the Custom CSS tab.
.sg-timer-bar {
display: none;
}Alternative Method: Embed Survey In Email
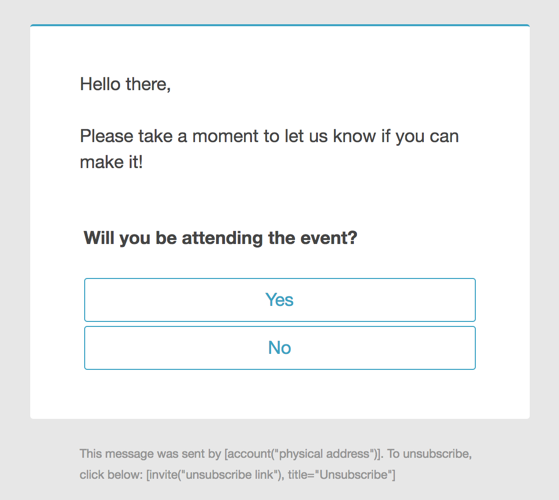
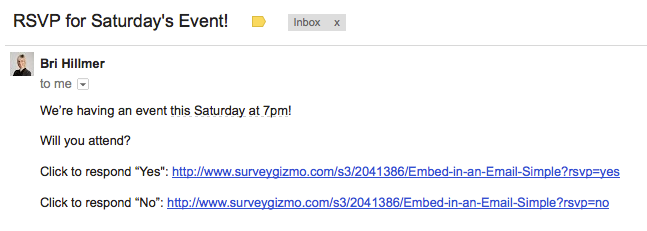
Your "embedded" survey will look like the below email. Email recipients can simply click the yes or no link from within their email message. Upon clicking, they will be quickly directed to the survey where they will see the answer option populate.
You can then set up the form to submit and take the respondent to the Thank You page if you wish.

We'll be using the following features/tools in this setup:
Alternative Method: Compatible Questions
This "embed" method works for single-select, single-question surveys ONLY and assumes that response information will not be tied to a specific contact*.
*The basic implementation of this workaround (as documented here) assumes that the response data will not be tied to a specific contact. However, you can expand/customize this workaround to connect the survey to a specific contact, if needed. There are a couple options worth exploring:
1. URL Variables
You can add additional URL variables to pull in identifying information into your survey links:
Note that because you will be using your own email client, you will likely want to explore the mail client's mail merge capabilities to dynamically pull in the email address, for example. Otherwise, you will need to manually update it for each email that you send.
2. Third-Party Integrations
You can also explore one of SurveyGizmo's third-party integrations for connecting the survey response to contact details when using this workaround:
If you use one of these third-party systems for this workaround, you will likely need to do so along with the above-mentioned URL variable example. The third-party apps will require a unique identifier in order to create or update a contact.
Step 1: Create Your Survey Question
On the first page of the survey build your single question. In this example we'll use a Radio Button question to collect the respondent's RSVP to an event.
Make note of the reporting values for each answer option as you will need to use these in the email setup later. Your reporting values are the same as your answer options (case sensitive) unless you choose to define your own reporting values.

Step 2: Get Your Share Survey Link
Go to your Share tab and copy your Primary Share Link.

Step 3: Set Up Your Email
You will need to use your own email client to send out the emails to your recipients.
Begin the message with the question that you are asking.
Next, for each answer option, paste the survey link and append a query string to the end of the survey link. To do so, start by adding a question mark followed by the URL variable name. This URL variable name can be whatever you like but it should be lowercase. In our example we'll use the name "rsvp" as we are collecting respondents rsvps.
Following the variable name, enter an equals sign and the value of your first answer option. This value should be typed exactly as it is in your survey (including case). If you are using custom reporting values the value you key here it should match the reporting value exactly.
In our example, we have answers yes and no. So we pass the URL variables: ?rsvp=yes and ?rsvp=no.
To learn more about query strings visit our Using URL Variables to Pass Data Tutorial.
Step 4: Set Up Your Survey Question to Record Respondents' Answers
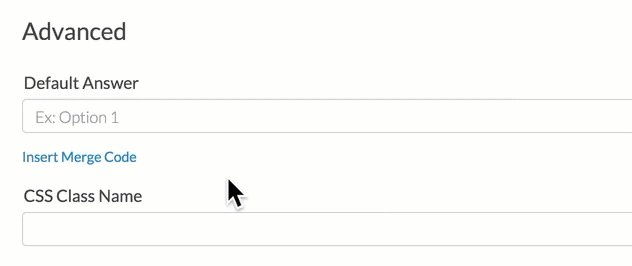
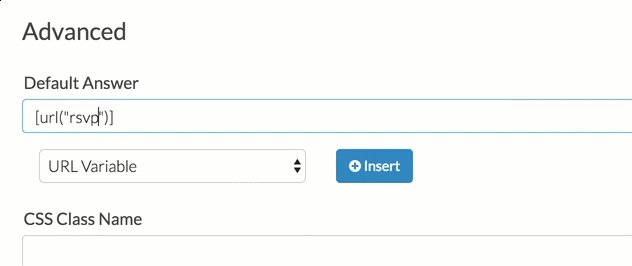
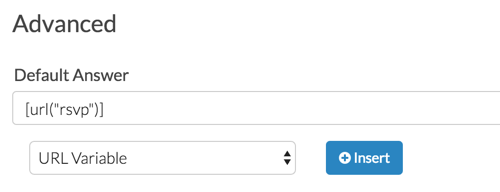
Next, we need to set up this question to populate from the URL variable when the respondent clicks the survey link in their email. We'll use the Default Answer field for this question to store the data.
- To set this up, edit your question and go to the Layout tab.
- Scroll down under Advanced section. Below the Default Answer field click Insert Merge Code.
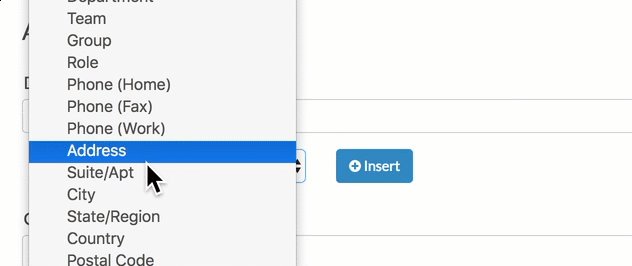
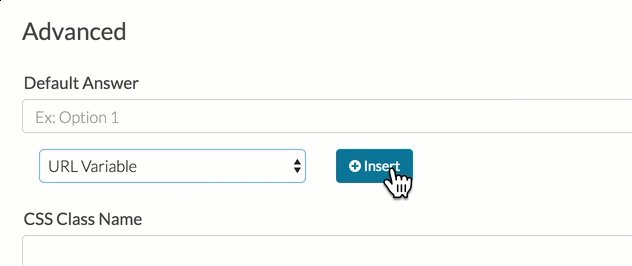
- Select URL Variable from the Advanced section of the dropdown menu.
- Click Insert to populate the field with [url("xxx")] and replace xxx with the variable name you used in your email.

In our example, we'll replace xxx with rsvp.

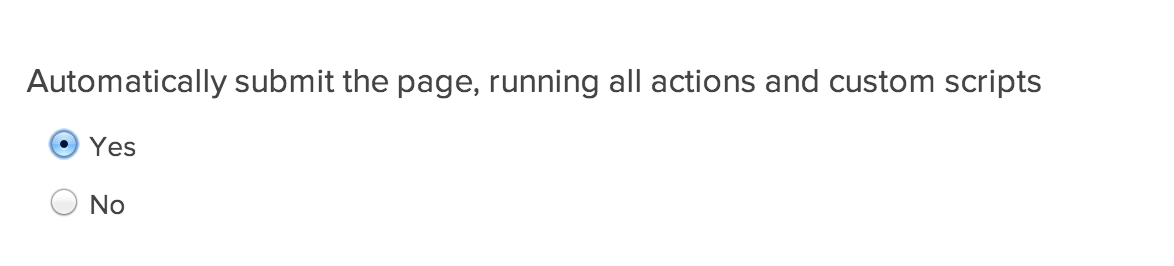
Step 5 (Optional): Set Up to Automatically Submit
Finally, if you wish, you can set up the survey page to automatically submit. To do so, edit the page by clicking the pencil icon and select the option to automatically submit the page. The respondent will then be automatically taken to the Thank You page after clicking the Yes or No links in their email message.

Net Promoter, Net Promoter System, Net Promoter Score, NPS and the NPS-related emoticons are registered trademarks of Bain & Company, Inc., Fred Reichheld and Satmetrix Systems, Inc.





Admin
— Dave Domagalski on 06/21/2019
@Olga: Thank you for your question!
I'm afraid that it is not possible to embed more than one question in an Email Campaign message.
At this time, the embedded question will be added to the bottom of the email message. As such, there is not a way to add text below the question.
I'm sorry for the trouble and hope this helps clarify!
David
Technical Writer
SurveyGizmo Customer Experience
— Olga on 06/21/2019
Hello,
It is possible to embed more than one question in the email? I can only add one and it appears below the text. It is possible to add some text below the question?
Thank you for you support
Admin
— Dave Domagalski on 06/14/2019
@Clint: Thank you for your question!
I'm afraid that it is not possible to embed a survey question with images in an email campaign message.
When images are added to a question, HTML formatting is inserted into the question source code. This formatting is what generates the error/warning message.
I'm sorry for the trouble!
David
Technical Writer
SurveyGizmo Customer Experience
— Katie on 06/14/2019
Is there any way to embed a survey question (formatted as radio button) with images? I'm getting an incompatibility error message.
Admin
— Dave Domagalski on 05/29/2019
@Marcel: Thank you for your question!
I'm afraid that the 'embed survey in email' option described in this article only allows for the first question of the source language version to be embedded in the email message.
I'm sorry for the trouble!
David
Technical Writer
SurveyGizmo Customer Experience
— Marcel on 05/29/2019
Since there's no option to use the "text & translation" tool to also translate email campaigns (according to https://community.surveygizmo.com/questions/question/email-campaign-translations/), I'm developing separate email campaigns for each language segment in my email list.
I would still like to include the first question in my email campaign. Is it at least possible to indicate which translation should be included in the email or is it only possible to include the source language version of the first question in the email.
Admin
— Bri Hillmer on 02/11/2019
@Viv.harrison: At this time only a single question can be embedded in an email.
Bri Hillmer
Documentation Coordinator
SurveyGizmo Customer Experience Team
— Viv.harrison on 02/11/2019
Hi there - Can you embed more than one question into the email itself? For example, lots of travel brands send a 2-3 question survey after a holiday and ideally this would all be contained in the email itself rather than clicking through to a survey,,,Thanks, Viv
— Stefano on 11/20/2017
@Dve, thank you very much! It worked perfectly!
Admin
— Dave Domagalski on 11/17/2017
@Anna: Thank you very much for exploring our content!
I apologize for the trouble with the rsvp content. SurveyGizmo recently released a built-in method for embedding survey questions in Email Campaigns and as such the previous workaround content was removed.
Having said that, I certainly see the use case of the previous method and as such, I have re-added the content to this article. You will find the rsvp instructions at the bottom of this article under the heading of "Alternative Method: Embed Survey in Email".
I hope this helps!
David
Documentation Specialist
SurveyGizmo Customer Experience
— Stefano on 11/17/2017
Hi! How can I embed a question in the email without using Email Campaign by SG?! It used to be a way with rspv but now I can't find the instructions!
Admin
— Dave Domagalski on 07/10/2017
@Rafael: Thank you for your question!
Unfortunately, as noted above (Compatible Questions Section), this workaround is not designed to collect identifying information about the respondent.
As there is not a means for dynamically collecting the respondent email address via the email, the best option is to include the email address as a second url variable on the survey link.
Using the above example of:
http://www.surveygizmo.com/s3/2536512/EmbedSurvey?rsvp=yes
We can add a second variable of (example) "email=jon.smith@test.com" for the following result:
http://www.surveygizmo.com/s3/2536512/EmbedSurvey?rsvp=yes&email=jon.smith@test.com
You can then capture the email address as part of the survey response by storing the email in a Hidden Value action:
https://help.surveygizmo.com/help/url-merge-codes#storing-url-variables-for-later-use
This suggestion requires a unique link for each possible email address so it is best used if that email address can be dynamically updated within the link in the body of the email. This is typically accomplished via a 'mail merge' feature that most modern email providers give access to.
I hope this helps clarify!
David
Documentation Specialist
SurveyGizmo Customer Experience
— Rafael on 07/10/2017
How can I identify the recipient's email when they click on the link? I need the responses linked to their specific email addresses on my report.
Admin
— Bri Hillmer on 03/01/2017
@Sean.mcnally: It is! The below blog post actually has a template that you can download that has the NPS question set up for you as you saw in it in our email:
https://blog.surveygizmo.com/monitoring-customer-satisfaction-surveygizmo-google
If you're looking to do something other than NPS this is the tutorial you would want to follow.
I should also mention that we have near-term plans to develop this as a feature so you may want to hold out for that as the setup is quite lengthy and a little tricky.
I hope this helps!
Bri
Documentation Coordinator
SurveyGizmo Customer Experience Team
— Sean.mcnally on 02/28/2017
Is this the same approach that SurveyGizmo uses for its customer satisfaction email/ survey invitation? I just received an email which had a scale on it and when you click your response you are taken to the survey. I'm very interested in knowing how this can be done.
Admin
— Bri Hillmer on 06/30/2015
@Giovanni: Thanks for taking a look at our documentation! We actually no longer support this functionality as it was very difficult to set up correctly in all email clients. I apologize for the confusion!
Bri
Documentation Coordinator/Survey Sorceress
SurveyGizmo Customer Support
— Giovanni on 06/29/2015
Where can I find the advanced method? I am interested in identifying information along with the recipient's response .
Thanks
Admin
— Bri Hillmer on 06/10/2015
@Natalia: This is great feedback! I've not heard of Delighted but I will look it up and do a little research to see if I can suggest something similar to our development team!
Bri
Documentation Coordinator/Survey Sorceress
SurveyGizmo Customer Support
— Natalia on 06/10/2015
I can see the work around, but would be really cool if you could offer an option for actually embedding a single question in an email, the way delighted does
thanks!
Admin
— Bri Hillmer on 04/21/2015
@Kathy: Thanks for the feedback! I will work on adding your suggestions including a demo version of the survey!
Bri
Documentation Coordinator/Survey Sorceress
SurveyGizmo Customer Support