While SurveyGizmo is one of the most flexible survey tools out there, we get a few requests here and there for customizations that are not available. This is where JavaScript and Custom Scripting can save the day. If you have scripting chops you can use the JavaScript action or the Custom Scripting action to achieve your perfect survey.
- To add a JavaScript action to your survey, click the Action button at the bottom of any page in your survey.
- Select JavaScript from the menu.
- Next, write or paste in the JavaScript you'd like to run. Please note that above and below the field there are opening and closing script tags. This means you will not need to include the opening and closing script tags.

Use Logic in JavaScript Actions
On the Logic tab you can set up conditions for when you want your JavaScript action to run.
Change the Script Editor Look & Feel
If you want to change the look of the script editor, you can choose a different color scheme on the Advanced tab of your action.
What Can I Do With JavaScript?
The possibilities are endless. Choose your own adventure! Below are some small example customizations that the support team has come across. You can also check out our working examples of JavaScript over on our custom scripting documentation site.
Please note, custom JavaScript is outside the scope of our normal support. You are welcome to script to your heart's content but, unfortunately, we do not have the resources to support scripting endeavors.
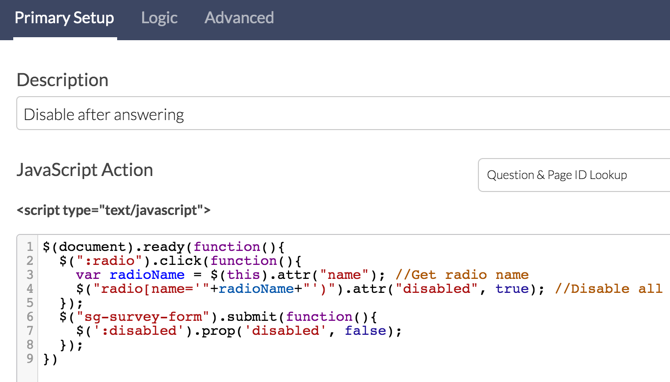
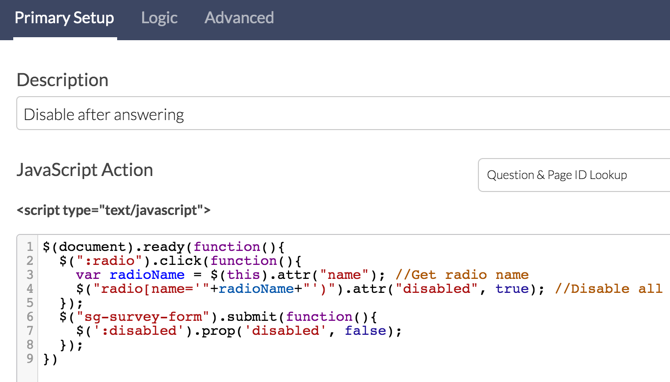
Example One: Disable a Radio Button After it is Answered
Check it out in an example survey!
$(document).ready(function(){
$(":radio").click(function(){
var radioName = $(this).attr("name"); //Get radio name
$(":radio[name='"+radioName+"']").attr("disabled", true); //Disable all with the same name
});
$('.sg-survey-form').submit(function(){
$(':disabled').prop('disabled', false);
});
})
Example Two: Change Text of a Button on a Specific Page
You can easily change the text for the Next, Back and Submit buttons using the Text & Translations tool. However, if you wish to change the text of a button on a single page in your survey, instead of all the pages, you'll need to use JavaScript.
To change the Next button on a single page add a JavaScript action and paste one of the below codes and replace 'What?' with 'WhateverYouWantYourButtonToRead' and you are all set!
$(function(){
$('#sg_NextButton').val('What?');
});
To change the Back button, paste the below code and replace 'What?' with 'WhateverYouWantYourButtonToRead' and you are all set!
$(function(){
$('#sg_BackButton').val('What?');
});
To change the Submit button, paste the below code and replace 'What?' with 'WhateverYouWantYourButtonToRead' and you are all set!
$(function(){
$('#sg_SubmitButton').val('What?');
});
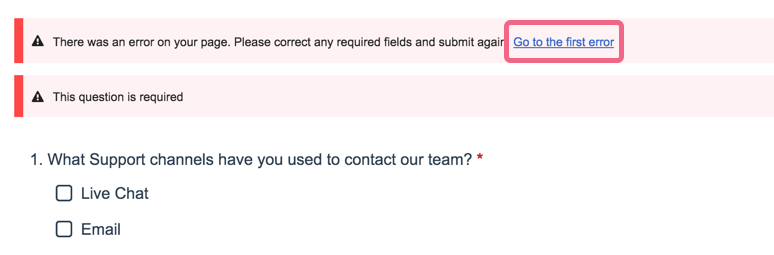
Example Three: Remove the "Go to First Error" Link
Removing the link within required messages that reads "Go to First Error" is a common customization request that requires JavaScript.

Copy and paste the below JavaScript code in a JavaScript action. Then, simply copy this action and move to each page that has required questions.
$(document).ready(function(){
$("#error-scroll-trigger").hide();
})
Example Four: Change Other Row Header Default Text to Placeholder Text
Default text in other row headers, if not changed by the respondent, is recorded as an answer. Using a little JavaScript, we can change the default text to an HTML5 placeholder which will be immediately replaced when the survey respondent begins to type in the field.
Note: Placeholder text is supported in Chrome, Firefox, Safari, and Internet Explorer 9+.
Copy and paste the below JavaScript code in a JavaScript action on the page with your table. Then, simply change the first instance of "Specify" to whatever you are using in your default text field for other row headers. The second instance of "Specify" should be changed to whatever you wish to display as a placeholder.
$(function(){
$('input[value="Specify"]').val('').attr("placeholder", "Specify");
});

Admin
— Dave Domagalski on 11/26/2018
@Tom: Thank you for your note!
I'm afraid that debugging/customizing custom written scripts is a bit outside of the scope of our general Support.
Having said that, SurveyGizmo's Lua Scripting allows for setting question requirement via the 'setquestionproperty' function:
https://luascript.surveygizmo.com/help#setquestionproperty
Perhaps you can utilize this function as an alternative.
Additionally, SurveyGizmo offers Professional Services as a resource for custom projects:
https://www.surveygizmo.com/programming-services/
I'm sorry for the trouble!
David
Documentation Specialist
SurveyGizmo Customer Experience
— Digital@journeybeyond.com.au on 11/21/2018
Hi,
Is someone please able to tell me how to add/remove required field status through Javascript? Adding ‘required’ to the end of the input doesn’t function the same as the Survey Gizmo required fields.
This is my code at present…
$('#sgE-4703162-1-37-10063').change(function () {
if(this.checked) {
$('#sgE-4703162-1-19-element').prop('required', true);
} else {
$('#sgE-4703162-1-19-element').prop('required', false);
}
});
Which works, but isn’t the same validation.
Thanks in advance!
Regards,
Tom
Admin
— Dave Domagalski on 08/23/2017
@Ikue.wtnb: Thank you for exploring our documentation content!
In order to use JavaScript within a SurveyGizmo survey, the script must be added via either the JavaScript Action (as described in this article), or via the the Custom HEAD section found on the Style tab: https://help.surveygizmo.com/help/style-your-survey#custom-css-and-html.
It sounds like adding the script to your survey's Custom HEAD is likely the best option.
I hope this helps!
David
Documentation Specialist
SurveyGizmo Customer Experience
— Ikue.wtnb on 08/22/2017
Hi,
According to the answer by Bri on 07/05/2016, it seems we can import Javascript uploaded in Library. Is it possible to use external Javascripts without adding them to Library?
I'm planning to use iFrame to add survey in my website, which has cobrowsing solution. To let the cobrowsing solution render the contents inside iFrame, I need to include Javascripts provided by the solution which I cannot upload to Library.
Any advice would be appreciated!
Admin
— Dave Domagalski on 03/20/2017
@Kathrynn: Thank you for exploring our documentation content!
We have documented an example script for changing the text of a button on a specific survey page available here:
https://script.surveygizmo.com/help/change-text-on-page
Perhaps this solution could be used in conjunction with Skip Logic to mimic the functionality of s typical SurveyGizmo Submit button.
I'm afraid we do not have any ready-made example scripts available for adding a new button to a survey page as this is something that is a bit more complex than many of our examples.
This is something that you could explore with the aid of our Programming Services Team, should that be an option for you:
https://www.surveygizmo.com/programming-services/
I hope this helps clarify!
David
Documentation Specialist/Survey Explorer
SurveyGizmo Customer Experience
— Kathrynn.phillippe on 03/17/2017
how do you add a "submit button" to a page
Admin
— Dave Domagalski on 02/17/2017
@ESI: You're welcome! I'm happy to hear that it's helpful.
Cheers,
David
Documentation Specialist/Survey Explorer
SurveyGizmo Customer Experience
— Chloe on 02/17/2017
Thank you for posting JS script that works with your system!
Admin
— Dave Domagalski on 12/27/2016
@Metricsinstitute: Thank you for exploring our documentation content!
This is something that would be possible with the use of JS. While we do not have documented examples of such a script, the following snippet of code may be a good starting point:
$SG(document).ready(function(){
$SG(".sg-question-title").css("font-weight","Bold");
});
This function will make all question titles on a given page bold and could be expanded on to only make the titles bold based on a condition.
SurveyGizmo does offer programming services for custom survey functionality and can be consulted with regarding such projects:
https://www.surveygizmo.com/programming-services/
Additionally, you could pose this question to the SurveyGizmo Community to see if another SG user has some insight:
https://community.surveygizmo.com/
I hope this helps!
David
Documentation Specialist/Survey Explorer
SurveyGizmo Customer Experience
— Metricsinstitute@gmail.com on 12/25/2016
Hello,
I wonder if it will be possible through JS to emphasize (make bold) each next question label once a radio button of the actual question has been checked ? Any idea on how to proceed?
Admin
— Bri Hillmer on 11/10/2016
@Eszewkis: My pleasure! I'm so pleased to hear that it worked. Thank you for following up!
Bri
Documentation Coordinator/Survey Sorceress
SurveyGizmo Customer Experience Team
— Eszewkis on 11/10/2016
Hi @Bri, thank you so much, it worked great and for sure it will be very useful in order to use these "in-line" micro surveys ;), thanks again for your directions!
Admin
— Bri Hillmer on 11/09/2016
@Eszewkis: What an interesting idea! I had to do a little testing. I found that the best solution is just to hide the footer from displaying using CSS. If you paste the below CSS in your survey's theme this should do it!
To do so go to Style and scroll to the bottom of the survey preview to access the link to the HTML/CSS editor. Then copy and paste the below CSS on the Custom CSS tab:
.sg-survey .sg-body.sg-int-virtual-page .sg-footer, .sg-survey .sg-mobile-optimized .sg-footer {display:none;}
— Eszewkis on 11/09/2016
Hi, I'm trying to make an "in-line" survey embedding a one question survey on my site. In order to make it look easy to answer and not to interrupt the user experience, I used the one-at-a-time interactive mode. However, I can't hide the "submit" button and footer that come with it. I don't need that section since the one-at-a-time behaviour includes the "submit" action. Howe can I hide that footer then?
Admin
— Bri Hillmer on 07/05/2016
@Dennis: You got the first step down. Grab the URL for the uploaded source and then include it in the Head of the survey. To do so go to the Style tab of the survey scroll to the bottom of the survey preview and click to link to access the CSS/HTML Editor. You can link to that uploaded source in the Custom Head tab.
I hope this helps!
Bri
Documentation Coordinator/Survey Sorceress
SurveyGizmo Customer Support
— Dennis on 07/05/2016
Hello SG-Team, how can i embed external JS-Source? I had upload it to the Library, but i didnt find how to import it to my survey.
Admin
— Bri Hillmer on 07/24/2015
@Ruslan: Thanks for taking a look at our documentation! We do not have this functionality available for JavaScript actions. You'll need to copy the JavaScript action and move it to each page of the survey you wish to affect. I'll be sure to make note of this for discussion for future improvements with our development team!
Bri
Documentation Coordinator/Survey Sorceress
SurveyGizmo Customer Support
— Ruslan on 07/24/2015
How to apply a JavaScript action to all survey pages? Custom Script allows to do that...
Admin
— Bri Hillmer on 07/08/2015
@Julie: Thanks for taking a look at our documentation! You should be able to achieve this. We actually have an example script that computes BMI:
http://help.surveygizmo.com/help/article/link/calculate-a-respondents-bmi
I hope this helps!
Bri
Documentation Coordinator/Survey Sorceress
SurveyGizmo Customer Support
— Julie on 07/08/2015
Dear SG Team,
Is this possible to execute a JavaScript Action before clicking the "next" button and submitting the page ?
I am using a JavaScript to calculate a formula and I would like it to be displayed right away.
For example, imagine I am calculating BMI from size and height ; I would like that the BMI be displayed as soon as the two fields (size and height) are filled. Is this possible ?
Many thanks!
Julie