SurveyGizmo's embed options allow you to easily include your surveys directly on your own website. In this tutorial, we'll cover how to set up the Iframe embed option.

When should I use an Iframe Embed?
Use the Iframe Embed to embed a survey into your website/blog within an isolated frame. This method gives you control over the height and width in the actual embed code. It is our most reliable method for displaying a survey on your website.
- If you wish to preserve your survey's styles the Iframe is your best option.
- If you need to control the height and width of the embed.
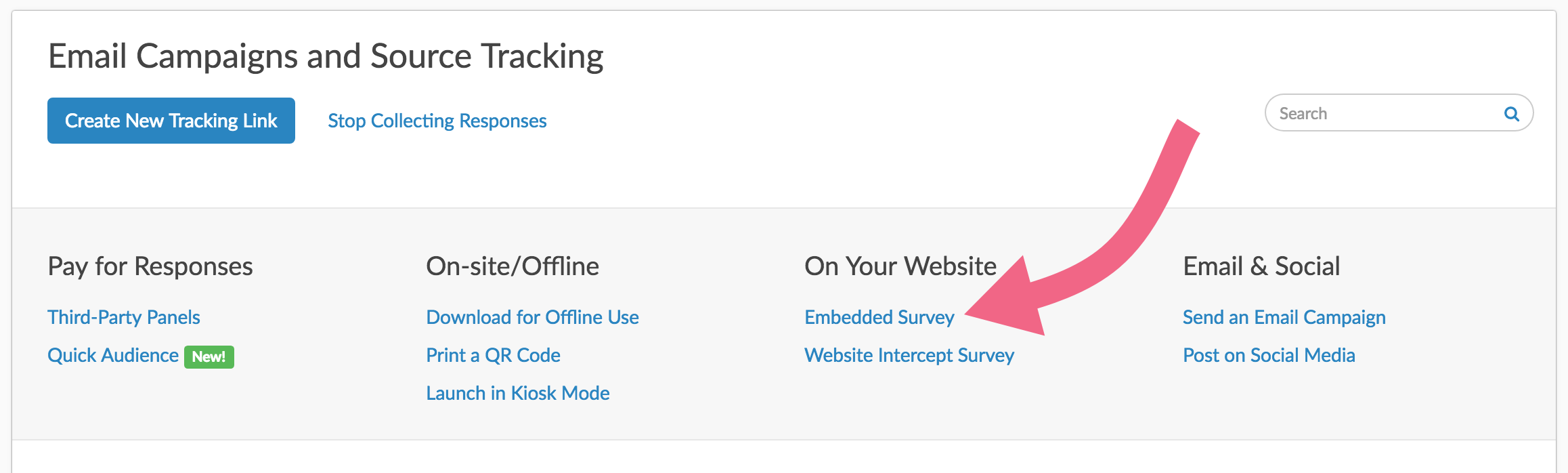
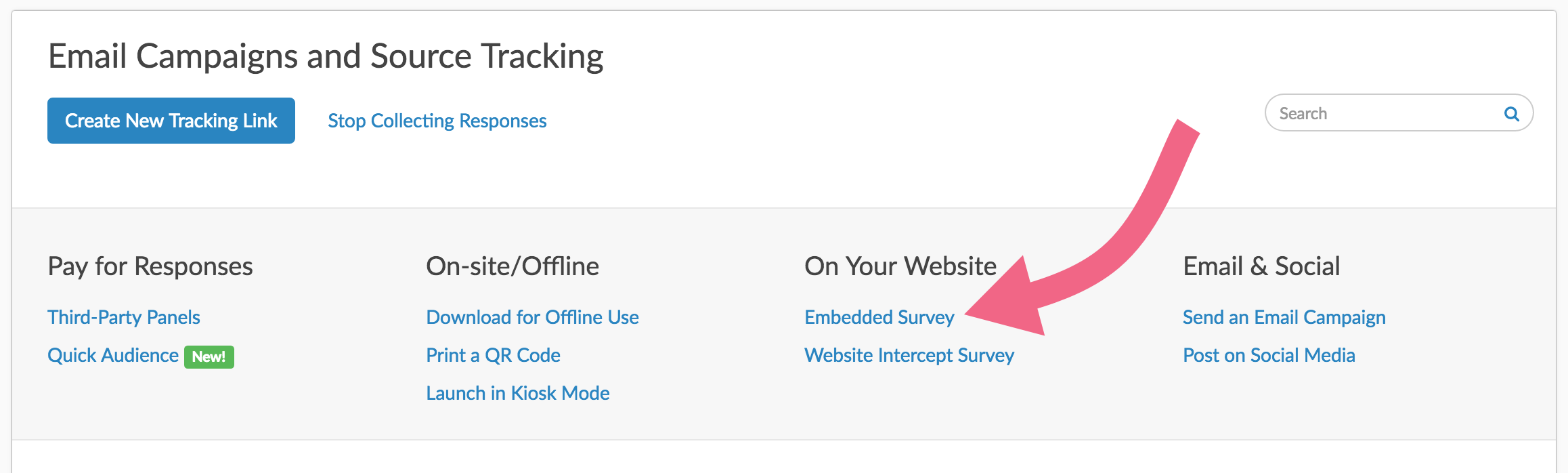
To obtain the embed code to create a popup on your website, go to the Share tab of your project, click the link for Embedded Survey (located on the bottom-half of the Share page).

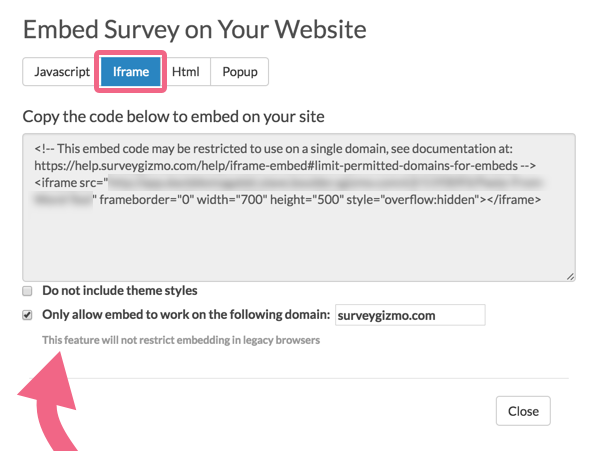
Select Iframe and copy and paste the code on your website.
If you would like, you can select the Do not include theme styles option to ensure your survey blends in with your website.
You can also select the option to Only allow embed to work on the following domain. Learn more about limiting permitted domains for embeds.

Adjusting Your Iframe Height and Width
The default embed code looks like the below with a default height and width. If you would like to adjust the height and width of your embed you can do so by changing these values.
<iframe src="http://www.surveygizmo.com/s3/123456/embed-example" frameborder="0"
width="700" height="500" style="overflow:hidden"></iframe>Iframes on Mobile
Because Iframes have a default height and width they may need to adjusted to work well on mobile and other smaller screens. See Adjusting Your Iframe height and width to learn how to do so.
Making Customizations to Your Embed
If you'd like to make customizations to your embed you'll need to create a dedicated embed link. To do so click the Track a New Source button. As this option indicates, this will also allow you to track and segment responses by campaign.
Give your dedicated link a name and go to the Advanced tab. From here you have the following options:
Duplicate Cookie Protection - By checking this option, it will place a cookie on the respondent's browser that will stop them from answering the survey more than once using this embed. If they clear their cookies, however, they will be able to take the survey using this embed link again. For more advanced duplicate protection, please go to your Advanced > Response Settings tab.
Quota - This option allows you to limit the total number of responses this particular embed link will record. Once that quota is met, your respondents will no longer be permitted to submit their response.
URL Variables - This option allows you to automatically pass unique URL variables through the embed link for each respondent that accesses the survey. Format this as a query string, without a leading '?' or '&'.
Language - If you have multiple languages in your survey, you can choose which language will display by default in this particular embed. If you choose "auto" the system will automatically detect the language of the browser the respondent is using and display that option if it's available. If not, it will default to English.
To share this link click the Share dropdown and select the method you wish to use to share.
Limit Permitted Domains for Embeds
For security reasons you may wish to limit the domain where an embed can be placed. To do so, go to the Share tab for the survey you wish to embed and click the link for Embedded Survey (located on the bottom-half of the Share page).

Select Iframe then check the Only allow embed to work on the following domain option and enter the permitted domain (without the protocol http://, https://, etc.).

Now you're ready to copy and paste your embed code on your site with the domain you specified!
How can I use this option if I need to embed my survey on multiple domains?
You can create a second tracking link to set up your Iframe embed for another domain. To do so, click the Create New Tracking Link button.
If your new link a name (in this case it might be nice to name it according to the domain where you are embedding) and click Save Link.
Now scroll to the Source Tracking section of the Share page and click the Share dropdown on the far right. Select Embed on your site and follow the above steps to restrict your Iframe to your domain.
![]()
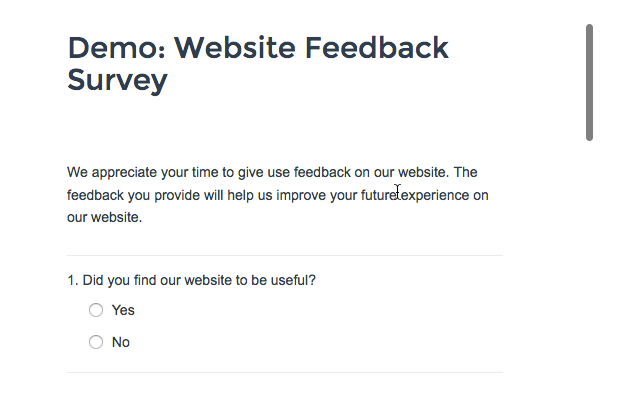
Iframe Embed: What Does It Look Like?
Below is a Demo Iframe Embed of a Website Feedback Survey.
Limitations & Considerations
- The survey counter merge code is not compatible with embedded surveys.
- Make sure to match url protocol (http or https) between your webpage and the survey page within the iFrame. If the webpage where you are placing the iFrame uses https, make sure that your survey (embedded within the iFrame) also uses https.
- Single Sign-On for survey respondents is not compatible with embedded surveys.