We get this question quite a bit in support and while there is not a built-in option, it's pretty easy to set this up!
1. Start by uploading the images you would like to use in your question to your File Library. These images should be relatively small to display properly. In this example, we're going to use images in a Drag & Drop Ranking question but you can apply these steps to many different question types.
To learn how to upload images, see our File Library: Upload Files and Images tutorial.
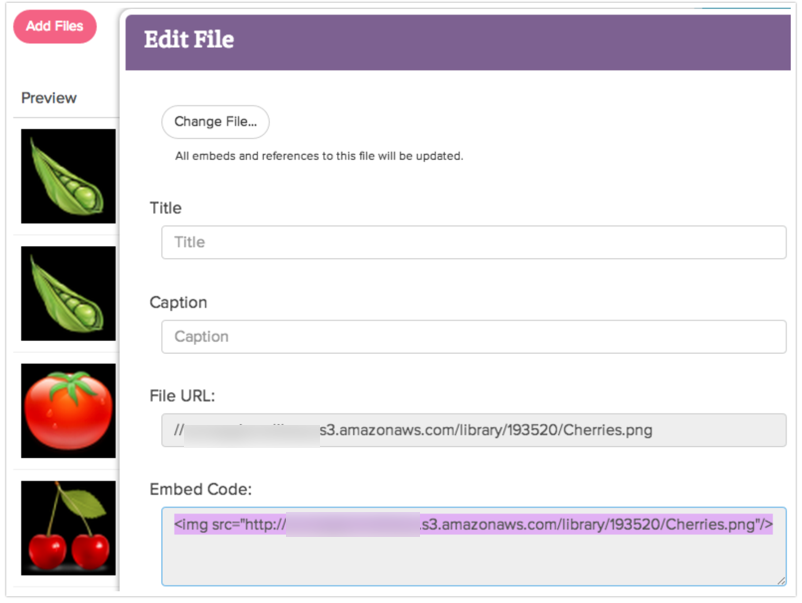
2. Once your images are uploaded, copy the embed code for each image you would like to use as an answer option in your question. We recommend pasting them into a simple text document so you can quickly access them later.

3. Now go back into your survey, click Add Question.
4. Add your question text and select Drag & Drop Ranking (or whatever question type you want to use) from the Question Type menu.
5. Paste your embed codes in the Answer Option column for each image you would like to rank.
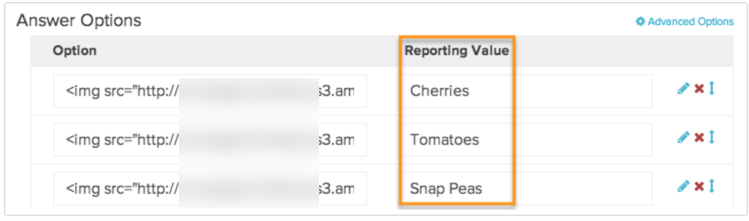
6. Click the Advanced Options gear so that you can customize your Answer Option grid to include Custom Reporting Values. Make sure to click Save once you've made your selection.

7. In the Reporting Values column you'll want to specify a meaningful reporting value for each image (otherwise, the embed code HTML will be used). If you do not specify a reporting value the filename from the File Library is used.

8. Review your Drag & Drop Ranking question to make sure that your image sizes will work for you.
Note: The Drag & Drop Ranking Question is vertically oriented, as such, it is a good idea to limit the number of images to a handful for the best respondent experience.

A Note About Using Images in the Drag & Drop Ranking Question
When using images as the answer options for a Drag & Drop Ranking question type, sometimes the images won't have loaded all the way when the question "configures" itself, and so the question will be too short to see all the options.
There are a couple of ways to resolve this.
1. You can add some Javascript to the page that waits for the page (and images) to load and then resizes the question. To do so, click the Action link on the page with the Drag & Drop question. Select Javascript and give your action a name and click Save Action and Edit. Then simply paste the below javascript and Save.
$(document).ready(function(){$('.sg-type-rank-dragdrop ul.ui-sortable').css({'height': '100%', 'min-height': '500px'});});});
2. If the images are already loaded in the browser's cache, the issue doesn't happen. So, the alternative low-tech workaround is to load the images in hidden elements on a previous page. To do so, add Image elements with each of the images you are using in your Drag & Drop question on a page prior to the Drag & Drop question. Then add the following to the CSS Class Name field on the Layout tab to hide the question: sg-hide.
A Note About Piping Answer Options with Images
Another use case for this workaround is to have the ability to use our Piping features with images, as the image select questions are not available to use as source questions in Piping. Please note that the images will display in option piping, however, if you pipe from a piped question (aka double-pipe) the images will not display.

Admin
— Bri Hillmer on 08/18/2016
@Jon: I'm happy to hear you found the article you were looking for! Thank you for leaving feedback!
Bri Hillmer
Documentation Coordinator/Survey Sorceress
SurveyGizmo Support
— Jon on 08/18/2016
This is exactly what I needed.